최근 JavaScript를 배우고 있어서 폼검증을 구현하기 위해 js를 활용해보자고 생각했습니다. 이번 글을 통해 자바스크립트를 사용하여 양식 확인 기능을 구현하는 방법을 알려드리겠습니다. 필요하신 분들은 참고하시면 됩니다
텍스트 상자 확인
다음은 텍스트 상자 확인 단계입니다. .
1. 검증할 텍스트 상자의 값을 가져옵니다.
2. if 문이나 switch 문을 사용하여 해당 값에 대한 판단 조건을 설정합니다.
3. 조건이 충족되면 확인이 통과되고 반환 값이 true가 됩니다.
4. 조건이 충족되지 않으면 반환값은 false가 되며, 텍스트가 교체되어 확인 프롬프트 정보가 출력됩니다.
5. 양식은 여러 검증의 반환 값을 얻고, 논리 연산을 수행하고, 양식의 onsubmit 이벤트에 매개변수를 전달합니다.
6. 입력에서 확인 기능을 호출합니다. onblur 이벤트를 사용하여 확인 기능을 실행합니다.
드롭다운 상자 확인
드롭다운 상자의 확인은 텍스트 상자의 확인과 약간 다릅니다. 드롭다운 상자의 옵션 반환 값은 사용자의 선택입니다. select에 있는 name 값에서 가져오므로 드롭다운 박스에서 box의 check 기능에서는 id를 통해 select에 있는 값을 가져오고, 그 값이 비어 있는지, 기타 불법인지에 따라 다른 판단을 내린다. 나머지 단계는 텍스트 상자와 동일합니다.
양식 확인 스타일은 다음과 같습니다.



발생한 문제
양식을 검증하는 동안 문제가 발생했지만 여전히 양식을 검증할 수 있습니다. 제출되나요?
제출 작업으로 onsubmit 이벤트에는 기본 매개변수가 있습니다. 앞서 언급한 대로 조건이 충족되면 true를 반환하고, 그렇지 않으면 false를 반환합니다. 항목은 검증에 Boolean 반환 값을 설정해야 합니다. 모든 검증이 통과되면 양식을 정상적으로 제출할 수 있습니다. 따라서 하나의 항목이 조건을 충족하지 않는 한 양식을 제출할 수 없으며 다시 입력해야 합니다. 각 검증 함수의 반환 값에 대해 논리 연산을 수행해야 하며, 모두 true이면 onsubmit에 반환된 값이 true이고, 그렇지 않으면 onsubmit의 매개변수가 false이면 제출할 수 없습니다. 그래서 양식 검증에 실패할 경우 제출을 방지하기 위해 구현되었습니다.
처음에 내용을 잘못 입력했는데, 올바른 내용으로 수정했는데도 프롬프트가 전과 똑같네요?
이유: 반환 값이 true이면 출력 프롬프트 메시지의 텍스트 내용이 비어 있는 상태로 설정됩니다. 즉, document.getElementById("What").innerHTML="";
onchange와 둘 다 onblur 이벤트는 검증을 트리거하는 데 사용되며 둘 다 포커스를 잃은 후 검증을 구현합니다. 그러나 onblur가 검증을 트리거하는 경우 사용자의 간헐적인 입력으로 인해 입력 내용이 요구 사항을 충족하지 않는다는 메시지가 표시될 수 있습니다.
페이지가 로드된 후에는 양식 확인용 js 코드 조각을 로드할 수 없습니다.
코드 블록
다음은 프로그램 소스 코드입니다.
<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
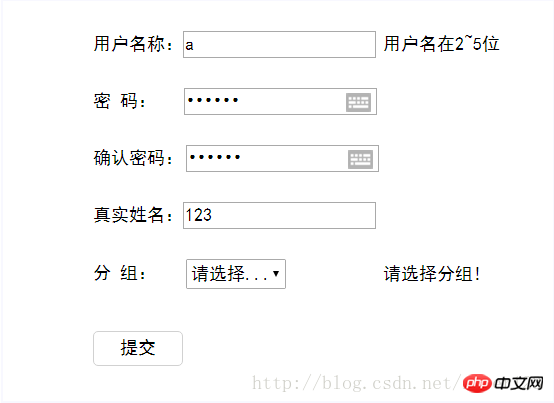
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
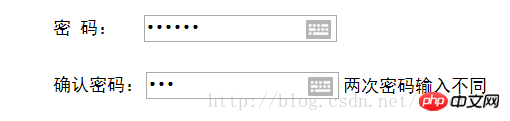
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}"html
<p class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<p class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</p>
</form>
</p>
“`위 내용은 JavaScript 양식 유효성 검사 기능 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!