
이 글에서는 주로 NetCore WebSocket 인스턴트 메시징 예제를 자세히 소개하며, 관심 있는 친구는
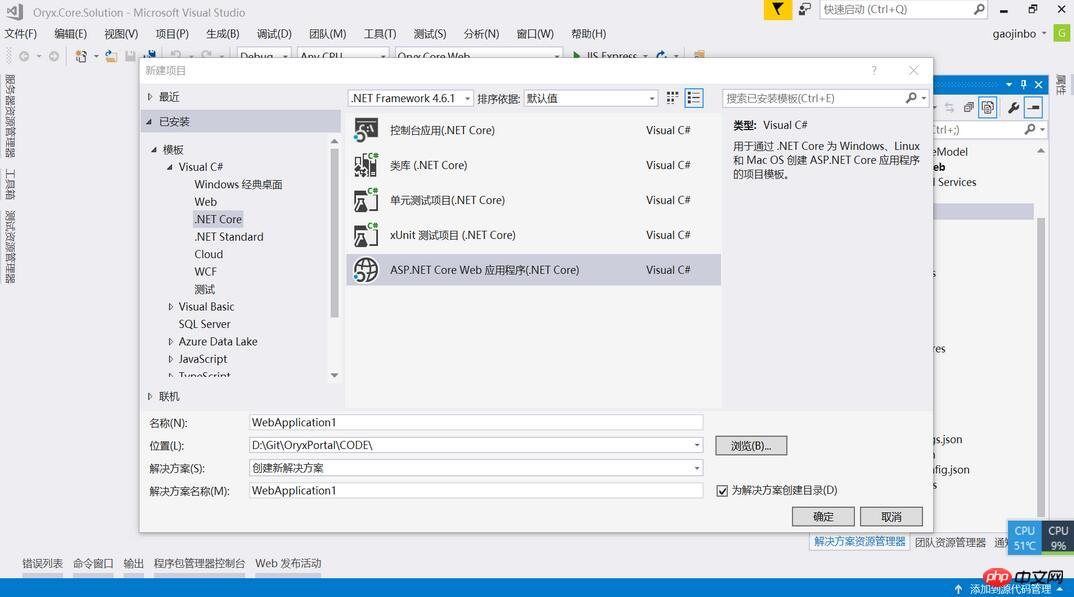
NetCore WebSocket 인스턴트 메시징 예제를 참조하여 다음과 같이 새로 생성하세요. Netcore 웹 프로젝트
 2. 간단한 통신 프로토콜 만들기
2. 간단한 통신 프로토콜 만들기
public class MsgTemplate
{
public string SenderID { get; set; }
public string ReceiverID { get; set; }
public string MessageType { get; set; }
public string Content { get; set; }
}ReceiverID Receiver ID
MessageType 메시지 유형 텍스트 음성 등
Content 메시지 콘텐츠
3. ChatWebSocketMiddleware
public class ChatWebSocketMiddleware
{
private static ConcurrentDictionary<string, System.Net.WebSockets.WebSocket> _sockets = new ConcurrentDictionary<string, System.Net.WebSockets.WebSocket>();
private readonly RequestDelegate _next;
public ChatWebSocketMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext context)
{
if (!context.WebSockets.IsWebSocketRequest)
{
await _next.Invoke(context);
return;
}
System.Net.WebSockets.WebSocket dummy;
CancellationToken ct = context.RequestAborted;
var currentSocket = await context.WebSockets.AcceptWebSocketAsync();
//string socketId = Guid.NewGuid().ToString();
string socketId = context.Request.Query["sid"].ToString();
if (!_sockets.ContainsKey(socketId))
{
_sockets.TryAdd(socketId, currentSocket);
}
//_sockets.TryRemove(socketId, out dummy);
//_sockets.TryAdd(socketId, currentSocket);
while (true)
{
if (ct.IsCancellationRequested)
{
break;
}
string response = await ReceiveStringAsync(currentSocket, ct);
MsgTemplate msg = JsonConvert.DeserializeObject<MsgTemplate>(response);
if (string.IsNullOrEmpty(response))
{
if (currentSocket.State != WebSocketState.Open)
{
break;
}
continue;
}
foreach (var socket in _sockets)
{
if (socket.Value.State != WebSocketState.Open)
{
continue;
}
if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value, JsonConvert.SerializeObject(msg), ct);
}
}
}
//_sockets.TryRemove(socketId, out dummy);
await currentSocket.CloseAsync(WebSocketCloseStatus.NormalClosure, "Closing", ct);
currentSocket.Dispose();
}
private static Task SendStringAsync(System.Net.WebSockets.WebSocket socket, string data, CancellationToken ct = default(CancellationToken))
{
var buffer = Encoding.UTF8.GetBytes(data);
var segment = new ArraySegment<byte>(buffer);
return socket.SendAsync(segment, WebSocketMessageType.Text, true, ct);
}
private static async Task<string> ReceiveStringAsync(System.Net.WebSockets.WebSocket socket, CancellationToken ct = default(CancellationToken))
{
var buffer = new ArraySegment<byte>(new byte[8192]);
using (var ms = new MemoryStream())
{
WebSocketReceiveResult result;
do
{
ct.ThrowIfCancellationRequested();
result = await socket.ReceiveAsync(buffer, ct);
ms.Write(buffer.Array, buffer.Offset, result.Count);
}
while (!result.EndOfMessage);
ms.Seek(0, SeekOrigin.Begin);
if (result.MessageType != WebSocketMessageType.Text)
{
return null;
}
using (var reader = new StreamReader(ms, Encoding.UTF8))
{
return await reader.ReadToEndAsync();
}
}
}
}if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value,JsonConvert.SerializeObject(msg), ct);
}app.UseWebSockets(); app.UseMiddleware<ChatWebSocketMiddleware>();
ionic3 프로젝트를 생성하세요. 초보자는 여기를 클릭하여 볼 수 있습니다. 또는 Angular2/4 프로젝트가 있는 경우 직접 살펴볼 수 있습니다.
(1) Ionic 프로젝트 시작하기
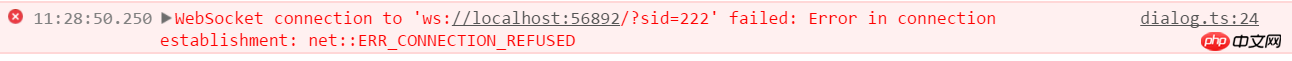
 문제
문제
예를 들어 ionic-cli가 프로젝트 초기화에 실패하면 기본 npmorg 소스로 전환하세요.
예를 들어 ionic Serve가 실패하면 FQ를 열고 허용하세요.
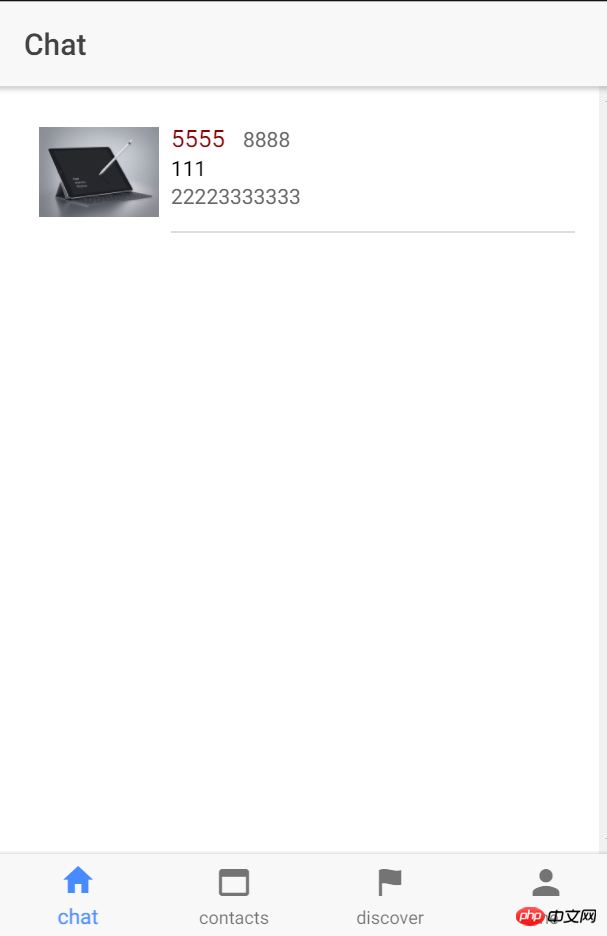
시작 후 인터페이스는 다음과 같습니다(2) 채팅 만들기 창 대화 상자 특정 레이아웃 구현 모듈의 로딩을 건너뛰고 바로 웹소켓 구현으로 이동합니다
(3) Dialog.ts 특정 구현
export class Dialog {
private ws: any;
private msgArr: Array<any>;
constructor(private httpService: HttpService) {
this.msgArr = [];
}
ionViewDidEnter() {
if (!this.ws) {
this.ws = new WebSocket("ws://localhost:56892?sid=222");
this.ws.onopen = () => {
console.log('open');
};
this.ws.onmessage = (event) => {
console.log('new message: ' + event.data);
var msgObj = JSON.parse(event.data);
this.msgArr.push(msgObj);;
};
this.ws.onerror = () => {
console.log('error occurred!');
};
this.ws.onclose = (event) => {
console.log('close code=' + event.code);
};
}
}
sendMsg(msg) {//msg为我要发送的内容 比如"hello world"
var msgObj = {
SenderID: "222",
ReceiverID: "111",
MessageType: "text",
Content: msg
};
this.ws.send(JSON.stringify(msgObj));
}ws://localhost:56892?sid=222 웹소크 서비스 링크입니다 address
sid는 내 측에서 WebSocke의 고유 ID를 나타냅니다.
6 웹 측 A 세션 창에서도 구현됩니다. 기본적으로 개발된 효과를 살펴보겠습니다
8. 웹앱에서 웹 수신을 보냅니다
위 내용은 NetCore WebSocket 인스턴트 메시징 인스턴스 생성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!