이 글은 HTML5의 비디오 태그가 MP4를 재생할 수 없는 문제를 해결하는 방법을 주로 소개합니다. 글의 소개는 매우 자세하게 설명되어 있어 공부나 업무가 필요한 모든 사람에게 확실한 참고 자료가 될 것이라고 믿습니다. 와서 우리와 함께 볼 수 있습니다.
머리말
최근에 문제를 발견했습니다. 1.mp4 파일을 휴대폰에 녹음했는데 일반 브라우저에서 정상적으로 재생됩니다. 그러나 포맷 팩토리를 사용하여 rmvb 파일을 2.mp4로 트랜스코딩하는 것은 재생할 수 없습니다. 관련 정보를 검색하여 마침내 해결되었습니다. 자세한 소개를 살펴보겠습니다.
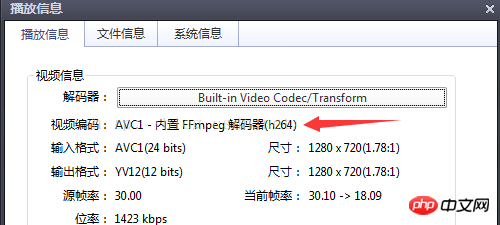
휴대폰으로 녹화한 동영상 속성:
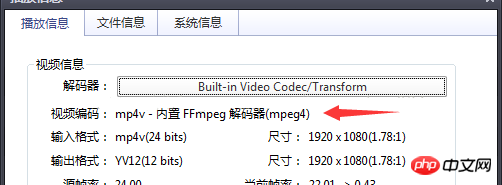
공장 포맷 트랜스코딩된 비디오 속성: 
먼저 코드 문제, 경로 문제, 브라우저 비호환성 등을 제거합니다. 트랜스코딩된 비디오 인코딩은 mp4v이므로 AVC(H264) 인코딩으로 변환하면 됩니다. 
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG4 파일
WebM = VP8 비디오 인코딩 및 WebM 파일 포함 Vorbis 오디오 인코딩 포함
Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
위 정보를 통해 우리는 h264 인코딩 MP4 비디오(MPEG-LA 회사), VP8 인코딩만 있음을 확인했습니다. webm 형식 비디오(Google 회사) 및 Theora 인코딩된 ogg 형식 비디오(iTouch 개발)는 HTML5
해결 방법
비디오 태그는 여러 소스 요소를 허용합니다. 소스 요소는 서로 다른 비디오 파일을 연결할 수 있으며, 이는 브라우저 호환성 문제를 해결하는 데 사용할 수 있습니다. 아아아아
위 내용은 HTML5의 video 태그가 동영상을 재생할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!