이 글에서는 점프하여 값을 얻는 웹 프런트엔드 페이지, 즉 페이지 A에서 페이지 B로 점프하고, 페이지 B의 값을 가져와서 이를 페이지 A에 할당하여 표시하는 웹 프런트엔드 페이지를 주로 소개합니다. , 이 글을 참고해주세요
Record it
(A페이지에서 B페이지로 점프해서 B페이지의 값을 얻어서 A페이지에 할당하여 표시)
밤을 먼저 주자;)
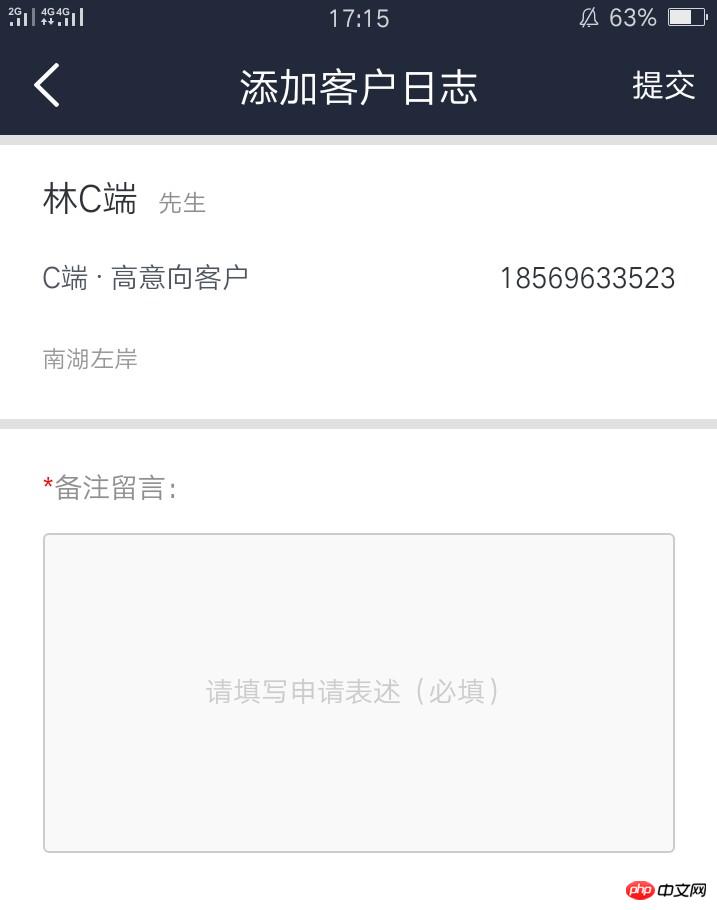
이것은 페이지 A

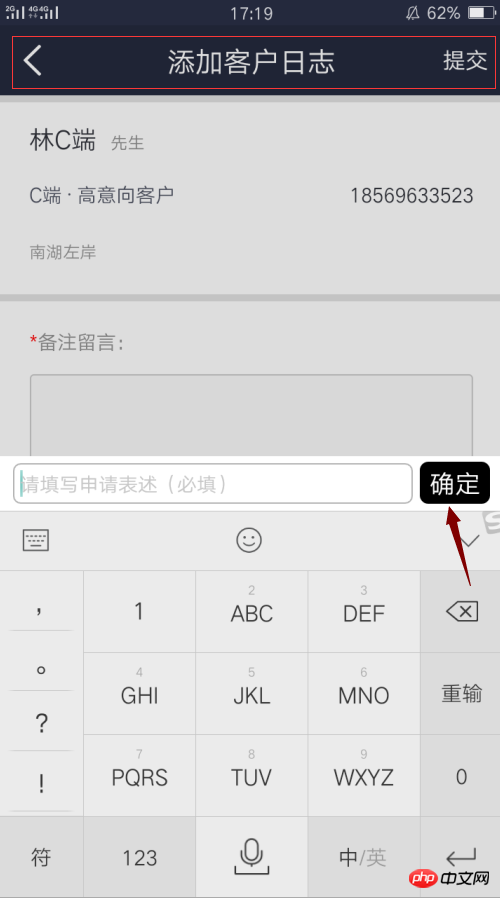
페이지 B입니다

페이지 A에서 로그 추가를 클릭하여 B 페이지로 이동하고, 페이지 B에 추가된 로그 내용을 페이지 A의 빨간색 상자 위치로 전송합니다
첫 인용 js , 여기 저는 openpage.js의 자체 플러그인
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
에 대한 참조가 있습니다. 공개 js
에서 헤더 구성(자세한 앱 헤더 구성 지침------- ---앱 구성 페이지 헤더)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>데이터를 가져온 후 제출을 클릭하면 한 페이지인 B페이지가 닫히고 이전 페이지인 A페이지로 돌아갑니다. 마지막으로 데이터가 검색되어 A페이지의 빨간색 상자에 표시되었습니다.
위 내용은 웹 페이지로 이동하고 값을 얻는 방법에 대한 안내의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!