
이 글에서는 주로 Asp.net MVC에서 Razor에 대한 일반적인 문제와 해결 방법을 소개합니다. 이 글에서는 샘플 코드를 통해 자세히 소개합니다. 학습이나 작업이 필요한 모든 사람이 따라할 수 있는 학습 가치가 있습니다. 나와 함께.
머리말
최근 Asp.net MVC Razor를 배우고 사용하면서 많은 문제에 부딪혔는데, 정리하자면, 미숙한 아동용 신발로 얻은 경험입니다. 더 이상 고민하지 말고 자세한 소개를 살펴보겠습니다.
1. 데이터 유형의 오류 메시지는 사용자 정의할 수 없습니다.
이는 Asp.net MVC의 버그일 수 있습니다. DataType은 ViewModel의 Date 필드로 정의됩니다.
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Razor에서 생성된 HTML은 다음과 같습니다.
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
필수 오류 메시지는 정의된 것과 동일하지만 메시지는 다음과 같습니다. 데이터 유형이 아닌가요? ? DataType에는 사용자 정의 메시지에 대한 공개 속성이 있는데 왜 작동하지 않습니까? 아시는 분 계시면 메시지 남겨주세요.
해결책:
Javascript를 통해 페이지를 로드할 때 원본 메시지를 바꾸세요.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. d-MMM-yy 형식의 영문 날짜는 IE에서 확인시 오류가 있으나 Chrome에서는 문제가 없습니다
Razor 모델 바인딩 설정은 다음과 같습니다.
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge 테스트 상황: 날짜가 잘못되었다는 오류 메시지가 표시됩니다.

Chrome 테스트 상황: 오류 메시지가 없습니다! !

날짜가 영어가 아닌 동일한 형식일 경우 날짜가 잘못되었다는 오류 메시지가 표시됩니다. 무슨 일이야?
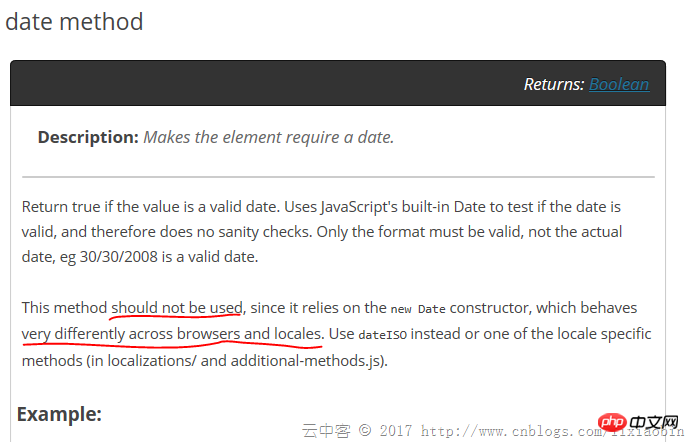
공식 웹사이트(http://jqueryvalidation.org/date-method/)에는 실제로 지침이 있습니다.

JS 코드를 살펴보세요.
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO는 또한 yyyy-MM-dd 또는 yyyy/MM /dd 형식 확인. 원본을 덮어쓰려면 검증 방법을 다시 작성하는 수밖에 없습니다.
해결책:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));DateCheck 기능을 사용자 정의하세요.
3 DropDownList에서 설정한 기본 선택 항목이 유효하지 않은 경우가 있습니다
Action 측 설정:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View 측 설정:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })때때로 이러한 설정은 Action에 설정된 옵션을 선택할 수 없습니다. .이유를 아시는 분은 메시지를 남겨주세요.
해결책: SelectItem 목록을 SelectList로 바꿉니다.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Chrome에서는 자동 비밀번호 입력 프롬프트를 비활성화할 수 없습니다
autocomplete = "off"는 Chrome58 이후 더 이상 유효하지 않습니다. 이는 브라우저 문제이므로 저희가 할 수 있는 일은 없습니다. autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
五、Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
六、Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ModelState.Clear();
七、List与Dictionary的数据Razor如何绑定
ViewModel属性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端绑定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
5. 비활성화된 컨트롤 값이 서버에 업로드되지 않습니다.
해결 방법:
Javascript를 사용하여 제출하기 전에 컨트롤의 비활성화됨 속성을 삭제한 다음 제출이 완료된 후 비활성화됨 속성을 복원합니다.6. Html.HiddenFor()의 컨트롤 값이 업데이트되지 않습니다
HiddenFor는 기본적으로 ModelState 데이터를 사용하기 때문에 ModelState 검증에 실패하면 화면을 다시 로드할 때 HiddenFor의 컨트롤 데이터가 오래되었을 수 있습니다.
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}ViewModel 속성:
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
viewmodelpropertyname[index].modelpropertyname 형식. 🎜🎜Dictionary: 키는 viewmodelpropertyname[index].Key로 설정되고 값은 viewmodelpropertyname[index].Value🎜🎜🎜🎜로 설정됩니다. 8. EditorFor를 최대한 사용하세요. 가능🎜🎜🎜 🎜예를 들어 7번 항목의 DicTest에 EditorFor를 사용하세요. 먼저 Shared 또는 Controller 자체 폴더 아래에 EditorTemplates 폴더를 만든 다음 EditorTemplates 폴더에 부분 페이지를 추가해야 합니다. 코드는 다음과 같습니다: 🎜🎜🎜🎜rrreee🎜콜 페이지 설정: 🎜🎜List가 사용되는 경우 🎜🎜🎜🎜rrreee🎜사전이 사용되는 경우 🎜🎜🎜🎜rrreee🎜생성된 HTML: 에🎜 🎜🎜rrreee 🎜이렇게 하면 단순화됩니다. 많이 개선되어 재사용되었습니다. 🎜요약
위 내용은 Asp.net MVC의 Razor 문제에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!