이제 자바스크립트를 사용하여 색상 변경의 간단한 예를 만듭니다.
1단계:
먼저 HTML 파일을 만듭니다.

2. 두 번째 단계:
스크립트 코드 작성:
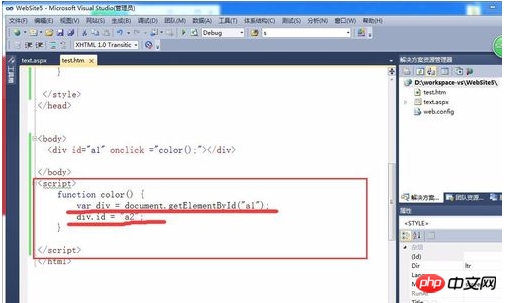
<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
3. 세 번째 단계:
스타일:
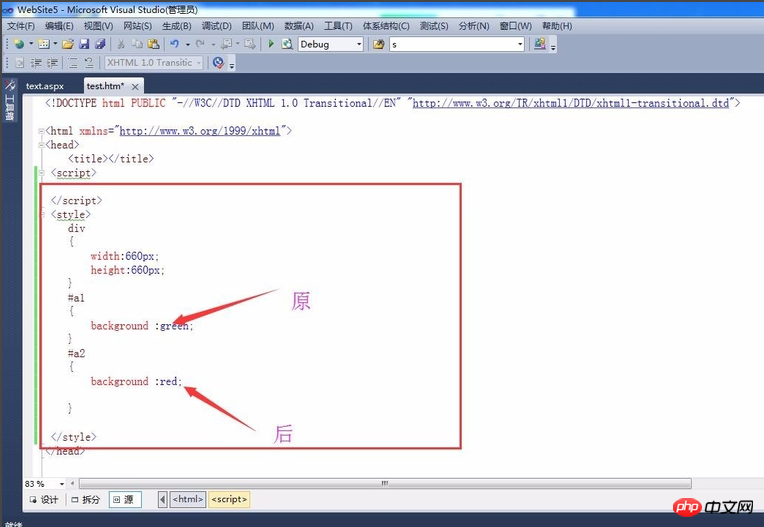
<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
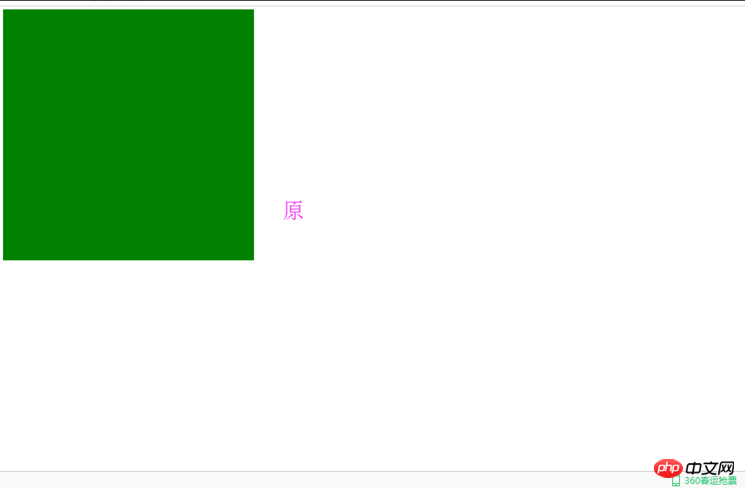
4.
실행 결과:

5. 5단계:
클릭하여 색상 변경:
친구 여러분, 지금 직접 시도해 보세요~
위 내용은 색상 변경에 대한 JavaScript 예제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!