드래그 이벤트 dragstart, drag 및 dragend에 대한 HTML5 설명
[소개] 드래그 앤 드롭 이벤트 드래그 앤 드롭 이벤트를 통해 드래그 앤 드롭을 다양하게 제어할 수 있습니다. 드래그 이벤트가 발생하는 요소나 위치가 가장 중요합니다. 일부 이벤트는 드래그된 요소에서 시작되고 일부 이벤트는 드롭 대상에서 시작됩니다. 요소를 드래그할 때 트리거되는 이벤트는 다음과 같습니다.
Drag events
드래그 이벤트를 통해 드래그하는 많은 것을 제어할 수 있습니다. 드래그 이벤트가 발생하는 요소나 위치가 가장 중요합니다. 일부 이벤트는 드래그된 요소에서 시작되고 일부 이벤트는 드롭 대상에서 시작됩니다. 요소를 드래그할 때 트리거되는 이벤트는 dragstart 이벤트, drag 이벤트 및 dragend 이벤트입니다.
마우스 버튼을 누르고 마우스를 움직이기 시작하면 드래그된 요소에서 dragstart 이벤트가 트리거됩니다. 이때 커서는 요소를 자체 문에 배치할 수 없음을 나타내는 "배치할 수 없음" 기호(원 안에 백슬래시가 있음)로 변경됩니다. 드래그가 시작되면 ondragstart 이벤트 핸들러를 통해 JavaScript 코드가 실행될 수 있습니다.
드래그 시작 이벤트가 발생하면 드래그 이벤트가 즉시 발생하며, 요소를 드래그하는 동안 드래그 이벤트가 계속 발생합니다. 이 이벤트는 mousemove 및 touchmove 이벤트와 유사합니다. 드래그가 중지되면(요소가 유효한 드롭 대상에 배치되었거나 유효하지 않은 드롭 대상에 배치되었는지 여부) dragend 이벤트가 발생합니다.
위에서 언급한 세 가지 이벤트의 대상은 모두 드래그된 요소에 의해 실행됩니다. 기본적으로 브라우저는 드래그하는 동안 드래그된 요소의 모양을 변경하지 않습니다. 하지만 직접 수정할 수 있습니다. 그러나 대부분의 브라우저는 드래그되는 요소의 반투명 복사본을 생성하며 항상 커서를 따릅니다. 요소가 유효한 드롭 대상으로 드래그되면 트리거되는 이벤트는 dragenter 이벤트, dragover 이벤트 및 dragleave 또는 drop 이벤트입니다.
요소를 드롭 대상으로 드래그하는 동안 dragenter 이벤트(마우스 오버 이벤트와 유사)가 트리거됩니다. 그 다음에는 드래그오버 이벤트가 발생하며, 드래그된 요소가 드롭 대상 범위 내에서 여전히 이동 중인 경우 드래그오버 이벤트가 계속 트리거됩니다. 요소를 드롭 대상 밖으로 드래그하면 dragover 이벤트가 더 이상 발생하지 않지만 dragleave 이벤트가 트리거됩니다(mouseout 이벤트와 유사). 요소가 드롭 대상에 배치되면 드래그리브 이벤트 대신 드롭 이벤트가 트리거됩니다. dragenter 이벤트, dragover 이벤트, dragleave 또는 drop 이벤트의 대상은 모두 드롭 대상 역할을 하는 요소입니다.
사용자 정의 배치 대상
잘못된 배치 대상을 지나 요소를 드래그하면 해당 요소를 배치할 수 없음을 나타내는 특별한 마우스 동작(원 안에 백슬래시)이 표시됩니다. 모든 요소가 드롭 대상 이벤트를 지원하지만 이러한 요소는 기본적으로 드롭이 허용되지 않습니다. 드롭이 허용되지 않는 요소를 지나 드래그하는 경우 사용자가 무엇을 하든 드롭 이벤트가 발생하지 않습니다. 그러나 dragenter 및 dragover 이벤트의 기본 동작을 재정의하여 모든 요소를 유효한 놓기 대상으로 만들 수 있습니다.
기본 동작을 재정의한 후 요소를 드롭 대상으로 드래그하면 커서가 배치를 허용하는 기호로 변경됩니다. Firefox 3.5+에서 드롭 이벤트의 기본 동작은 드롭 대상에 드롭된 URL을 여는 것입니다. 이미지를 놓기 대상으로 드래그하면 페이지가 이미지 파일로 리디렉션됩니다. 드롭 대상에 텍스트를 드래그 앤 드롭하면 잘못된 URL 오류가 발생합니다. 따라서 Firefox가 일반적인 드래그 앤 드롭을 지원하려면 드롭 이벤트의 기본 동작을 취소하고 드래그된 요소의 URL이 열리지 않도록 해야 합니다. 작은 예는 다음과 같습니다.
HTML 코드

CSS 코드

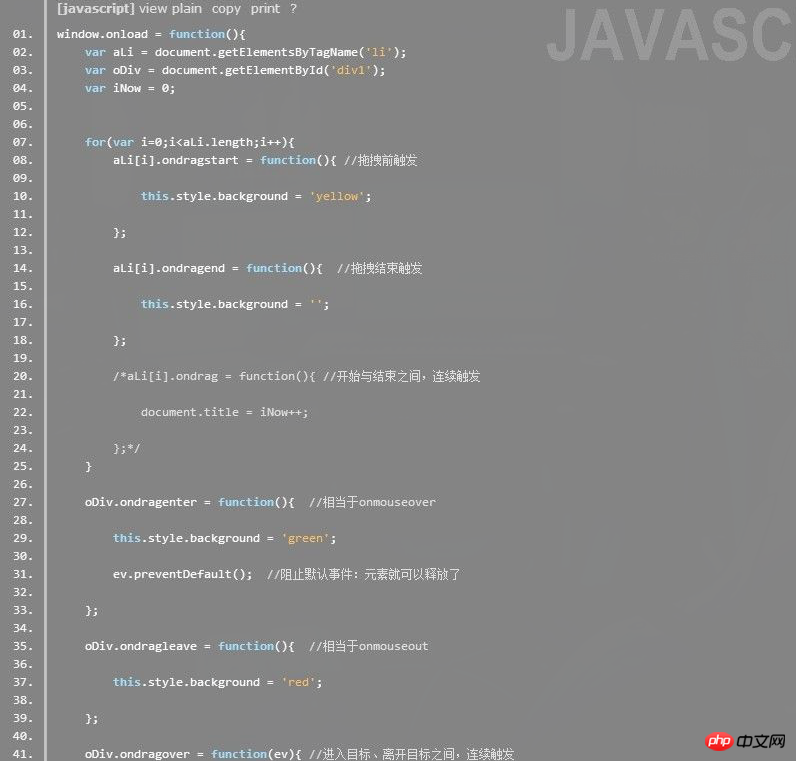
JavaScript 코드

위 내용은 드래그 이벤트 dragstart, drag 및 dragend에 대한 HTML5 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




