JavaScript의 기본 데이터 유형 및 값 유형 참조에 대한 자세한 설명
[소개] 이 글에서는 주로 자바스크립트의 기본 데이터형과 값형, 참조형의 차이점과 사용법에 대해 이야기합니다
1. 기본 데이터형
자바스크립트에서 변수를 선언하는 데 사용되는 키워드는 다음과 같습니다. all var, 이는 다른 프로그래밍 언어와 다르지만 JavaScript에는 정의되지 않음, Null, Boolean, Number 및 String의 5가지 기본 데이터 유형(간단한 데이터 유형이라고도 할 수 있음)도 포함되어 있습니다. 또한 복잡한 데이터 유형인 개체도 포함되어 있습니다.
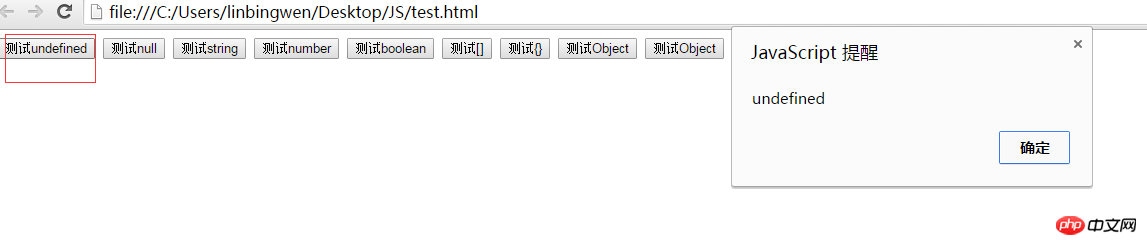
(1), "정의되지 않음" - 선언되지 않았거나 변수 값이 정의되지 않았거나 초기화되지 않았습니다.
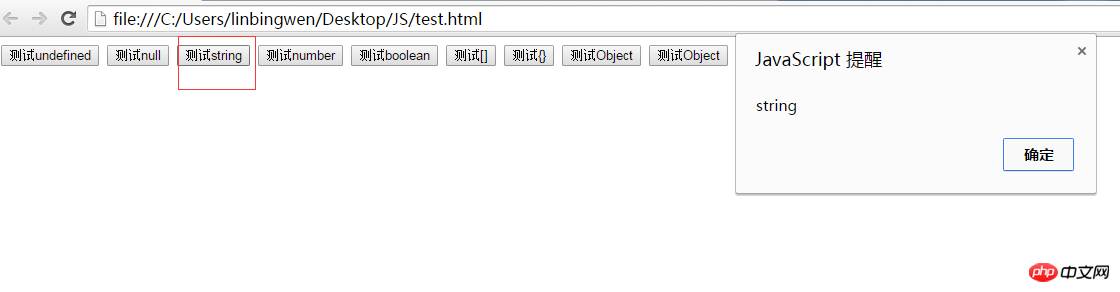
(2), "boolean" - 이 변수의 값이 부울 유형인 경우; (3), "string" - 값은 문자열 유형입니다.
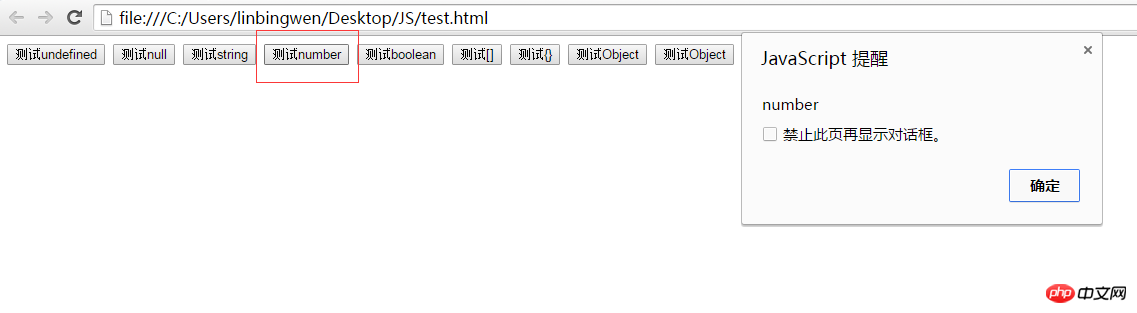
(4), "number" - 값은 숫자 유형입니다.
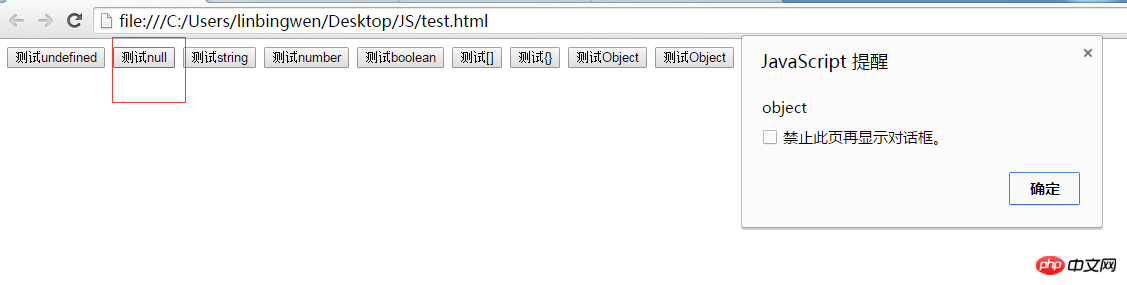
(5), "object" - 개체 또는 값은 null입니다. the key 자바스크립트는 변수를 선언할 때 타입이 느슨하고 타입에 해당하는 키워드를 사용하지 않기 때문에 반드시 key라는 단어를 언급해야 합니다. 코드에서 변수의 기본 데이터 양을 알고 싶다면 typeof를 사용하면 됩니다. 여기서 주목해야 할 점은 typeof가 문자열 유형을 반환한다는 것입니다.
인스턴스 확인:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>1. 정의되지 않음
정의되지 않은 유형에는 정의되지 않은 값이 하나만 있습니다. 선언된 변수가 초기화되지 않은 경우 변수의 기본값은 undefinefunction test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
4, number

function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
5, boolean

Boolean 유형, true 또는 false 두 가지 값을 갖습니다.
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}6, 객체:
객체와 배열, 그리고 아무것도 없어.객체와 배열은 객체와 배열을 포함한 다양한 유형을 포함할 수 있습니다.

function test5(){
var testMessage = true;
alert(typeof testMessage)
}
7、function 函数类型 (1)值类型:数值、布尔值、null、undefined 值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值; (2)引用类型:对象、数组、函数 引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值; 如:以下都是引用类型 1、值类型实例: 2、引用类型实例 注意: 위 내용은 JavaScript의 기본 데이터 유형 및 값 유형 참조에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!function test9(){
alert(typeof test8)
}
二、值类型与引用类型
var cars= new Array;
var person= new Object;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
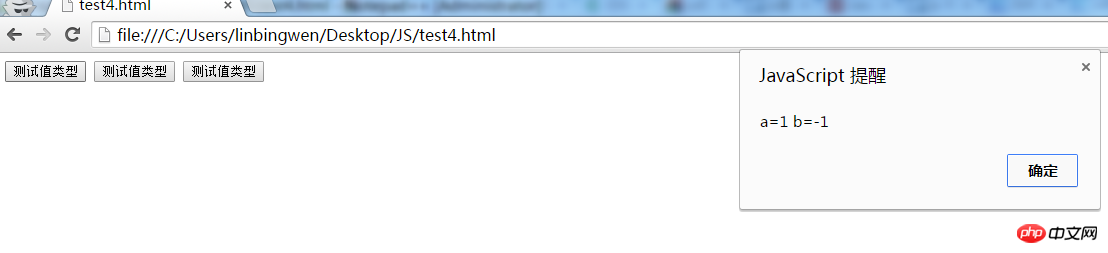
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
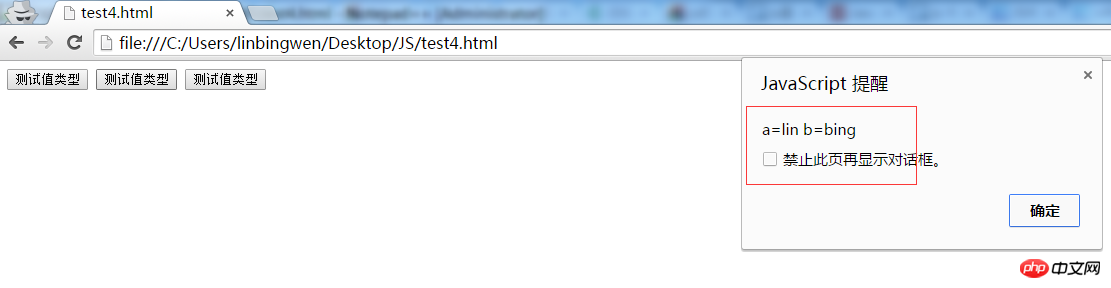
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:JavaScript의 기본 데이터 유형 및 값 유형 참조에 대한 자세한 설명n" + objDemo1.url + "JavaScript의 기본 데이터 유형 및 값 유형 참조에 대한 자세한 설명n" +
"objDemo2.url的值:JavaScript의 기본 데이터 유형 및 값 유형 참조에 대한 자세한 설명n" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


undefined,null,空字符串,0都等于false,都可以通过!来取反。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 어떤 유형의 매트릭스 계정이 있습니까?
Mar 21, 2024 pm 04:57 PM
비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 어떤 유형의 매트릭스 계정이 있습니까?
Mar 21, 2024 pm 04:57 PM
짧은 비디오 플랫폼의 인기로 인해 비디오 매트릭스 계정 마케팅이 새로운 마케팅 방법으로 자리 잡았습니다. 다양한 플랫폼에서 여러 계정을 생성하고 관리함으로써 기업과 개인은 브랜드 홍보, 팬 성장, 제품 판매와 같은 목표를 달성할 수 있습니다. 이 기사에서는 비디오 매트릭스 계정을 효과적으로 사용하는 방법에 대해 설명하고 다양한 유형의 비디오 매트릭스 계정을 소개합니다. 1. 비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 좋은 비디오 매트릭스 계정을 만들려면 다음 단계를 따라야 합니다. 먼저 브랜드 커뮤니케이션, 팬 성장 또는 제품 판매 등 비디오 매트릭스 계정의 목표가 무엇인지 명확히 해야 합니다. 명확한 목표를 갖는 것은 그에 따른 전략을 개발하는 데 도움이 됩니다. 2. 플랫폼 선택: 타겟 청중에 따라 적절한 짧은 비디오 플랫폼을 선택하십시오. 현재 주류 단편 비디오 플랫폼으로는 Douyin, Kuaishou, Huoshan Video 등이 있습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Golang 함수의 반환 값 유형은 무엇입니까?
Apr 13, 2024 pm 05:42 PM
Golang 함수의 반환 값 유형은 무엇입니까?
Apr 13, 2024 pm 05:42 PM
Go 함수는 다양한 유형의 여러 값을 반환할 수 있습니다. 반환 값 유형은 함수 시그니처에 지정되며 return 문을 통해 반환됩니다. 예를 들어, 함수는 정수와 문자열을 반환할 수 있습니다: funcgetDetails()(int,string). 실제로 원의 면적을 계산하는 함수는 면적과 선택적 오류 funccircleArea(radiusfloat64)(float64,error)를 반환할 수 있습니다. 참고: 함수 서명이 유형을 지정하지 않으면 null 값이 반환됩니다. 가독성을 높이기 위해 명시적인 유형 선언과 함께 return 문을 사용하는 것이 좋습니다.
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해




