
이 글은 주로 MVC4+EasyUI 기반 웹 개발 프레임워크의 첨부 파일 업로드 컴포넌트 uploadify의 사용법을 소개합니다. 필요한 친구들이 참고할 수 있습니다
1 업로드 컴포넌트 uploadify에 대한 설명 및 스크립트 참조
Uploadify는 JQuery입니다. Flash 기술을 사용하는 잘 알려진 업로드 플러그인인 Uploadify는 브라우저의 한계를 극복하고 전체 업로드 프로세스를 제어하며 새로 고침 없이 클라이언트 측 파일 업로드를 실현합니다. 이를 통해 클라이언트에서 업로드 진행 제어를 실현합니다. 따라서 먼저 Adobe의 Flash 플러그인이 브라우저에 설치되어 있는지 확인하십시오.
Uploadify에는 현재 두 가지 버전이 있는데, Flash 기반의 무료 버전과 HTML5 기반의 유료 버전도 있는데, 현재 버전은 v3.2.1입니다.
이 구성 요소에는 Jquery 라이브러리의 지원이 필요합니다. 일반적으로 아래와 같이 Jquery js 라이브러리를 추가해야 합니다.
<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>
그러나 내 웹 개발 프레임워크는 EasyUI를 기반으로 하기 때문에 일반적으로 다음에서 참조됩니다. 웹 페이지 시작 부분 관련 클래스 라이브러리에는 아래와 같이 이미 Jquery 클래스 라이브러리가 포함되어 있습니다.
@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
따라서 Javascript 클래스 라이브러리(jquery.uploadify.js)와 해당 스타일 파일(uploadify.css)만 추가하면 됩니다.
@*添加对uploadify控件的支持*@ @*<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>*@
2 업로드 구성 요소 uploadify 웹 인터페이스 사용.
먼저 HTML 코드에 두 개의 컨트롤을 배치해야 합니다. 하나는 업로드용이고 다른 하나는 업로드된 목록 표시용이며, 아래와 같이 업로드 추가 및 업로드 작업 취소 버튼이 있습니다.
<tr>
<th>
<label for="Attachment_GUID">附件上传:</label>
</th>
<td>
<p>
<input class="easyui-validatebox" type="hidden" id="Attachment_GUID" name="Attachment_GUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnUpload" data-options="plain:true,iconCls:'icon-save'"
onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnCancelUpload" data-options="plain:true,iconCls:'icon-cancel'"
onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<p id="fileQueue" class="fileQueue"></p>
<p id="p_files"></p>
<br />
</p>
</td>
</tr>인터페이스 효과 초기화는 다음과 같습니다.

물론 다음 단계에서는 아래와 같이 파일 업로드 초기화에 해당하는 작업 스크립트 코드를 추가해야 합니다.
<script type="text/javascript">
$(function () {
//添加界面的附件管理
$('#file_upload').uploadify({
'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路径
'buttonText': '浏 览', //按钮文本
'uploader': '/FileUpload/Upload', //处理文件上传Action
'queueID': 'fileQueue', //队列的ID
'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999
'auto': false, //选择文件后是否自动上传,默认为true
'multi': true, //是否为多选,默认为true
'removeCompleted': true, //是否完成后移除序列,默认为true
'fileSizeLimit': '10MB', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'fileTypeDesc': 'Image Files', //文件描述
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp;*.tif;*.doc;*.xls;*.zip', //上传的文件后缀过滤器
'onQueueComplete': function (event, data) { //所有队列完成后事件
ShowUpFiles($("#Attachment_GUID").val(), "p_files"); //完成后更新已上传的文件列表
$.messager.alert("提示", "上传完毕!"); //提示完成
},
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
//alert(errorObj.type + ":" + errorObj.info);
}
});
</script>위 스크립트에는 관련 속성을 한눈에 이해할 수 있습니다.
'uploader': '/FileUpload/Upload'
이 줄은 처리를 위해 파일을 MVC 작업에 제출하는 것입니다. 컨트롤러 FileUpload의 업로드에서 이를 처리할 수 있습니다.
또한 첨부 파일을 업로드한 후 업로드된 목록을 표시하도록 인터페이스를 업데이트해야 하며, 다음 기능 처리를 추가해야 합니다.
'onQueueComplete': function (event, data) {마지막으로 주의할 점은 파일을 업로드할 때 인터페이스의 일부 요소 값을 동적으로 가져와 매개변수로 전달해야 한다는 것입니다. 그런 다음 파일 업로드에서 다음 처리를 수행해야 합니다. onUploadStart 함수.
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数3. 업로드 구성요소 uploadify의 C# 백그라운드 처리 코드
위의 전송 매개변수에서는 중국어 값을 사용했습니다. 그러면 백그라운드에서 중국어 문자가 깨집니다. 아래와 같이 컨트롤러의 Action 함수에서 콘텐츠 형식을 설정해야 합니다.
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";FileUpload 컨트롤러의 전체 백그라운드 처리 작업 코드는 다음과 같습니다.
public class FileUploadController : BaseController
{
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData, string guid, string folder)
{
if (fileData != null)
{
try
{
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";
// 文件上传后的保存路径
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名称
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
//info.Owner_ID = OwerId;//所属主表记录ID
CommonResult result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
return Content(result.Success.ToString());
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
return Content("false");
}
}
else
{
return Content("false");
}
}
private byte[] ReadFileBytes(HttpPostedFileBase fileData)
{
byte[] data;
using (Stream inputStream = fileData.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
data = memoryStream.ToArray();
}
return data;
}4 웹 개발 프레임워크에서 업로드 구성 요소 업로드의 인터페이스 표시
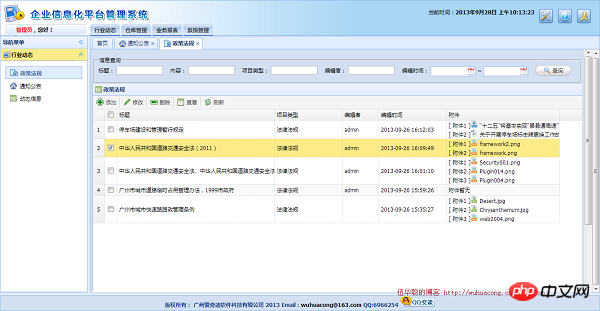
웹 특정 업로드 컴포넌트가 위치합니다. 개발 프레임워크에서의 인터페이스 효과는 다음 그림과 같습니다. 전체 목록에 첨부 파일이 표시됩니다.

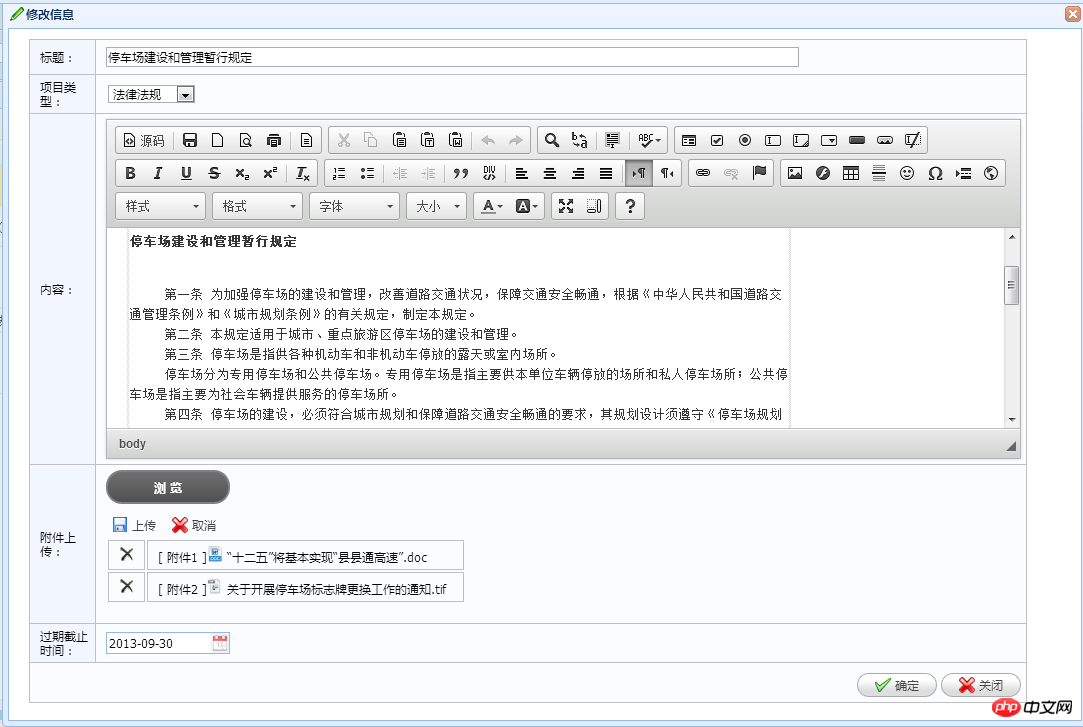
첨부파일 편집 및 업로드 인터페이스는 아래와 같습니다.

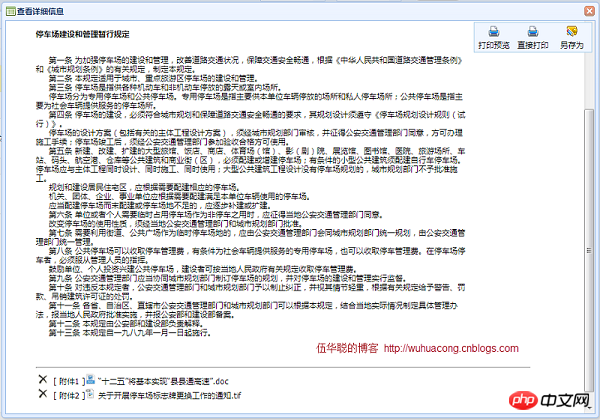
첨부정보 보기 효과는 다음과 같습니다.

위 내용은 MVC4+EasyUI를 기반으로 첨부 파일 업로드 구성 요소 uploadify 사용 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!