Express와 Koa 미들웨어 패턴의 차이점과 연결 비교
이 글은 주로 express와 koa 미들웨어 모드의 상세한 비교를 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터 따라가서 살펴볼까요
원인
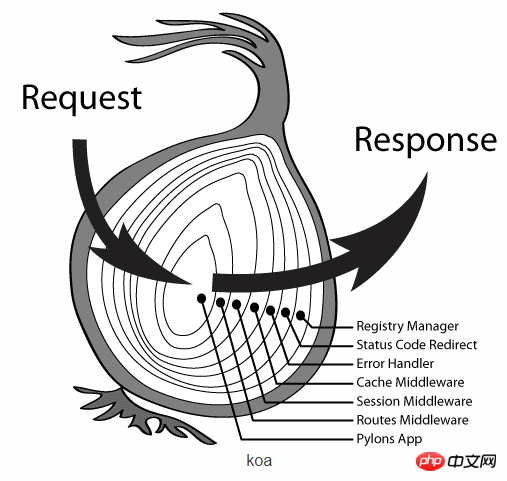
저는 최근에 Koa 사용법을 배우고 있습니다. Koa는 상당히 기본적인 웹 프레임워크이기 때문에 완전한 웹 애플리케이션에 필요한 대부분의 내용이 형식으로 소개되어 있습니다. koa-router, koa-view 등과 같은 미들웨어 Koa의 문서에는 Koa의 미들웨어 모델이 Express의 모델과 다르다고 나와 있습니다. Koa는 양파 모양인 반면 Express는 선형입니다. 그 이유에 대해서는 인터넷의 많은 기사에서 자세한 분석을 제공하지 않습니다. 혹은 간단히 말하면 async/await의 특징입니다. 이 말이 옳은지 그른지는 논하지 말자. 나에게는 이 말이 아직 너무 모호하다. 그래서 두 미들웨어 구현의 원리와 사용법의 유사점과 차이점을 소스코드를 통해 분석해 보기로 했습니다. ㅋㅋㅋ 공식 웹사이트의 사용법:
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});connect의 미들웨어는 다음 이후에 계속해서 다음 미들웨어를 검색합니다. 이 모드는 미들웨어가 일련의 배열이고 경로 매칭을 통해 해당 경로를 찾는 처리 방법이 미들웨어임을 이해하기 쉽습니다. 실제로 connect도 이런 방식으로 구현됩니다. app.use는 미들웨어 배열에 새로운 미들웨어를 삽입하는 것입니다. 미들웨어의 실행은 처리를 위해 개인 메소드 app.handle에 의존하며 동일한 원칙이 Express에도 적용됩니다.
koaconst Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);분명히 koa 처리 미들웨어가 wait next()를 만나면 현재 미들웨어를 일시 중지한 후 다음 미들웨어를 처리합니다. 마지막으로 돌아가서 나머지 작업을 계속 처리합니다. 말하기는 복잡하지만 직관적으로 우리는 콜백 함수가 아닌가? 여기서는 구체적인 구현 방법에 대해 이야기하지 않지만 실제로는 콜백 함수입니다. async/await의 기능과는 아무런 관련이 없습니다.
소스 코드 간략 분석connect와 koa 미들웨어 모드의 핵심 차이점은 둘 중 next 구현에 있습니다. 
connect
connect의 소스 코드는 매우 작으며 주석이 포함된 약 200줄에 불과하며 연결 미들웨어 처리는 비공개 메서드 proto.handle에 있고 next도 여기에 구현되어 있습니다
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}koa
koa는 next 구현을 별도의 패키지로 분리합니다. 코드는 더 간단하지만 겉으로는 더 복잡한 기능을 구현합니다.function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()위 프로그램을 실행할 수 있습니다.
foo1
bar1qux1
qux2bar2
foo2
위 내용은 Express와 Koa 미들웨어 패턴의 차이점과 연결 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
오늘날의 스마트폰 시장에서 소비자는 점점 더 많은 선택에 직면해 있습니다. 지속적인 기술 개발로 인해 휴대폰 제조업체는 점점 더 많은 모델과 스타일을 출시했으며 그중 Vivox100과 Vivox100Pro는 의심할 여지 없이 많은 관심을 끄는 두 가지 제품입니다. 두 휴대폰 모두 잘 알려진 브랜드인 Vivox에서 생산되지만 기능, 성능, 가격 면에서 일정한 차이가 있습니다. 그렇다면 이 두 휴대폰을 마주할 때 어느 휴대폰을 구매하는 것이 더 가치가 있을까요? Vivox100과 Vivox100Pro의 외관 디자인에는 분명한 차이가 있습니다.
 SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
현재 통화계에서 선호하는 잠재적 코인으로는 SOL 코인과 BCH 코인이 있습니다. SOL은 솔라나 블록체인 플랫폼의 기본 토큰이며 비트코인의 포크 통화인 BitcoinCash 프로젝트의 토큰입니다. 기술적 특성, 적용 시나리오, 개발 방향이 다르기 때문에 투자자들이 둘 중 하나를 선택하기가 어렵습니다. SOL 통화와 BCH 중 어느 것이 더 잠재력이 있는지 분석하고 싶습니다. 다시 투자하세요. 그러나 통화를 비교하려면 시장, 개발 전망, 프로젝트 강도 등에 따른 종합적인 분석이 필요합니다. 다음에는 에디터가 자세히 알려드리겠습니다. SOL 코인과 BCH 중 어느 것이 더 잠재력이 있나요? 이에 비해 SOL 통화는 더 많은 잠재력을 가지고 있습니다. SOL 통화 또는 BCH 중 어느 것이 더 많은 잠재력을 가지고 있는지 결정하는 것은 많은 요인에 따라 달라지기 때문에 복잡한 문제입니다.
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Huawei, ZTE, Tmall 및 Xiaomi TV 상자 비교
Feb 02, 2024 pm 04:42 PM
Huawei, ZTE, Tmall 및 Xiaomi TV 상자 비교
Feb 02, 2024 pm 04:42 PM
TV 박스는 인터넷과 TV를 연결하는 중요한 장치로서 최근 몇 년 동안 점점 더 대중화되고 있습니다. 스마트 TV의 인기로 인해 소비자들은 Tmall, Xiaomi, ZTE 및 Huawei와 같은 TV 박스 브랜드를 점점 더 선호하고 있습니다. 독자들이 자신에게 가장 적합한 TV 상자를 선택할 수 있도록 돕기 위해 이 기사에서는 이 네 가지 TV 상자의 기능과 장점을 심층적으로 비교할 것입니다. 1. Huawei TV Box: 스마트 시청각 경험이 뛰어나고 원활한 시청 경험을 제공할 수 있습니다. Huawei TV Box는 강력한 프로세서와 고화질 화질을 갖추고 있습니다. 온라인 비디오, 내장된 풍부한 응용 프로그램, 음악 및 게임 등 다양한 오디오 및 비디오 형식을 지원합니다. Huawei TV box에는 음성 제어 기능도 있어 작동이 더욱 편리해졌습니다. 원클릭 캐스팅으로 휴대폰에 있는 콘텐츠를 TV 화면으로 쉽게 전송할 수 있습니다.
 Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요? 스마트폰이 더욱 대중화되고 강력해짐에 따라 휴대폰 액세서리에 대한 사람들의 수요도 늘어나고 있습니다. 휴대폰 액세서리의 필수 부품인 헤드폰은 사람들의 일상 생활과 업무에서 중요한 역할을 합니다. 많은 헤드폰 브랜드 중에서 가장 주목을 받고 있는 제품은 Vivox100과 Vivox100Pro 두 가지입니다. 오늘은 이 두 헤드폰에 대한 자세한 비교 평가를 실시하여 장점과 단점을 알아보겠습니다.
 Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
제목: Go 언어와 다른 프로그래밍 언어의 성능 비교, 장단점 컴퓨터 기술이 지속적으로 발전함에 따라 프로그래밍 언어의 선택이 점점 더 중요해지고 있으며, 그 중 성능이 중요한 고려 사항입니다. 이 기사에서는 Go 언어를 예로 들어 Go 언어의 성능을 다른 일반적인 프로그래밍 언어와 비교하고 각각의 장점과 단점을 분석합니다. 1. Go 언어 개요 Go 언어는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 빠른 컴파일, 효율적인 동시성, 간결성 및 쉬운 가독성이라는 특징을 가지고 있으며 네트워크 서비스, 분산 시스템, 클라우드 컴퓨팅 및 개발에 적합합니다. 다른 분야. 가다
 Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 Java Servlet 및 Java EE 사양을 기반으로 구현됩니다. 서블릿 컨테이너로서 Tomcat은 HTTP 요청 및 응답을 처리하고 웹 애플리케이션에 대한 실행 환경을 제공하는 일을 담당합니다. Tomcat 미들웨어의 기본 원칙은 다음과 같습니다: 1. 컨테이너 모델 2. 서블릿 처리 메커니즘 4. 구성 관리 6. 클러스터링 및 로드 밸런싱 9. 임베디드 모드 등
 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법 미들웨어는 Laravel 프레임워크의 매우 강력하고 실용적인 기능 중 하나입니다. 이를 통해 요청이 컨트롤러에 들어가기 전이나 응답이 클라이언트에 전송되기 전에 요청과 응답을 처리할 수 있습니다. 이 글에서는 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법을 보여드리겠습니다. 시작하기 전에 Laravel이 설치되어 있고 새 프로젝트가 생성되었는지 확인하세요. 이제 다음 단계를 따르겠습니다. 새 미들웨어 생성 열기




