이 글은 주로 iframe의 상위 페이지에 부트스트랩 모달 상자 팝업을 만드는 문제를 소개합니다. 해결 방법은 매우 훌륭하고 참고할 만한 가치가 있습니다.
지난 며칠 동안 글을 쓸 때 참고할 수 있습니다. 프로젝트에서는 Iframe 페이지를 사용했는데 하위 페이지에서 부트스트랩 모달 상자를 사용했을 때 팝업 모달 상자의 위치가 하위 페이지를 기준으로 중앙에 있고 마스크 레이어는 일부만 있는 것을 발견했습니다. 하위 페이지로 인해 전체 페이지를 직접 볼 수 없게 되어 상위 페이지를 기준으로 모달박스가 팝업될 수 있는지 고민하다가, 인터넷에서 정보를 검색한 후 해결 방법을 정리했습니다.
효과 표시
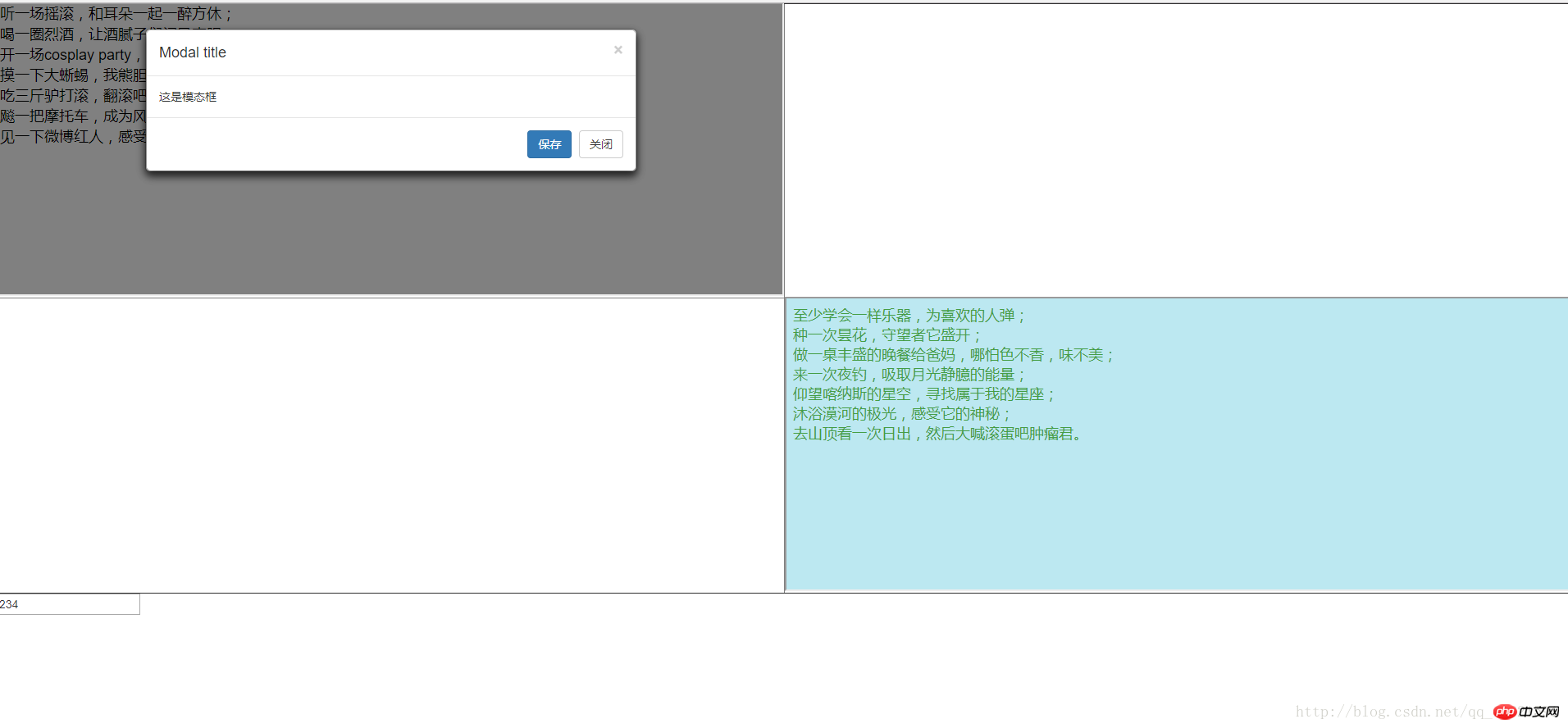
수정 전 페이지

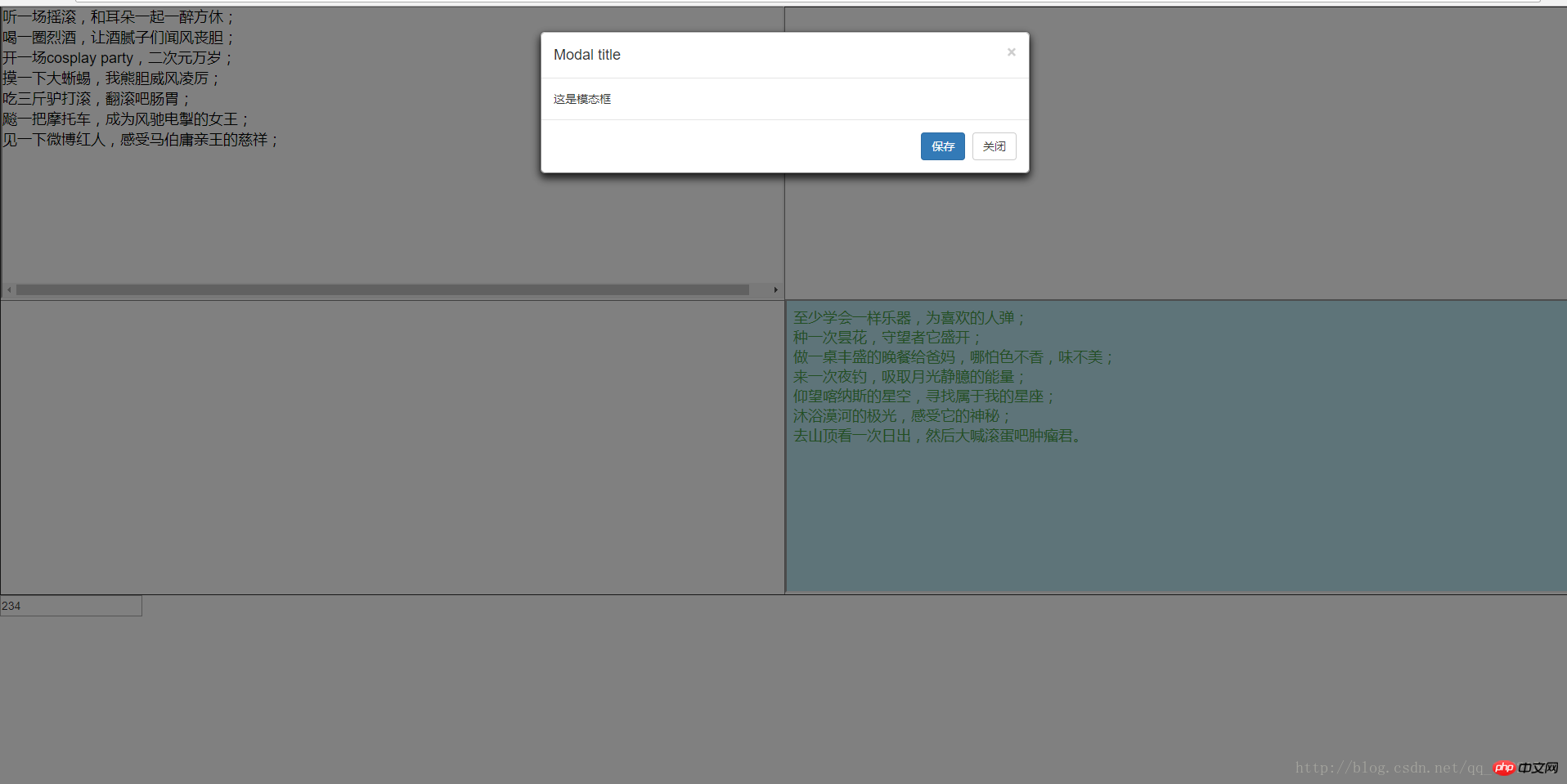
수정 후 페이지

구현 아이디어
모달 상자를 상단에 열려면 , 내가 생각한 방법은 상위 페이지에 부트스트랩 모달 상자 팝업을 표시하면 됩니다.
먼저, 팝업되어야 하는 p에 대해 별도의 페이지를 작성합니다. 하위 페이지가 팝업되어야 할 경우 상위 페이지에 p를 팝업하면 됩니다.
모달 상자를 별도의 페이지로 작성
메인 페이지
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>모달 상자 페이지
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>이렇게 하면 모달 상자의 p를 별도의 페이지로 작성할 수 있습니다
메인 페이지 수정 및 하위 페이지 추가
수정된 메인 페이지
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>그래서 메인 페이지는 2개의 하위 페이지로 구성되어 있고, 팝업 모달 상자 메소드를 modalOut(url ) 메소드
하위 페이지가 모달 상자를 팝업합니다
하위 페이지가 모달 상자를 팝업해야 하는 경우 상위 페이지에 modalOut(url) 메소드를 로드합니다.
하위 페이지 js는 다음과 같습니다
var _iframe = window.parent; _iframe.modalOut('xxx.html');
위는 하위 페이지의 팝업 모달 상자가 전체 페이지를 덮을 수 없는 문제를 해결한 것입니다.
참고: 따라서 html에는 js가 로드되지 않습니다. 부트스트랩 관련 js는 직접 로드해주세요.
위 내용은 iframe의 상위 페이지에 모달 상자를 팝업하기 위해 부트스트랩을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!