이 글은 webpack2와 모듈 패키징에 대한 초보자 가이드(요약)를 주로 소개하고 있으며, 관심 있는 친구들이 참고할 수 있는 내용입니다.
webpack은 현대 웹 개발에서 가장 중요한 도구 중 하나가 되었습니다. JavaScript용 모듈 패키징 도구이지만 HTML, CSS 등 모든 프런트엔드 리소스는 물론 이미지까지 변환할 수도 있습니다. 이를 통해 애플리케이션이 수행하는 HTTP 요청 수를 더 효과적으로 제어할 수 있으며 다른 리소스(예: Jade, Sass 및 ES6)의 기능을 사용할 수 있습니다. webpack을 사용하면 npm에서 패키지를 쉽게 다운로드할 수도 있습니다.
이 글은 주로 webpack을 처음 접하는 학생들을 대상으로 하며 초기 설정 및 구성, 모듈, 로더, 플러그인, 코드 분할 및 핫 모듈 교체를 소개합니다.
다음 내용을 계속 공부하기 전에 Node.js가 컴퓨터에 설치되어 있는지 확인해야 합니다.
초기 구성
npm을 사용하여 새 프로젝트를 초기화하고 웹팩을 설치하세요.
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
다음 파일을 작성하세요.
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <p id="root"></p> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js const root = document.querySelector('#root') root.innerHTML = `<p>Hello webpack.</p>`
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = config위 구성은 일반적인 시작점은 webpack에 항목 파일 src/app.js를 컴파일하여 /dist/bundle.js 파일로 출력하고 babel을 사용하여 모든 항목을 컴파일하도록 지시하는 것입니다. .js 파일은 ES2015에서 ES5로 변환됩니다. src/app.js编译输出到文件/dist/bundle.js中、使用babel将所有的.js文件从ES2015转换成ES5。
为了让它可以转换到ES5格式的JS文件,我们需要安装三个包:babel-core、webpack加载器babel-loader和预置babel-preset-es2015。使用{ modules: false }让Tree Shaking 从打包文件中删除未使用的导出项(exports)以减少文件大小。
npm install babel-core babel-loader babel-preset-es2015 --save-dev
最后,用以下内容替换package.json的scripts部分:
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
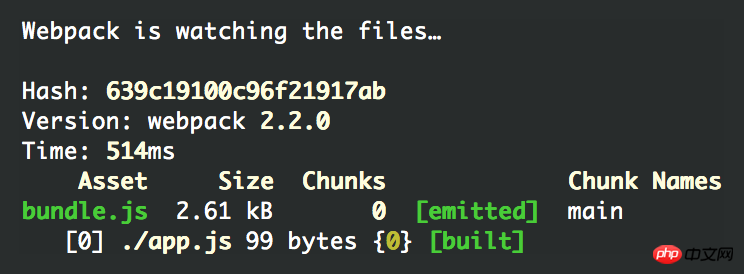
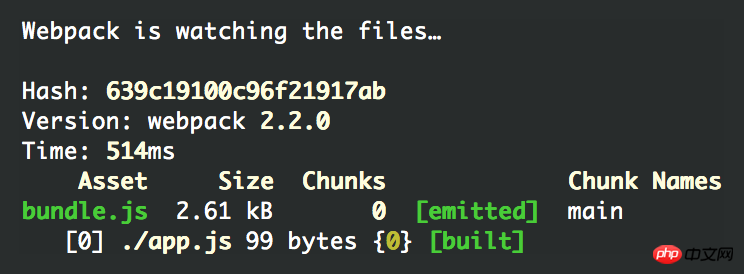
},在命令行中运行npm start将以监视模式启动webpack,当src目录中的.js文件更改时,它将重新编译bundle.js。控制台中的输出展示了打包文件的信息,注意打包文件的数量和大小十分重要。

现在当你在浏览器中加载index.html页面时会看到"Hello webpack."。
open index.html
打开dist/bundle.js文件看看webpack都做了哪些事情,顶部是webpack的模块引导代码,底部是我们的模块。到目前为止,你可能对于这个还没有一个深刻的印象。但是现在你可以开始编写ES6模块,webpack将生成适用于所有浏览器的打包文件。
使用Ctrl + C停止webpack,运行npm run build以生产模式编译我们的bundle.js。
注意,打包文件的大小从2.61 kB减少到了585字节。再看一下dist/bundle.js文件,你会看到大量难懂的代码,因为我们使用UglifyJS压缩了它。这样的话,我们可以使用更少的代码达到与之前一样的效果。
模块
优秀的webpack知道如何使用各种格式的JavaScript模块,最著名的两个是:
ES2015 import语句
CommonJS require()语句
我们可以通过安装、导入lodash来测试这些格式的模块。
npm install lodash --save
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}`运行npm start启动webpack并刷新index.html,你可以看到一个根据manager分组的数组。
让我们将这个数组转移到它自己的模块people.js中。
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default people我们可以在app.js中使用相对路径轻松的导入它。
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}`注意:像lodash/collection这样没有相对路径的导入是导入安装在/node_modules的模块,你自己的模块需要一个类似./people的相对路径,你可以以此区分它们。
加载器
我们已经介绍过,你可以通过配置像babel-loader这样的加载器来告诉webpack在遇到不同文件类型的导入时该怎么做。你可以将多个加载器组合在一起,应用到很多文件转换中。在JS中导入.sass文件是一个非常的例子。
Sass
这种转换涉及三个单独的加载器和node-sass库:
npm install css-loader style-loader sass-loader node-sass --save-dev
在配置文件中为.scss文件添加新规则。
// webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}]注意: 任何时候更改webpack.config.js中的任意一个加载规则都需要使用Ctrl + C和npm start
babel-core, 웹팩 로더 babel-loader 및 사전 설정 babel- 의 세 가지 패키지를 설치해야 합니다. 프리셋-es2015. Tree Shaking이 패키지 파일에서 사용하지 않는 내보내기를 제거하여 파일 크기를 줄이려면 {modules: false }를 사용하세요.
rrreee
마지막으로 package.json의 scripts 섹션을 다음으로 바꿉니다. 🎜🎜🎜🎜🎜rrreee🎜 명령줄에서 npm start를 실행하면 src 디렉터리의 .js 파일이 감시 모드에서 webpack이 시작됩니다. 변경하면 Bundle.js가 다시 컴파일됩니다. 콘솔의 출력에는 패키지된 파일의 정보가 표시됩니다. 패키지된 파일의 수와 크기에 주의하는 것이 중요합니다. 🎜 🎜🎜이제 브라우저에서 index.html 페이지를 로드하면 "Hello webpack."이 표시됩니다. 🎜🎜
🎜🎜이제 브라우저에서 index.html 페이지를 로드하면 "Hello webpack."이 표시됩니다. 🎜🎜index.html 열기🎜🎜 dist/bundle.js 파일을 열어 webpack이 수행한 작업을 확인하세요. 상단은 webpack의 모듈 부팅 코드이고 하단은 우리 모듈입니다. 지금까지는 이에 대해 깊은 인상을 받지 못했을 수도 있습니다. 하지만 이제 ES6 모듈 작성을 시작할 수 있으며 webpack은 모든 브라우저에서 작동하는 번들 파일을 생성합니다. 🎜🎜 Ctrl + C를 사용하여 webpack을 중지하고 npm run build를 실행하여 프로덕션 모드에서 bundle.js를 컴파일하세요. 🎜🎜패킹된 파일의 크기가 2.61KB에서 585바이트로 줄었습니다. dist/bundle.js 파일을 다시 살펴보면 UglifyJS를 사용하여 축소했기 때문에 읽을 수 없는 코드가 많이 표시됩니다. 이렇게 하면 더 적은 코드를 사용하여 이전과 동일한 효과를 얻을 수 있습니다. 🎜🎜🎜모듈🎜🎜🎜훌륭한 웹패커는 JavaScript 모듈을 다양한 형식으로 사용하는 방법을 알고 있으며, 가장 유명한 두 가지 모듈은 다음과 같습니다: 🎜🎜🎜🎜ES2015 import 문🎜
npm start를 실행하여 webpack을 시작하고 index.html을 새로 고치면 관리자별로 그룹화된 배열을 볼 수 있습니다. 🎜🎜이 배열을 자체 모듈 people.js로 옮겨 보겠습니다. 🎜🎜🎜🎜🎜rrreee🎜 app.js에서 상대 경로를 사용하여 쉽게 가져올 수 있습니다. 🎜🎜🎜🎜🎜rrreee🎜참고: lodash/collection과 같은 상대 경로가 없는 가져오기는 /node_modules에 설치된 모듈을 가져오는 것과 같습니다. 코드>./사람의 경로를 사용하여 구분할 수 있습니다. 🎜🎜🎜Loaders🎜🎜🎜우리는 이미 babel-loader와 같은 로더를 구성하여 다양한 파일 유형을 가져올 때 웹팩에 무엇을 해야 할지 알릴 수 있다는 점을 소개했습니다. 여러 로더를 함께 결합하여 여러 파일 변환에 적용할 수 있습니다. JS에서 .sass 파일을 가져오는 것이 아주 좋은 예입니다. 🎜🎜🎜Sass🎜🎜🎜이 변환에는 세 개의 개별 로더와 node-sass 라이브러리가 포함됩니다. 🎜🎜🎜🎜🎜rrreee🎜구성 파일에 .scss 파일에 대한 새 규칙을 추가하세요. 🎜🎜🎜🎜🎜rrreee🎜참고: webpack.config.js에서 로딩 규칙을 변경할 때마다 Ctrl + C 및 npm start를 사용해야 합니다. 빌드를 다시 시작합니다. 🎜🎜로더 시퀀스는 역순으로 처리됩니다. 🎜🎜🎜🎜sass-loader Sass를 CSS로 변환합니다. 🎜<li><p>css-loader CSS를 JavaScript로 구문 분석하고 모든 종속성을 해결합니다. </p></li>
<li><p>style-loader는 CSS를 문서에 출력합니다. </p></li>위 내용은 webpack2 및 모듈 패키징 관련 문제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!