Asp.net MVC에서 Razor의 일반적인 문제를 해결하는 방법
이 글에서는 주로 Asp.net MVC에서 Razor에 대한 일반적인 문제와 해결 방법을 소개합니다. 이 글에서는 샘플 코드를 통해 자세히 소개합니다. 학습이나 작업이 필요한 모든 사람이 따라할 수 있는 학습 가치가 있습니다. 나와 함께.
머리말
최근 Asp.net MVC Razor를 배우고 사용하면서 많은 문제에 부딪혔는데, 정리하자면, 미숙한 아동용 신발로 얻은 경험입니다. 더 이상 고민하지 말고 자세한 소개를 살펴보겠습니다.
1. 데이터 유형의 오류 메시지는 사용자 정의할 수 없습니다.
이는 Asp.net MVC의 버그일 수 있습니다. DataType은 ViewModel의 Date 필드로 정의됩니다.
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Razor에서 생성된 HTML은 다음과 같습니다.
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
필수 오류 메시지는 정의된 것과 동일하지만 메시지는 다음과 같습니다. 데이터 유형이 아닌가요? ? DataType에는 사용자 정의 메시지에 대한 공개 속성이 있는데 왜 작동하지 않습니까? 아시는 분 계시면 메시지 남겨주세요.
해결책:
Javascript를 통해 페이지를 로드할 때 원본 메시지를 바꾸세요.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. d-MMM-yy 형식의 영문 날짜는 IE에서 확인시 오류가 있으나 Chrome에서는 문제가 없습니다
Razor 모델 바인딩 설정은 다음과 같습니다.
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
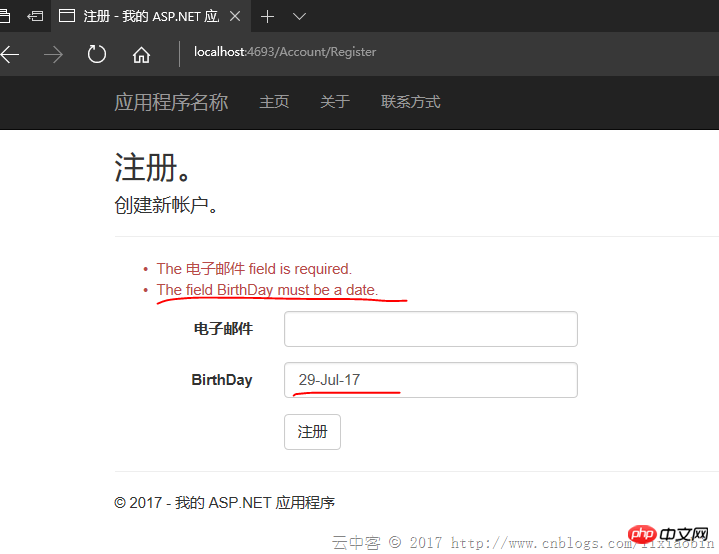
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge 테스트 상황: 날짜가 잘못되었다는 오류 메시지가 표시됩니다.

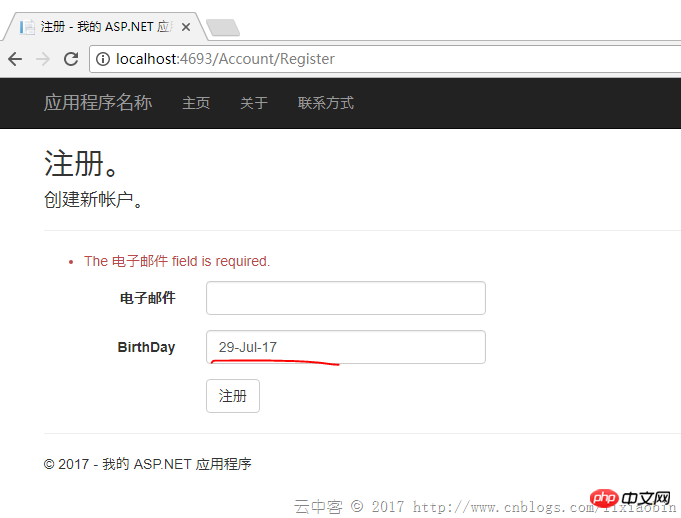
Chrome 테스트 상황: 오류 메시지가 없습니다! !

날짜가 영어가 아닌 동일한 형식일 경우 날짜가 잘못되었다는 오류 메시지가 표시됩니다. 무슨 일이야?
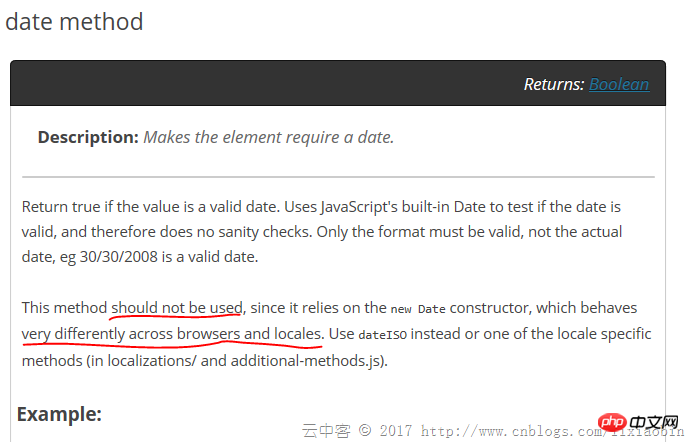
공식 웹사이트(http://jqueryvalidation.org/date-method/)에는 실제로 지침이 있습니다.

JS 코드를 살펴보세요.
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO는 또한 yyyy-MM-dd 또는 yyyy/MM /dd 형식 확인. 원본을 덮어쓰려면 검증 방법을 다시 작성하는 수밖에 없습니다.
해결책:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));DateCheck 기능을 사용자 정의하세요.
3 DropDownList에서 설정한 기본 선택 항목이 유효하지 않은 경우가 있습니다
Action 측 설정:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View 측 설정:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })때때로 이러한 설정은 Action에 설정된 옵션을 선택할 수 없습니다. .이유를 아시는 분은 메시지를 남겨주세요.
해결책: SelectItem 목록을 SelectList로 바꿉니다.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Chrome에서는 자동 비밀번호 입력 프롬프트를 비활성화할 수 없습니다
autocomplete = "off"는 Chrome58 이후 더 이상 유효하지 않습니다. 이는 브라우저 문제이므로 저희가 할 수 있는 일은 없습니다. autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
五、Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
六、Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ModelState.Clear();
七、List与Dictionary的数据Razor如何绑定
ViewModel属性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端绑定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
5. 비활성화된 컨트롤 값이 서버에 업로드되지 않습니다.
해결 방법:
Javascript를 사용하여 제출하기 전에 컨트롤의 비활성화됨 속성을 삭제한 다음 제출이 완료된 후 비활성화됨 속성을 복원합니다.6. Html.HiddenFor()의 컨트롤 값이 업데이트되지 않습니다
HiddenFor는 기본적으로 ModelState 데이터를 사용하기 때문에 ModelState 검증에 실패하면 화면을 다시 로드할 때 HiddenFor의 컨트롤 데이터가 오래되었을 수 있습니다.
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}ViewModel 속성:
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
viewmodelpropertyname[index].modelpropertyname 형식. 🎜🎜Dictionary: 키는 viewmodelpropertyname[index].Key로 설정되고 값은 viewmodelpropertyname[index].Value🎜🎜🎜🎜로 설정됩니다. 8. EditorFor를 최대한 사용하세요. 가능🎜🎜🎜 🎜예를 들어 7번 항목의 DicTest에 EditorFor를 사용하세요. 먼저 Shared 또는 Controller 자체 폴더 아래에 EditorTemplates 폴더를 만든 다음 EditorTemplates 폴더에 부분 페이지를 추가해야 합니다. 코드는 다음과 같습니다. 🎜🎜🎜🎜rrreee🎜콜 페이지 설정: 🎜🎜List가 🎜🎜🎜🎜rrreee🎜 Dictionary가 🎜🎜🎜🎜rrreee🎜인 경우 생성된 HTML: 🎜🎜🎜🎜rrreee 🎜 🎜🎜rreee위 내용은 Asp.net MVC에서 Razor의 일반적인 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 자주 묻는 질문과 해결 방법: Python에서 len 함수 사용에 대해 자주 묻는 질문
Jan 28, 2024 am 09:14 AM
자주 묻는 질문과 해결 방법: Python에서 len 함수 사용에 대해 자주 묻는 질문
Jan 28, 2024 am 09:14 AM
Python의 len() 함수는 객체의 길이나 요소의 수를 얻는 데 일반적으로 사용되는 내장 함수입니다. 일상적인 Python 개발에서 우리는 len() 함수에 대한 몇 가지 문제에 자주 직면합니다. 이 기사에서는 몇 가지 일반적인 문제와 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. TypeError: objectoftype'XXX'hasnolen() 이 문제는 일반적으로 길이 연산을 지원하지 않는 객체에 len()을 사용하려고 할 때 발생합니다.
 사이버펑크 2077에 관해 자주 묻는 질문 분석
Jan 05, 2024 pm 06:05 PM
사이버펑크 2077에 관해 자주 묻는 질문 분석
Jan 05, 2024 pm 06:05 PM
최근 슈퍼 인기 게임인 사이버펑크 2077이 온라인에 출시되었습니다. 많은 사용자들이 이를 다운로드하고 체험하기 위해 서두르고 있습니다. 그러나 그 과정에는 여전히 많은 문제가 있습니다. 오늘은 사이버펑크 2077 플레이에 관해 자주 묻는 질문을 알려드리겠습니다. 원하는 것이 있다면. Cyberpunk 2077 플레이에 대해 자주 묻는 질문: 1. 가격 세부 정보: 1. Steam 게임 플랫폼에서의 구매 가격은 298위안입니다. 2. 에픽 게임 플랫폼의 구매 가격은 43달러 = 282위안입니다. 3. PS4 게임 단말기 구매 가격은 400위안 + HKD, 박스형 380위안 + RMB입니다. 4. 러시아 지역의 러시아 구매 가격은 172위안입니다. 2. 구성 내용: 1. 최소 구성(1080P): GT
 일반적인 log4j 구성 파일 문제 및 해결 방법
Feb 19, 2024 pm 08:50 PM
일반적인 log4j 구성 파일 문제 및 해결 방법
Feb 19, 2024 pm 08:50 PM
log4j 구성 파일에 대한 일반적인 문제 및 해결 방법 Java 애플리케이션 개발 프로세스에서 로깅은 매우 중요한 기능입니다. log4j는 Java에서 널리 사용되는 로깅 프레임워크입니다. 구성 파일을 통해 로그의 출력 모드를 정의하고, 로그의 레벨과 출력 위치를 제어하는 것이 매우 편리합니다. 그러나 때로는 log4j를 구성할 때 몇 가지 문제가 발생할 수 있습니다. 이 기사에서는 몇 가지 일반적인 문제와 해결 방법을 소개하고 특정 코드 예제를 첨부합니다. 문제 1: 로그 파일이 해결 방법을 생성하지 않습니다.
 Huluxia 앱에서 발생하는 일반적인 문제는 무엇입니까? Huluxia 앱 문제에 대한 답변 요약
Mar 12, 2024 pm 02:04 PM
Huluxia 앱에서 발생하는 일반적인 문제는 무엇입니까? Huluxia 앱 문제에 대한 답변 요약
Mar 12, 2024 pm 02:04 PM
Calabash Man 앱에서 흔히 발생하는 문제는 무엇입니까? 많은 친구들이 이 앱을 사용하면서 다양한 문제를 겪게 될 것이라고 생각합니다. 혹시 이 앱을 접한 적이 있는지 궁금합니다. 어쨌든 편집자는 종종 접하게 되는데, 친구들이 편집자와 같은 다양한 문제에 직면하는 것을 방지하기 위해 다양한 제한적 면제 방법을 찾기 시작했습니다. 따라서 아래 편집기는 모든 사용자에게 가장 일반적인 문제에 대한 요약을 제공합니다. 여전히 다양한 문제가 발생하는 경우 신속하게 참조하십시오. Huluxia 앱 질문과 답변 요약 Qroot란 무엇인가요? 휴대폰에서 루트를 얻는 방법은 무엇입니까? 간단히 말해서 루트는 Android 시스템에서 가장 높은 관리 권한을 가진 사용자를 나타냅니다. 타사 루트 도구를 사용하면 많은 전화기 모델에서 쉽게
 자주 묻는 질문 및 참고 사항: 일괄 쿼리에 MyBatis 사용
Feb 19, 2024 pm 12:30 PM
자주 묻는 질문 및 참고 사항: 일괄 쿼리에 MyBatis 사용
Feb 19, 2024 pm 12:30 PM
MyBatis 일괄 쿼리 문에 대한 참고 사항 및 FAQ 소개 MyBatis는 유연하고 효율적인 데이터베이스 작업을 지원하는 탁월한 지속성 계층 프레임워크입니다. 그 중 일괄 쿼리는 한 번에 여러 데이터를 쿼리함으로써 데이터베이스 연결 및 SQL 실행의 오버헤드를 줄이고 시스템 성능을 향상시킬 수 있는 일반적인 요구 사항입니다. 이 기사에서는 MyBatis 배치 쿼리문에 대한 몇 가지 예방 조치와 일반적인 문제를 소개하고 구체적인 코드 예제를 제공합니다. 이것이 개발자에게 도움이 되기를 바랍니다. M 사용 시 주의할 점
 PHP 이메일 전송 방법 및 자주 묻는 질문 요약
Jun 08, 2023 pm 10:57 PM
PHP 이메일 전송 방법 및 자주 묻는 질문 요약
Jun 08, 2023 pm 10:57 PM
인터넷 시대에 이메일은 사람들의 삶과 업무에 없어서는 안 될 부분이 되었습니다. PHP는 웹 개발 분야에서 널리 사용되는 언어이며, 웹 애플리케이션에서는 이메일 전송도 필수적입니다. 이 기사에서는 PHP 이메일 전송과 관련된 내용과 일반적인 문제를 자세히 소개합니다. 1. PHP 이메일 전송 방법 PHPmailer 라이브러리 PHPmailer는 HTML 형식과 일반 텍스트 형식으로 이메일을 쉽게 보낼 수 있는 강력한 PHP 이메일 전송 라이브러리입니다. PHPmai 사용
 Go Language ORM 프레임워크에 대해 자주 묻는 질문 분석
Jun 03, 2023 am 09:22 AM
Go Language ORM 프레임워크에 대해 자주 묻는 질문 분석
Jun 03, 2023 am 09:22 AM
최신 웹 애플리케이션에서는 ORM 프레임워크를 사용하여 데이터베이스 작업을 처리하는 것이 표준이 되었습니다. 모든 ORM 프레임워크 중에서 Go 언어 ORM 프레임워크는 개발자들로부터 점점 더 많은 관심과 사랑을 받고 있습니다. 그러나 Go 언어 ORM 프레임워크를 사용할 때 몇 가지 일반적인 문제에 직면할 수 있습니다. 이 기사에서는 Go 언어 ORM 프레임워크를 더 잘 사용하기 위해 이러한 일반적인 문제를 분석하고 해결합니다. GORM의 데이터 모델은 GORM에서 정의됩니다. 구조체를 사용하여 데이터를 정의할 수 있습니다.
 PHP 데이터 페이징 방법 및 일반적인 문제에 대한 자세한 설명
Jun 09, 2023 am 08:42 AM
PHP 데이터 페이징 방법 및 일반적인 문제에 대한 자세한 설명
Jun 09, 2023 am 08:42 AM
1. 서론 데이터 처리량이 지속적으로 증가함에 따라 데이터 페이징은 매우 중요한 기능이 되었습니다. 웹 개발에 널리 사용되는 언어로서 PHP에는 당연히 고유한 데이터 페이징 방법이 있습니다. 이 기사에서는 PHP 데이터 페이징 방법과 일반적인 문제에 대한 자세한 분석을 제공합니다. 2. PHP 데이터 페이징 방법 1. 기존 방법을 이용한 가장 간단한 데이터 페이징 방법은 SQL 문의 LIMIT 절을 사용하여 각 페이지에 표시할 레코드 수와 현재 페이지 번호를 기준으로 오프셋을 계산하는 것입니다. 쿼리 중에 추가하세요.




