
이 글은 주로 ASP.NET MVC에서 SignalR을 적용하는 방법을 자세하게 소개하고 있습니다. 관심있는 친구들은 참고하시기 바랍니다
1. 소개
ASP.NET SignalR은 ASP에서 제공하는 라이브러리입니다. 개발자가 애플리케이션에 실시간 웹 기능을 추가하는 프로세스를 단순화하는 .NET 개발자입니다. 실시간 웹 기능은 클라이언트가 새 데이터를 요청할 때까지 서버가 기다리지 않고 콘텐츠가 사용 가능해지면 즉시 서버 코드가 연결된 클라이언트에 콘텐츠를 푸시할 수 있는 기능입니다. ——Baidu Encyclopedia
우선 ASP.NET SignalR은 ASP .NET 웹 프로젝트에서 실시간 통신을 구현할 수 있는 ASP .NET 기반의 클래스 라이브러리입니다. 클라이언트(웹페이지)와 서버가 서로에게 메시지와 호출 방법을 알릴 수 있도록 허용합니다.
SignalR은 연결 관리를 자동으로 처리하여 서버가 채팅방과 같이 연결된 모든 클라이언트에 동시에 메시지를 브로드캐스트할 수 있도록 합니다. 특정 클라이언트에게 메시지를 보내는 것도 가능합니다. 각 통신마다 다시 설정되는 기존 HTTP 연결과 달리 클라이언트와 서버 간의 연결은 지속적입니다.
SignalR은 "서버 푸시" 기능을 지원합니다. 여기서 서버 코드는 오늘날 웹에서 일반적인 요청-응답 모델이 아닌 RPC(원격 프로시저 호출)를 사용하여 브라우저에서 클라이언트 코드를 호출할 수 있습니다.
간단히 말하면 SignalR은 .NET 플랫폼에서 실행되는 HTML 웹소켓 프레임워크입니다. 주요 목적은 서버가 클라이언트 페이지에 메시지를 적극적으로 푸시(푸시)할 수 있도록 하는 것입니다
참고: WebSocket에는 다음이 필요합니다. Windows Server 2012 또는 Windows 8 및 .NET Framework 4.5를 사용하는 서버 이러한 요구 사항이 충족되지 않으면 SignalR은 다른 전송을 사용하여 연결을 시도합니다.
2. 설치
NuGet 패키지 관리를 열고 SignalR을 검색한 후 설치합니다. 다음 패키지

설치가 완료된 후 프로그램에 더 많은 참조가 있을 것입니다.


3. 코드 작성
SignalR2를 사용하고 있으므로 다음을 수행해야 합니다. 새로운 Startup.cs 클래스를 생성하고 허브를 구성하고 다음과 같이 작성합니다
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}그런 다음 서버측 허브 클래스를 작성합니다
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}HomoController 및 해당 동작 함수 Index
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}Index를 작성합니다. 프론트 엔드 코드
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
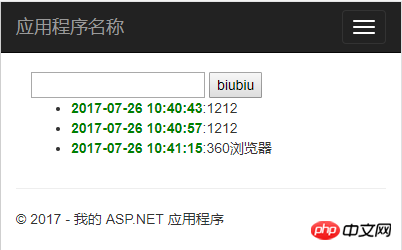
}실행 효과, 모든 창에서 메시지 보내기, 다른 모든 클라이언트가 메시지를 받을 수 있습니다.

프로그램을 실행하면 웹 페이지에서 SignalR 서비스와 연결을 설정합니다. 연결을 설정하는 특정 코드는 $.connection.hub.start()입니다. 이 코드의 기능은 SignalR 서비스와의 연결을 설정하는 것입니다. 다음 done 함수는 연결이 성공적으로 설정된 후 버튼에 대한 클릭 이벤트가 등록되었음을 나타냅니다. 허브 개체 chat.connextion.start()를 사용할 수도 있습니다.
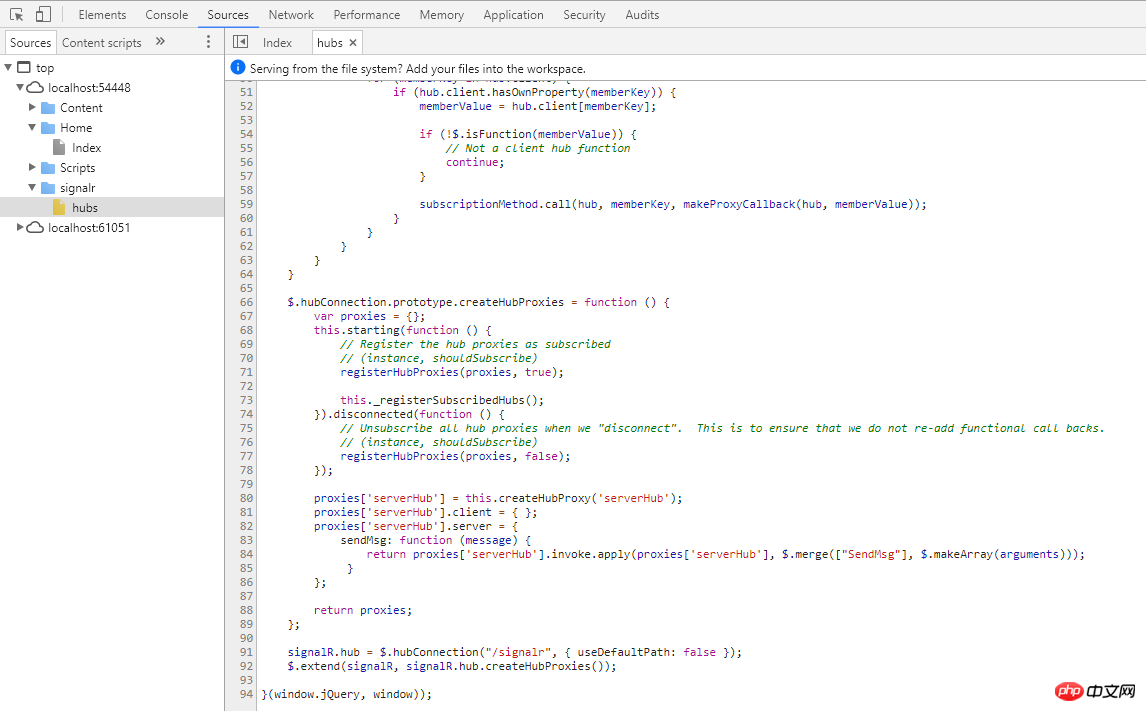
아직도 이 문장을 기억하시나요?
위 데모에서 F12

Clients.All.sendMessage를 통해 본 결과는 모든 클라이언트의 sendMessage 함수를 호출한 것입니다. 클라이언트는 그룹 전송에 속합니다.
다음은 클라이언트 그룹화 데모입니다. 위의 두 사진을 보면 알 수 있다 즉, 클라이언트가 그룹화를 구현합니다
위 내용은 ASP.NET 튜토리얼 - MVC의 SignalR 기본 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!