CSS의 2D 변환 형식은 다음과 같습니다.
选择器{
transform:转换函数(参数,参数);
}여기서 변환(은 transfrom이 아닌 변환)은 요소의 2D 또는 3D 변환을 정의합니다.
2D 변환 기능은 다섯 가지 범주로 나뉩니다. :
translate()는 변위 기능을 정의합니다. 다음 매개변수는 x축과 y축을 기준으로 한 오프셋 거리(픽셀 단위)입니다. 이동(30px, 30px); x축과 y축으로 30픽셀 이동(음수 값일 수 있음). 이는 역방향 오프셋을 나타냅니다.
rotate() 회전 기능을 정의합니다. 주어진 각도만큼 시계 방향으로 회전하도록 요소를 정의합니다. , 음수 값을 허용하면 요소가 시계 반대 방향으로 회전합니다. 단위는 회전(30deg) 형식이며 음수 값은 시계 반대 방향 선택을 나타냅니다. scale()은 지정된 너비(X축) 및 높이(Y축) 매개변수에 따라 크기 조정 기능을 정의합니다. 요소의 크기가 조정되며 단위는 배수입니다. 형식은 scale(2,2)을 의미합니다. 요소는 원래 크기에 따라 x축과 y축에서 2배 확대됩니다. 음수일 수 있으며 회전을 나타냅니다. 지정된 (X축, Y축) 매개변수 단위는 각도 deg이고 형식은 요소가 x에 있음을 나타냅니다. 축의 y축 방향이 30도만큼 편향됩니다. ; 역방향 편향을 나타내는 음수일 수 있습니다.
예:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>演示2D转换</title>
<style type="text/css">
#fr{
width: 500px;
height: 400px;
border: 1px solid green;
margin: 20px auto;
overflow: hidden;
}
.ch{
width: 80px;
height: 80px;
border: 1px solid black;
margin: 10px;
}
#fr p:first-child{
transform: translate(100px,0px);
-moz-transform: translate(100px,0px);
-webkit-transform: translate(100px,0px);
-o-transform: translate(100px,0px);
-ms-transform: translate(100px,0px);
}
#fr p:nth-child(2){
background-color: gray;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
#fr p:nth-child(3){
background-color: greenyellow;
transform: scale(1.5,1.5) translate(100px) }
#fr p:last-child{
transform: skew(30deg,20deg);
background-color: springgreen;
}
</style>
</head>
<body>
<p id="fr">
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
</p>
</p>
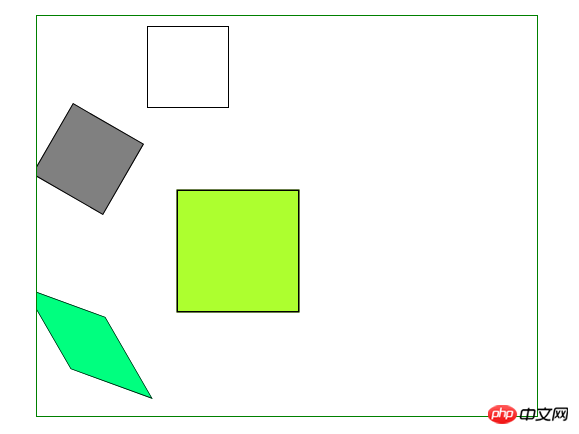
</body></html>첫 번째 직사각형 p는 원래 위치(X축)를 기준으로 100px 이동했습니다.
세 번째 직사각형 p는 원래 위치를 기준으로 100px 이동하고 x축과 y축을 따라 1.5배 확대됩니다.
네 번째 직사각형 p는 x축, y축에 있습니다. -축 방향이 각각 30도 및 20도 반전되었습니다.
rotation
요소의 기준점 위치를 수정하려면 변환 원점 함수를 사용하여 정의할 수 있습니다. 양식: 변환-원점:20% 40%(대괄호 또는 "," 구분이 없음) ; 는 상대 편향 위치를 나타냅니다. 이전 위치를 기준으로 x축과 y축을 따라 20%, 40% 이동합니다. w3c 페이지에서 이를 잘 보여줍니다.
양식: 변환-원점:20% 40%(대괄호 또는 "," 구분이 없음) ; 는 상대 편향 위치를 나타냅니다. 이전 위치를 기준으로 x축과 y축을 따라 20%, 40% 이동합니다. w3c 페이지에서 이를 잘 보여줍니다.
기본 위치는 요소의 중심을 기준으로 회전하며, 이는 기본 위치입니다.
변환 원본: 50% 50%왼쪽 위 모서리를 기준으로 회전합니다. 요소의 경우 매개변수를 사용하여 변환 원점: 0% 0%, 오른쪽 하단 모서리에 변환 원점: 100% 100% 등을 사용할 수도 있습니다. ; 정의하다.
브라우저 호환성 문제: 새 버전의 브라우저는 이전 버전의 브라우저(Chrome 및 Safari에는 접두사 -webkit- 필요)와의 호환성 문제를 방지하기 위해 변환으로 정의된 2D 변환을 지원하는 것으로 보입니다. 웹사이트 방문자가 사용하는 브라우저가 얼마나 오래되었는지 알 수 없기 때문에 호환성 처리가 필요합니다!
ie 브라우저: -ms-transform:chrome 및 Safari 브라우저: -webkit-transform:
Opera 브라우저: -o-transform:
Firefox 브라우저: -moz-transform:
위 내용은 CSS의 2D 변환에 대한 요약 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!