CSS3 배경 이미지 속성 예에 대한 자세한 설명
이 글에서는 주로 하나의 p로 여러 배경 이미지와 배경 이미지 속성을 설정하는 CSS3 구현을 소개합니다. 또한 CSS3 배경 그라데이션, 가로 그라데이션, 왼쪽 위 모서리 그라데이션 등에 대한 자세한 설명도 제공합니다. 필요한 친구는 참고할 수 있습니다.
소개
예전에는 하나의 p가 배경 이미지를 하나만 설정할 수 있었는데, 여러 배경을 설정하려면 여러 p 중첩을 사용해야 더 나은 호환성을 얻을 수 있습니다. . 웹사이트가 낮은 브라우저 버전과의 호환성을 요구한다면 이 방법을 사용하는 것이 좋습니다. CSS3의 출현으로 하나의 p가 하나의 배경만 설정할 수 있다는 문제가 해결되어 하나의 p가 여러 배경 이미지를 설정할 수 있게 되었습니다. 배경 이미지는 선형 그라데이션 및 기타 효과를 설정할 수도 있습니다.
Digression
CSS3의 배경은 매우 강력하고 background-size 등과 같은 많은 속성을 가지고 있습니다. 이러한 속성에 대한 블로그를 작성할 수 있습니다. CSS3Background의 다른 속성에 대해서는 나중에 별도로 블로그에 올리겠습니다!
CSS3/CSS1 배경 이미지 속성
구문:
background-image:<bg-image> [ , <bg-image> ]* <bg-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient> 默认值:none
값:
none:无背景图。 < url >:使用绝对或相对地址指定背景图像。 < linear-gradient>:使用线性渐变创建背景图像。(CSS3) < radial-gradient>:使用径向(放射性)渐变创建背景图像。(CSS3) < repeating-linear-gradient>:使用重复的线性渐变创建背景图像。(CSS3) < repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
Instructions:
설정 또는 검색 개체의 배경 이미지입니다. 배경 이미지가 설정된 경우, 배경 이미지가 보이지 않을 때 텍스트와 일정한 대비를 유지하기 위해 작성자가 배경 색상을 설정하는 것도 권장됩니다. background-image,同时也建议作者设置background-color用于当背景图像不可见时保持与文本一定的对比。
对应的脚本特性为backgroundImage해당 스크립트 기능은 BackgroundImage입니다.
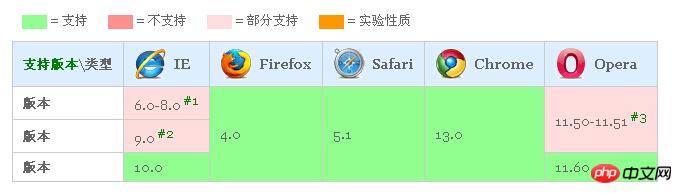
호환성:

IE8 및 이전 브라우저는 CSS3 배경 이미지를 지원하지 않습니다. 즉, 여러 배경 및 배경 이미지로 그라데이션 사용을 지원하지 않습니다.
IE9는 CSS3의 새로운 매개변수 값을 지원하지 않습니다: < Radial-Gradient < ; 배경 이미지로.
Opera11.50-11.51은 CSS3의 새로운 매개변수 값인 < Radial-gradient >
쓰기:
css3은 여러 배경 이미지를 설정합니다.
css3은 여러 배경 이미지를 설정합니다. 다음과 같이 쓸 수 있습니다.
Background:url("haoroomsCSS1_s.jpg") 0 0 no-repeat ... ~ :
Background-image:url("1.jpg" ),url("2.jpg"),url("3.jpg") ;
배경 반복: 반복 없음, 반복 없음, 반복 없음;
표준 쓰기 방법
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
위의 CSS 구문을 자주 볼 수 있습니다. 실제로 위의 일부 기호는 다음과 같은 의미를 갖습니다.
[]는 문자 클래스를 나타냅니다. 정규식. 여기서는 작은 단위로 이해하면 됩니다.
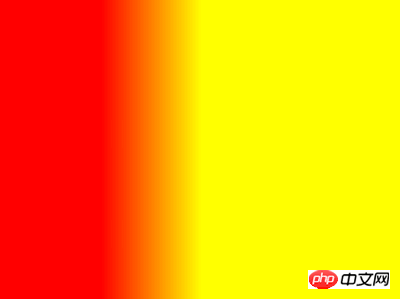
background:linear-gradient(red, yellow);
은 위에서 아래로 빨간색과 노란색 줄무늬 효과입니다.
+는 1 이상을 의미하는 수량자이기도 합니다. 따라서 종료 색상은 필수 불가결합니다. 예를 들어 선형 그라데이션(빨간색)은 빈 슬레이트인 간장입니다.
{background-image:linear-gradient(left, red 100px, yellow 200px);}
효과는 다음과 같습니다.

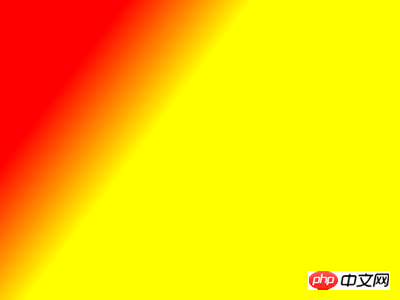
왼쪽 상단 모서리 그라데이션
(100px) , 100px) ~ (200px, 200px )는 왼쪽 상단부터 시작하여 다음과 같이 씁니다:
{background-image:linear-gradient(left top, red 100px, yellow 200px);}
注意:有不少效果加了-webkit前缀以及-moz前缀会展现的不一样! 例如: 原因很简单,CSS3目前还是草案阶段! 从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。 至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。在这里就不深入研究了! 前缀兼容 基本的写法如下: 关于”css3实现一个p设置多张背景图片及background-image属性“今天就写到这里,有问题可以相互交流,加油! 위 내용은 CSS3 배경 이미지 속성 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!left, right, top, bottom, left top, left bottom, right top, right, bottom
分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
当然,也可以用angle角度来写!{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
具体的样式大家可以尝试着写一下,看一下!很多情况下,用了才知道!background-image:-webkit-linear-gradient(-45deg, red, yellow)
与background-image:linear-gradient(-45deg, red, yellow)<br/>在Chrome浏览器下的渐变方向居然是相反的!但是45deg是正常的。Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事? background-image: linear-gradient(top, #fff, #dededc);
但是为了兼容,有时候要写多个前缀,变成如下:background-image: -ms-linear-gradient(top, #fff, #dededc);
background-image: -moz-linear-gradient(top, #fff, #dededc);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dededc));
background-image: -webkit-linear-gradient(top, #fff, #dededc);
background-image: -o-linear-gradient(top, #fff, #dededc);
background-image: linear-gradient(top, #fff, #dededc);

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




