es5/6을 탑재한 노드의 성능 비교에 대한 자세한 설명
이 글은 주로 노드에서의 es5/6의 사용과 지원 및 성능의 비교를 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴봅시다
머리말
최근 몇 년간 React와 Vue의 급속한 발전으로 프로젝트에서 es6 코드를 사용하기 시작하는 프런트엔드가 늘어나고 있습니다. 가져오기, 내보내기, let, 화살표 기능 등과 같은 모든 브라우저에서 실행될 수 있도록 js의 바벨 버전을 통해 레벨 코드를 작성합니다. 노드 측에서는 물론 이러한 고급 구문을 사용하기를 희망하지만 알아야 합니다. 새로운 구문 노드가 지원하는 내용을 미리 알려드립니다.
Category
모든 es6 기능은 세 가지 단계/범주로 나뉩니다.
shipping --- v8 엔진은 이를 매우 잘 지원할 수 있으며 기본적으로 플래그를 설정할 필요가 없으며 직접 설정할 수 있습니다. 달리기.
staged --- 완성될 새로운 기능이지만 v8 엔진에서는 아직 지원되지 않습니다. 런타임 플래그 --harmony를 사용해야 합니다.
진행 중 --- 이러한 기능은 미래에 버려질 가능성이 매우 높기 때문에 불확실하므로 사용하지 않는 것이 가장 좋습니다.
그렇다면 nodejs 버전에서는 기본적으로 어떤 기능을 지원하나요?
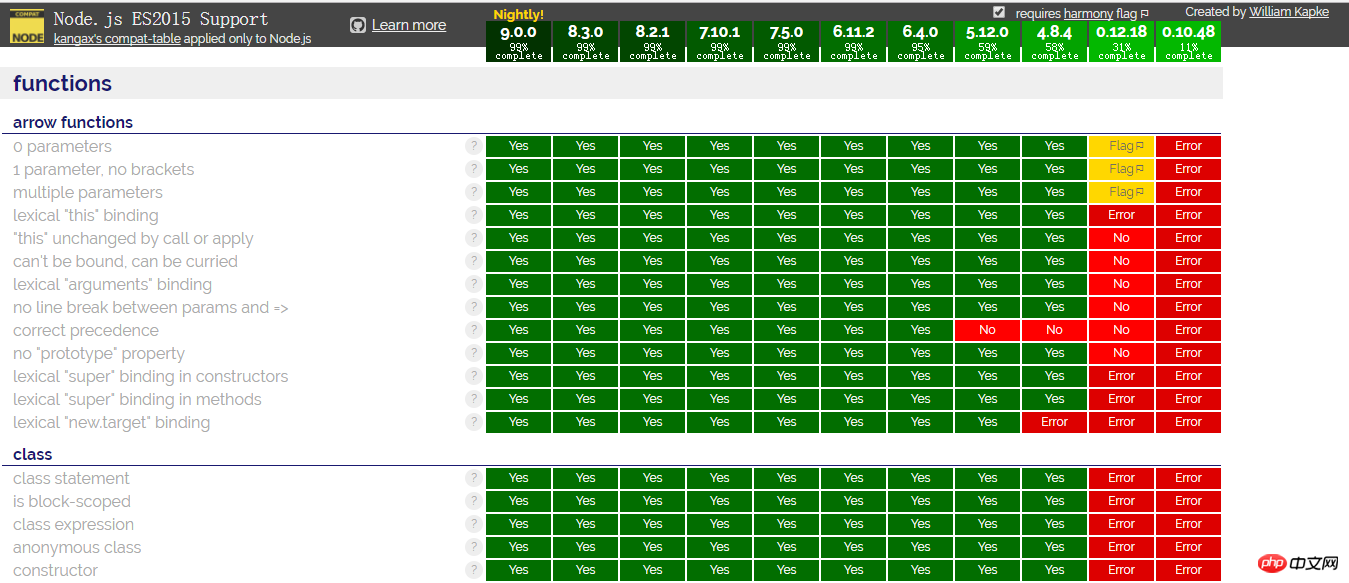
node.green 웹사이트에서는 다양한 노드 버전의 새로운 기능에 대한 탁월한 지원을 제공합니다.

노드의 최신 버전이 이미 6.11.2이고 최신 버전이 8.3에 도달했기 때문에 우리가 일반적으로 사용하는 일부 es6 구문에 대한 노드의 지원이 이미 매우 우수하다는 것을 알 수 있습니다. .0.
그래서 노드 측에서 es6 구문을 작성할 때 대부분을 직접 사용할 수 있습니다. 그러나 es7/8의 기능은 아직 제대로 지원되지 않습니다.
어떤 기능이 개발 중인가요?
v8 엔진에는 새로운 기능이 지속적으로 추가되고 있습니다. 일반적으로 우리는 이러한 기능이 언제 최신 v8 엔진에 포함될 것으로 예상하고 있습니다.
--v8-options 매개변수를 사용하여 진행 중인 모든 기능을 나열할 수 있습니다. 이는 여전히 호환되지 않는 기능이므로 주의해서 사용하세요.
성능
es6은 기능의 호환성을 이해해야 할 뿐만 아니라 성능에 대한 좋은 아이디어도 가지고 있습니다. 아래에서는 노드에서 es5와 es6의 실행 시간을 비교할 수 있습니다. .
블록 수준 범위
es5 테스트:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)다중 테스트, 시간 소모적 각각 11972/11736/11798
es6 테스트:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)테스트, 시간 소모적 각각 11583/11674/11521입니다.
이 측면에서는 es6 구문을 사용하는 것이 약간 더 빠릅니다.
class
es5 구문
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)은 테스트되었으며 각각 2030/2062/1919ms를 사용했습니다.
es6 구문:
참고: 여기서는 클래스만 테스트하기 때문에 둘 다 var를 사용하여 변수를 선언합니다. 이는 단일 변수 원칙입니다.
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)3번의 테스트 결과, 결과는 2044/2129/2080 으로 둘 사이의 속도 차이가 거의 없음을 알 수 있습니다.
4.x 노드 버전은 es5 코드에 비해 es6 코드를 실행할 때 매우 느리지만, 이제 노드 6.11.2 버전을 사용하여 es6 코드를 실행하고 es5 코드를 실행하면 둘 다 빠르다고 볼 수 있습니다. 실행 속도 새로운 기능을 위한 노드가 크게 개선되었습니다.
map
es5 구문:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)5회 실행하면 결과는 다음과 같습니다. 993/858/897/855/862
es6 구문:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)테스트, 시간은 10458/10316/10319입니다. 즉, es6 Map의 실행 시간은 es5의 10배 이상이므로 노드 환경에서는 Map 구문을 적게 사용하는 것이 가장 좋습니다. template stringplatees5 구문 :
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)계산 결과 es6 구문을 사용하면 es5 구문에 비해 약 1.25배의 시간이 걸립니다. 따라서 노드 측에서 템플릿 문자열의 사용을 줄이도록 노력하세요. 대량으로 사용한다면 분명히 시간이 많이 걸릴 것입니다.
화살표 함수
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)
es6 구문:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)테스트 후 시간 소모는 각각 1596/1770/1597인 것으로 나타났습니다.
즉, 화살표 함수의 실행 속도는 es5를 사용한 화살표 함수의 속도와 동일하며, es6을 사용하여 화살표 함수를 작성하는 것이 더 편리하므로 직접 사용할 수 있도록 권장하고 있습니다.
요약
위 내용은 es5/6을 탑재한 노드의 성능 비교에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7755
7755
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
오늘날의 스마트폰 시장에서 소비자는 점점 더 많은 선택에 직면해 있습니다. 지속적인 기술 개발로 인해 휴대폰 제조업체는 점점 더 많은 모델과 스타일을 출시했으며 그중 Vivox100과 Vivox100Pro는 의심할 여지 없이 많은 관심을 끄는 두 가지 제품입니다. 두 휴대폰 모두 잘 알려진 브랜드인 Vivox에서 생산되지만 기능, 성능, 가격 면에서 일정한 차이가 있습니다. 그렇다면 이 두 휴대폰을 마주할 때 어느 휴대폰을 구매하는 것이 더 가치가 있을까요? Vivox100과 Vivox100Pro의 외관 디자인에는 분명한 차이가 있습니다.
 SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
현재 통화계에서 선호하는 잠재적 코인으로는 SOL 코인과 BCH 코인이 있습니다. SOL은 솔라나 블록체인 플랫폼의 기본 토큰이며 비트코인의 포크 통화인 BitcoinCash 프로젝트의 토큰입니다. 기술적 특성, 적용 시나리오, 개발 방향이 다르기 때문에 투자자들이 둘 중 하나를 선택하기가 어렵습니다. SOL 통화와 BCH 중 어느 것이 더 잠재력이 있는지 분석하고 싶습니다. 다시 투자하세요. 그러나 통화를 비교하려면 시장, 개발 전망, 프로젝트 강도 등에 따른 종합적인 분석이 필요합니다. 다음에는 에디터가 자세히 알려드리겠습니다. SOL 코인과 BCH 중 어느 것이 더 잠재력이 있나요? 이에 비해 SOL 통화는 더 많은 잠재력을 가지고 있습니다. SOL 통화 또는 BCH 중 어느 것이 더 많은 잠재력을 가지고 있는지 결정하는 것은 많은 요인에 따라 달라지기 때문에 복잡한 문제입니다.
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Huawei, ZTE, Tmall 및 Xiaomi TV 상자 비교
Feb 02, 2024 pm 04:42 PM
Huawei, ZTE, Tmall 및 Xiaomi TV 상자 비교
Feb 02, 2024 pm 04:42 PM
TV 박스는 인터넷과 TV를 연결하는 중요한 장치로서 최근 몇 년 동안 점점 더 대중화되고 있습니다. 스마트 TV의 인기로 인해 소비자들은 Tmall, Xiaomi, ZTE 및 Huawei와 같은 TV 박스 브랜드를 점점 더 선호하고 있습니다. 독자들이 자신에게 가장 적합한 TV 상자를 선택할 수 있도록 돕기 위해 이 기사에서는 이 네 가지 TV 상자의 기능과 장점을 심층적으로 비교할 것입니다. 1. Huawei TV Box: 스마트 시청각 경험이 뛰어나고 원활한 시청 경험을 제공할 수 있습니다. Huawei TV Box는 강력한 프로세서와 고화질 화질을 갖추고 있습니다. 온라인 비디오, 내장된 풍부한 응용 프로그램, 음악 및 게임 등 다양한 오디오 및 비디오 형식을 지원합니다. Huawei TV box에는 음성 제어 기능도 있어 작동이 더욱 편리해졌습니다. 원클릭 캐스팅으로 휴대폰에 있는 콘텐츠를 TV 화면으로 쉽게 전송할 수 있습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
제목: Go 언어와 다른 프로그래밍 언어의 성능 비교, 장단점 컴퓨터 기술이 지속적으로 발전함에 따라 프로그래밍 언어의 선택이 점점 더 중요해지고 있으며, 그 중 성능이 중요한 고려 사항입니다. 이 기사에서는 Go 언어를 예로 들어 Go 언어의 성능을 다른 일반적인 프로그래밍 언어와 비교하고 각각의 장점과 단점을 분석합니다. 1. Go 언어 개요 Go 언어는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 빠른 컴파일, 효율적인 동시성, 간결성 및 쉬운 가독성이라는 특징을 가지고 있으며 네트워크 서비스, 분산 시스템, 클라우드 컴퓨팅 및 개발에 적합합니다. 다른 분야. 가다
 Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요? 스마트폰이 더욱 대중화되고 강력해짐에 따라 휴대폰 액세서리에 대한 사람들의 수요도 늘어나고 있습니다. 휴대폰 액세서리의 필수 부품인 헤드폰은 사람들의 일상 생활과 업무에서 중요한 역할을 합니다. 많은 헤드폰 브랜드 중에서 가장 주목을 받고 있는 제품은 Vivox100과 Vivox100Pro 두 가지입니다. 오늘은 이 두 헤드폰에 대한 자세한 비교 평가를 실시하여 장점과 단점을 알아보겠습니다.




