Node.js에서 Gzip 압축 방법을 활성화하는 방법을 가르쳐주세요.
웹사이트의 gzip 압축 기능을 켜면 일반적으로 70%까지 높아질 수 있습니다. 즉, 웹페이지가 30K인 경우 압축 후 9K가 됩니다. 탐색 속도(참고: 브라우저 지원이 필요함).
Gzip이란 무엇입니까
전문가의 설명 복사:
GZIP은 Jean-loup Gailly와 Mark Adler가 처음 만들었으며 UNIX 시스템에서 파일 압축에 사용됩니다. Linux에서는 GZIP 형식의 접미사가 .gz인 파일을 자주 사용합니다. 요즘에는 인터넷에서 사용되는 매우 일반적인 데이터 압축 형식, 즉 파일 형식이 되었습니다. HTTP 프로토콜을 통한 GZIP 인코딩은 웹 애플리케이션의 성능을 향상시키는 데 사용되는 기술입니다. 트래픽이 많은 웹 사이트에서는 사용자가 더 빠른 속도를 경험할 수 있도록 GZIP 압축 기술을 사용하는 경우가 많습니다. 일반적으로 WWW 서버에 설치된 기능을 말하며, 누군가 이 서버에 있는 웹사이트를 방문하면 서버에 있는 이 기능은 웹페이지 내용을 압축하여 방문한 컴퓨터 브라우저에 전송하여 표시하는 것이 일반적입니다. 원본 크기의 40%로 압축하면 전송 속도가 빨라지고, URL을 클릭하면 빠르게 표시되는 효과도 있습니다. 물론 일반적으로 이는 서버의 부하도 증가시킵니다. 서버에 기능 모듈이 설치되어 있습니다.
Gzip 압축률
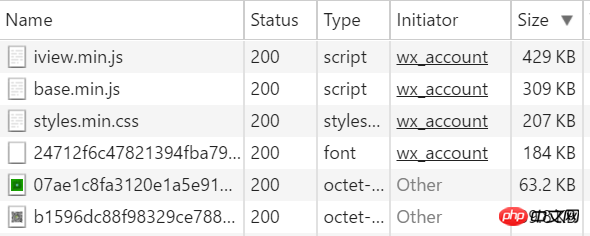
예를 들어 webpack으로 패키징한 js 파일은 상대적으로 용량이 큽니다. 여전히 작지 않습니다. 이제 gzip 압축 사용의 효과를 살펴보세요.

Gzip을 활성화하기 전

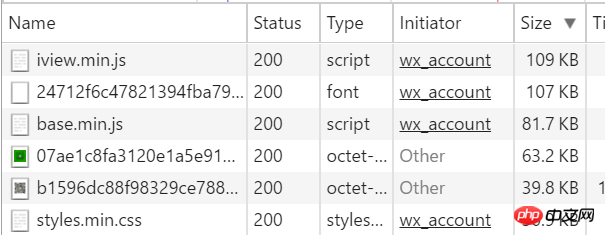
Gzip을 활성화한 후
3개 파일의 압축 크기를 비교하세요:
텍스트 파일:
iview.min.js: 429kb -> 109kb, 압축률 74.6% base.min.js: 309kb -> 81.7kb, 압축률 73.56% style.min.css: 207kb -> 30.9kb, 압축률 85%
사진:
사진 1: 63.2kb -> 63.2kb, 압축 0%?
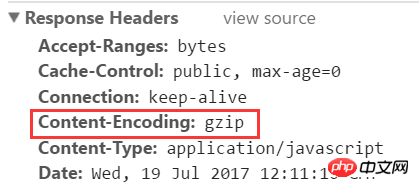
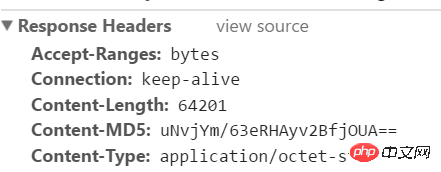
텍스트 파일의 압축 효과가 매우 크다는 것을 알 수 있지만 이미지 크기는 변경되지 않았습니다. 텍스트 HTTP 응답 헤더를 살펴보세요.

이지만 이미지는

이 아닙니다. 이는 일반적으로 이미지에 gzip을 사용하는 효과 때문입니다. (png, jpg 등)은 그 반대이기 때문에 일반적으로 이미지에는 기본적으로 gzip 압축이 수행되지 않습니다.
node.js는 Gzip
를 활성화합니다. Node의 Express Framework가 GZIP를 사용하는 방법에 대해 이야기하십시오 또한 특정 요청에만 이 기능을 사용하려면 필터링 방법을 사용하면 됩니다.
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
다른 기능에 대해서는 압축 문서를 참조하세요. npm install compression
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}
Syntax: gzip on/off
범위: http, server, location
설명: gzip 모듈을 켜거나 닫습니다. 시작을 나타내려면 여기를 사용하세요2) gzip_min_length
기본값: gzip_min_length 0
범위: http, 서버, 위치설명: 페이지의 최소 바이트 수를 설정합니다. 압축이 허용됨, 페이지 바이트 수는 헤더의 Content-Length에서 가져옵니다. 기본값은 0이며, 크기에 관계없이 페이지를 압축합니다. 바이트 수는 1k보다 크게 설정하는 것이 좋습니다. 1k보다 작으면 점점 더 압축될 수 있습니다. |
3) gzip_buffers
구문: gzip_buffers 수 크기
기본값: gzip_buffers 4 4k/8k
설명: gzip 압축 결과 데이터 흐름을 저장하기 위해 여러 단위의 캐시를 얻도록 시스템을 설정합니다. . 4 16k는 16k 단위로 메모리를 적용하고 16k 단위로 원래 데이터 크기의 4배를 적용한다는 의미입니다.
4) gzip_comp_level
구문: gzip_comp_level 1..9
기본값: gzip_comp_level 1
설명: gzip 압축 비율, 1은 가장 빠른 처리 속도를 위한 최소 압축 비율, 9는 최대 압축률 그러나 처리 속도가 가장 느립니다(전송은 빠르지만 더 많은 CPU를 소비합니다). 여기서는 5로 설정되어 있습니다.
5) gzip_types
Syntax: gzip_types mime-type [mime-type ...]
기본값: gzip_types text/html
Scope: http, server, location
Description: 압축을 위한 MIME 유형 일치(지정 여부에 관계없음) ) ) "text/html" 유형은 항상 압축됩니다. 이는 text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php로 설정됩니다.
위 내용은 Node.js에서 Gzip 압축 방법을 활성화하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




