이 기사는 주로 jquery 페이징 플러그인 jqPaginator의 사용을 빠르게 익히는 데 도움이 됩니다. 여기에는 특정 참조 값이 있습니다. 관심 있는 친구가 참조할 수 있습니다.
이 기사에서는 매우 유용한 jQuery 페이징 플러그인인 jqPaginator를 소개합니다.
jqPaginator는 다양한 애플리케이션 시나리오에 적합한 간단하고 고도로 사용자 정의된 jQuery 페이지 매김 구성 요소입니다.
Introduction
인터넷에는 다양한 종류의 페이징 컴포넌트가 있지만 매우 "만족스러운" 컴포넌트를 찾기가 어렵기 때문에 jqPaginator가 탄생했습니다.
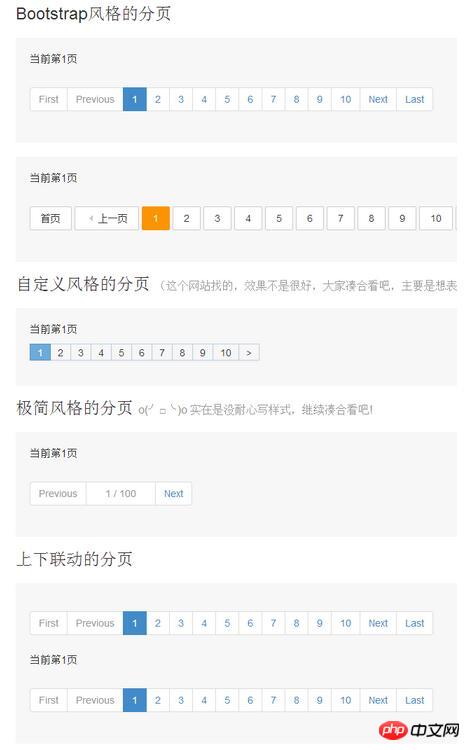
내 생각에 이상적인 페이징 구성 요소는 CSS 프레임워크의 제한을 받지 않고 웹 페이지에서 다양한 스타일로 사용할 수 있습니다. 내 간단한 경험으로 볼 때, 이 목표를 달성하기 위한 핵심은 고도로 맞춤화된 HTML 구조입니다. 따라서 jqPaginator는 다양한 시나리오에서 유연하게 사용할 수 있도록 합리적인 범위 내에서 사용자 정의되도록 노력합니다. 효과 스크린샷: 说 사용 지침
예제 사용법은 매우 간단합니다. 우선 jQuery와 jqpaginator를 소개합니다. 그 후 페이징을 초기화할 수 있습니다.
사용법은 매우 간단합니다. 우선 jQuery와 jqpaginator를 소개합니다. 그 후 페이징을 초기화할 수 있습니다.
첫 번째 데모인 Bootstrap 스타일입니다. 페이징. 구체적인 매개변수는 나중에 소개하겠습니다. 여기서 이해해야 할 것은 id 대신 class를 사용하면 클래스의 모든 요소가 위의 "2 페이징 연결" 효과를 얻기 위해 초기화된다는 것입니다.
Parameters확장 방법
jqPaginator는 초기화 후 구성 요소의 작동을 용이하게 하기 위해 두 가지 확장 방법을 제공합니다.
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });초기화 후 동적으로 구성 수정
$('#id').jqPaginator('option', options)
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')
홈페이지 특정 백그라운드 쿼리를 통해 점프하고, 페이징 탐색 표시줄의 초기화를 용이하게 하고 테이블에 데이터의 첫 번째 페이지를 표시하기 위해 총 페이지 수와 같은 업로드 데이터를 가져옵니다.
$('#id').jqPaginator('destroy');
위 내용은 jQuery 페이징 플러그인 jqPaginator 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!