영화 리뷰 애플릿 예제 개발 소개
이 글은 주로 WeChat 애플릿의 영화 리뷰 애플릿의 제작 코드를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 영화의 제작 코드를 여러분과 공유하는 것입니다. 리뷰 애플릿 프로그램의 구체적인 코드는 다음과 같습니다
이것은 블로거의 프로젝트에 포함된 파일의 스크린샷입니다:

먼저 폴더를 만들고 표시된 페이지 페이지
그러면 app.json 페이지 업데이트 코드는 다음과 같습니다.
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}는 app.wxss 페이지입니다(다음 페이지 스타일로 작성됨).
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}페이지는 다음과 같이 표시됩니다. 그림에 표시됨:

다음 hotPage.wxml 페이지:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>그런 다음 hotPage.js 페이지:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
}) 프로그램 실행 결과는 그림과 같습니다.

다음 hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}그 다음 두 번째 페이지와 첫 번째 페이지의 레이아웃이 동일하므로 첫 번째 페이지의 hotPage.wxml 코드를 복사하세요. comingSoon.js 코드는 hotPage.js 코드와 유사합니다.

다음 세 번째 페이지의 코드: 
search.wxml 페이지 코드:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>페이지 코드:
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
}).wxss 코드는 hotPage와 동일합니다. .wxss code;
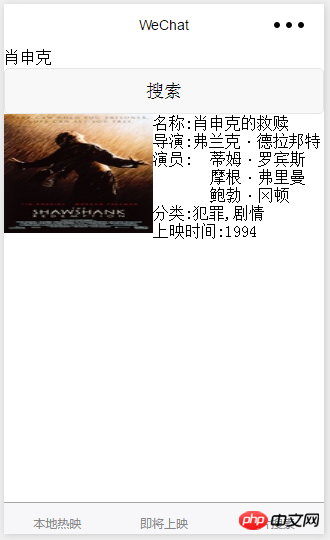
마지막은 동영상을 클릭하면 세부정보 페이지로 이동하여 동영상을 볼 수 있습니다. 
more.wxml 페이지 코드:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>more.js 코드:
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})코드 실행 결과는 다음과 같습니다.
위 내용은 영화 리뷰 애플릿 예제 개발 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.




