
이 글은 주로 WeChat 애플릿 스크롤 메시지 알림의 예제 코드를 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 살펴보겠습니다.
Written in front:
이번에는 WeChat 애플릿의 위아래 스크롤 메시지 알림 구현을 주로 요약하고 싶습니다. 주로 swiper 구성 요소를 사용하여 구현됩니다. 스와이퍼 구성 요소는 블록 보기 컨테이너의 슬라이딩 기능입니다.
위아래 스크롤을 구현하려면 수직 속성(기본 왼쪽 및 오른쪽 스크롤을 구현하려면 기본값은 false)을 true로 설정합니다.
(스와이프에 수직 속성이 있는 한, 값을 true 또는 false로 지정하거나 매개변수 값을 설정하지 않아도 위아래로 스크롤된다는 점에 유의해야 합니다.)
심천에서 돌아와서 작은 위챗 애플릿 프로젝트를 만들었는데, 돌아와서 심천에서 이틀치 집세를 아주 빨리 벌었다는 게 다행이네요, 하하...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) 데이터는 setData 함수에 배치됩니다. setData 함수의 주요 기능은 논리 계층에서 뷰 계층으로 데이터를 보내는 것이지만, 대량의 데이터를 설정하는 것은 피해야 합니다. 시간.
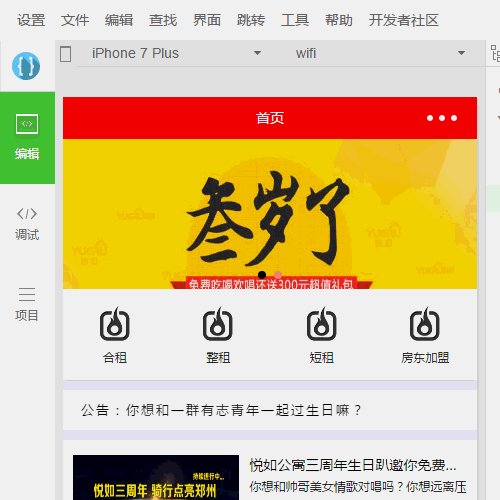
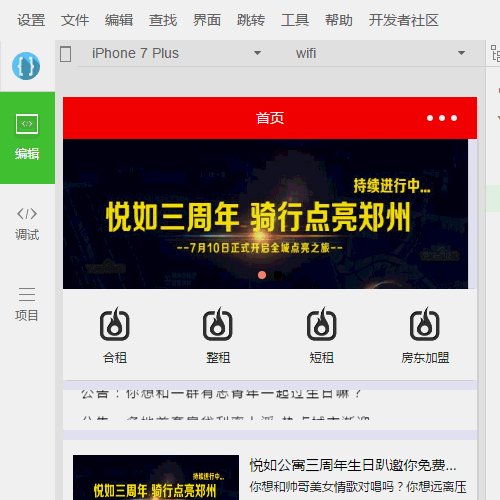
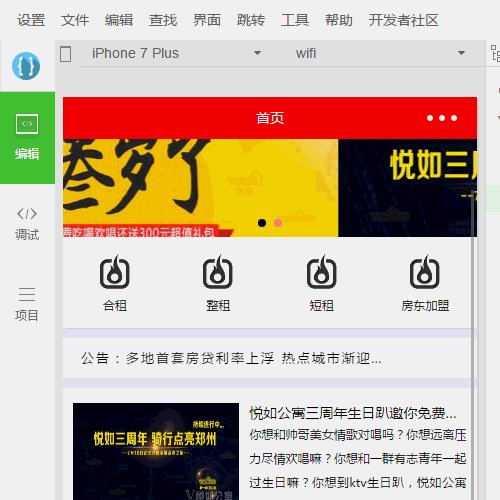
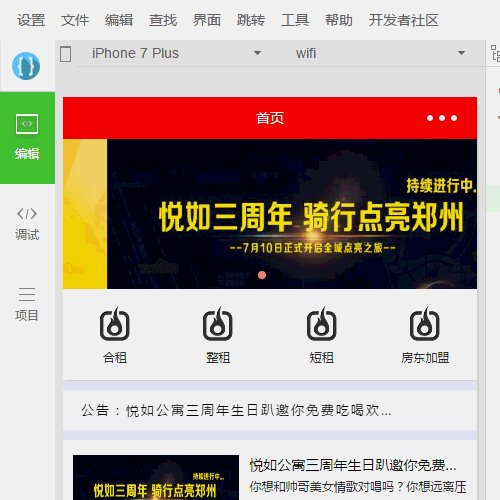
효과

뒷면에 적혀있습니다
위 내용은 스크롤 메시지 알림 애플릿의 예제 코드 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!