아래 편집기에서는 Promise가 여러 상호 의존적 비동기 요청을 처리하는 방법에 대한 기사를 제공합니다(예제 설명). 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다
프로젝트에서 우리는 서로 의존하는 여러 비동기 요청을 자주 접하게 됩니다. 세 개의 ajax 요청 a, b, c가 있는 경우 b는 a가 반환한 데이터에 의존해야 하고 c는 a와 b 요청이 반환한 데이터가 필요합니다. 중첩된 요청을 사용하는 것은 당연히 권장되지 않습니다. 코드 유지 관리가 어렵고 요청도 많습니다. 많은 질문이 생길 것입니다.
Promise는 여러 비동기 요청 문제를 해결하는 것입니다. Promise는 ES6에서 제공하는 객체로, 비동기 작업을 위한 메시지를 전달하는 데 사용됩니다.
Promise에는 Pending(진행 중), Resolved(완료됨, Fulfilled라고도 함), Rejected(실패)의 세 가지 상태가 있습니다.
코드로 바로 이동하세요. a와 b에 대한 요청이 있고 b는 a의 요청 데이터에 따라 달라집니다. 다음과 같습니다.
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
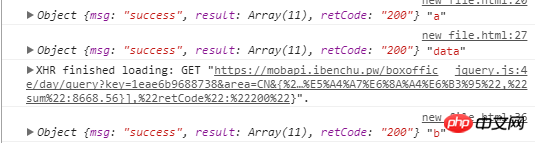
})인터넷에서 인터페이스 URL을 찾았으며 실행 결과를 볼 수 있습니다.

위 내용은 여러 개의 상호 의존적인 비동기 요청을 완료하는 Promise 처리 인스턴스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!