<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片切换实例</title>
<style>
body{
background-color: #A9A9A9;
margin:0px;
}
ul{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
#pic{
width:670px;
height: 420px;
position:relative;
margin: 0 auto;
background:url(img/loading.png) no-repeat center;
background-color:#fff;
}
#pic img{
width:670px;
height: 420px;
}
#pic ul{
position: absolute;
top: 0px;
right: -50px;
}
#pic li{
width:40px;
height:40px;
margin-bottom: 4px;
background:#666;
}
#pic .active{
background: cadetblue;
}
#pic span{
top:0px;
}
#pic p{
bottom:0px;
margin:0;
}
#pic p,#pic span{
width: 670px;
height: 30px;
line-height: 30px;
text-align: center;
position:absolute;
left:0px;
color:#fff;
background-color:#333;
}
</style>
<script>
window.onload = function(){
var op = document.getElementById("pic");
var oImg = document.getElementsByTagName("img")[0];
var oP = document.getElementsByTagName("p")[0];
var oNum = document.getElementsByTagName("span")[0];
var oUl = document.getElementsByTagName("ul")[0];
var aLi = oUl.getElementsByTagName("li");
var arrUrl = ["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.png"];
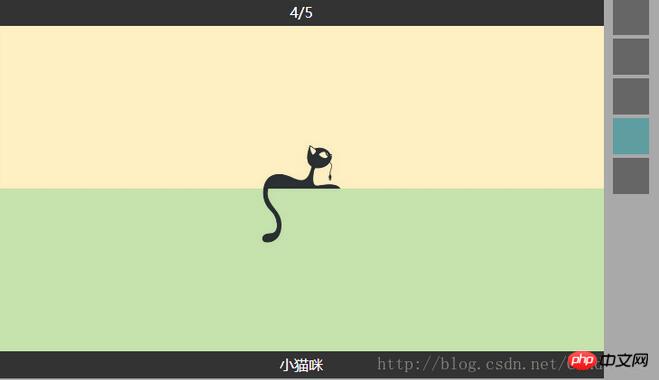
var arrText = ["中原工学院图书馆","中工宿舍楼","玫瑰花","小猫咪","绿色盆栽"];
for(var i=0;i<arrUrl.length;i++){
oUl.innerHTML += "<li></li>";
}
var num = 0;
oImg.src = arrUrl[num];
oP.innerHTML = arrText[num];
oNum.innerHTML = 1+num+'/'+arrUrl.length;
aLi[num].className = "active";
for(i=0;i<aLi.length;i++){
aLi[i].index = i;
aLi[i].onclick = function(){
oImg.src = arrUrl[this.index];
oP.innerHTML = arrText[this.index];
oNum.innerHTML = 1+this.index+'/'+arrUrl.length;
for(var i=0; i<aLi.length; i++){
aLi[i].className = "";
}
this.className = "active";
}
}
}
</script>
</head>
<body>
<p id="pic" >
<img src=""/>
<span>数量正在加载中......</span>
<p>文字说明正在加载中......</p>
<ul>
</ul>
</p>
</body>
</html>