요약: 이 기사는 "WordPress WeChat 미니 프로그램 개발" 시리즈의 두 번째 기사입니다. 이 기사는 "DeveWork+" 미니 프로그램의 v1.1 버전 개발 과정을 기록합니다. 늘 그렇듯, 대상 독자는 WordPress를 아는 프런트엔드 학생입니다. 이 글을 읽기 전에 첫 번째 글을 먼저 읽어보시길 권합니다. 아직 이 미니 프로그램을 읽어보지 않으셨다면...
이 글은 "WordPress WeChat 미니 프로그램 개발" 시리즈의 두 번째 글입니다. 이 글은 "DeveWork+" v1.1 버전의 개발 과정을 기록한 글입니다. 미니 프로그램. 늘 그렇듯, 대상 독자는 WordPress를 아는 프런트엔드 학생입니다. 이 글을 읽기 전에 첫 번째 글을 먼저 읽어보시길 권합니다.
이 미니 프로그램을 보지 못하셨다면 아래 미니 프로그램 코드를 통해 체험에 입장하실 수 있습니다. 기사를 읽을 때 스캔한 버전이 v1.1이 아닐 수도 있습니다.

"DeveWork+" 애플릿 v1.1 버전에 많은 업데이트가 있었는데, 의미있는 기록을 알려드립니다. 이번 글의 내용은 이전 글과 조금 다르게 전개되었음을 알려드립니다. 각 장은 변화 지점이며 위챗 애플릿의 개발자 도구 업데이트 내역을 참조하고 자막 시작 부분에 A(추가), F(수정), U(업데이트)를 사용합니다.

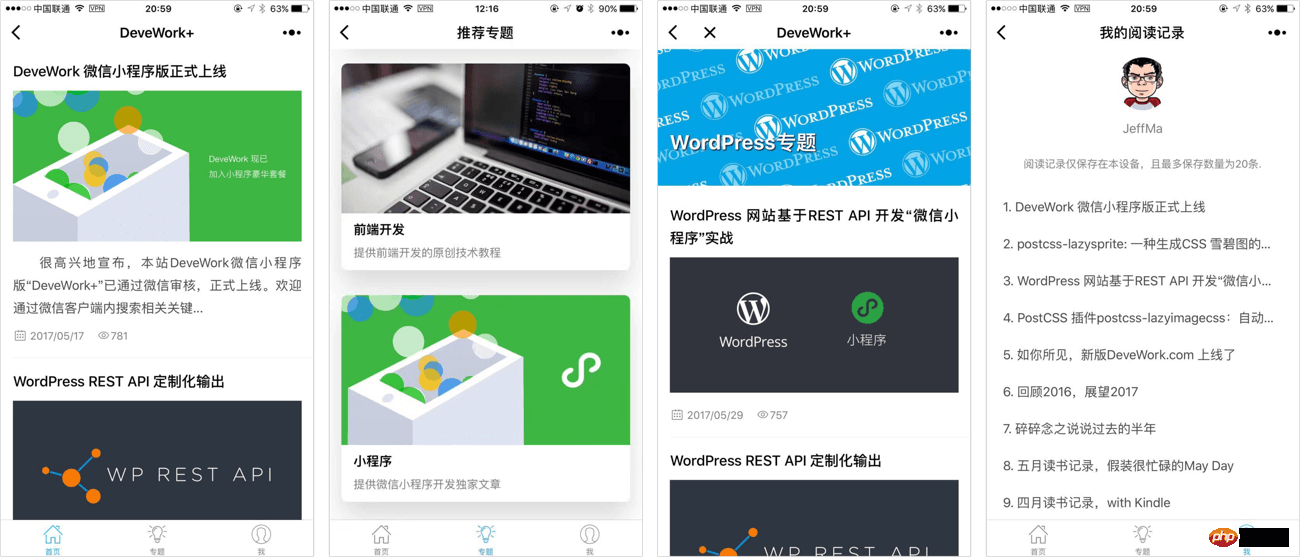
버전 1.1에는 "주제" 탭과 관련 페이지가 추가되었습니다(위에 표시된 대로). "주제"는 WordPress 카탈로그 기사와 동일합니다. 입구 페이지는 그래픽과 텍스트가 포함된 세 개의 둥근 모서리 카드로 구성되어 있으며 레이아웃은 매우 간단합니다. data-xx 및 id를 통해 관련 정보를 클릭 이벤트 함수에 전달합니다.
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view>여기에서 개발 포인트를 찾았습니다. app.json 中配置tabBar 后,当要跳转的页面位于tabBar 配置中的时候,就不能使用 wx.navigateTo、wx.redirectTo —— 即wx.navigateTo、wx.redirectTo에서는 탭 페이지로 이동할 수 없습니다.
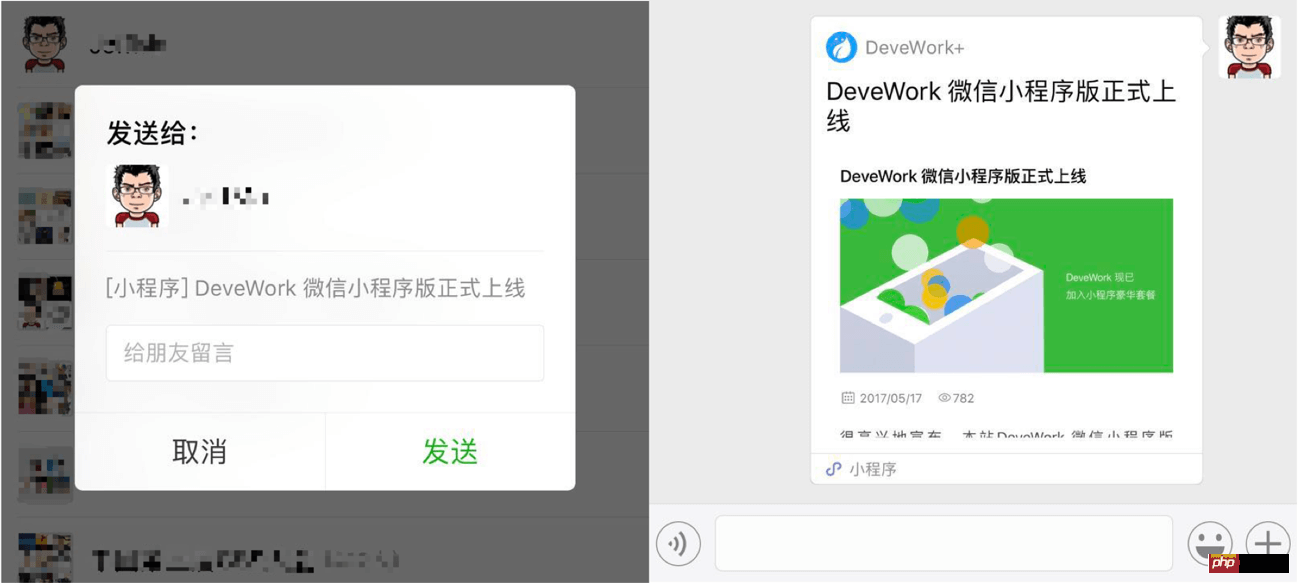
첫번째 버전은 이틀만에 급하게 만들었는데, 이번 버전에서만 공유 기능이 추가되었습니다. 전달 기능은 공식 onShareAppMessage 함수만 호출하면 됩니다. 공유 트리거는 Onload 수명 주기 이후에 이루어져야 공유 매개변수를 동적으로 수정할 수 있기 때문입니다.
//https://devework.com/wordpress-weapp-2.htmlonShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功')
}, fail: function (res) { console.log('转发失败')
}
}
}
버전 1.0이 개발되었을 때 미니 프로그램에 포함된 데이터 통계가 별로 좋지 않았습니다. 강력하기 때문에 우리는 타사 데이터 통계 서비스를 사용하기로 결정했습니다. MTA는 Tencent의 보너스일 뿐만 아니라 개인적인 필요에 따라 관련 데이터 분석을 얻을 수 있는 "맞춤형 이벤트" 기능 때문에 저를 매료시켰습니다. 예를 들어 Jeff가 구성한 다음 이벤트를 통해 어떤 기사가 인기가 있는지, 어떤 사용자가 더 자주 운영하는지 등을 알 수 있습니다.

MTA 사용 단계는 여기서 반복되지 않습니다. 결국 공식에는 더 자세한 문서가 있습니다.
웹사이트와 동일하게 기사의 페이지 조회수 정보를 추가하고, 기사 게시 시간 및 브라우저 정보에 글꼴 아이콘을 추가합니다.
기사 조회수에 대한 정보는 기본적으로 REST API에 표시되므로 WordPress REST API는 미니 프로그램이 로컬 글꼴 파일을 지원하지 않기 때문에 웹사이트와 동일한 아이콘을 직접 사용하도록 설정해야 합니다. 이므로 gulp-inline-base64가 사용됩니다. 플러그인은 ttf 글꼴 파일을 base64 주소로 변환한 다음 이를 일반 웹 개발처럼 사용합니다.
WeChat 애플릿이 공식적으로 ES6를 지원하지만 Jeff는 Promise를 사용한 후 약간의 정체감을 느꼈습니다. 그래서 역겨운 코드 "콜백 지옥"을 피하기 위해 타사에서 캡슐화한 Promise를 사용했습니다.
이 라이브러리는 미니 프로그램의 요청 기능도 캡슐화합니다. 관련 파일을 로드한 후 원본 기능을 다시 작성하여 기사 목록을 얻습니다.
//https://devework.com/wordpress-weapp-2.htmlvar postsRequest = wxRequest.getRequest(api.getPosts(data));
postsRequest.then(res => {
self.setData({ noMore: res.data.length == 0, postsList:
// 细节代码略 })
.finally(function (res) { console.log('Index:finally~') // 细节代码略})上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。
下载的图标还是做了些处理:根据官方推荐处理为81x81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。

之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore 参数,然后默认为false。当请求API 后检测数据长度,为0 就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
<view class="entry-empty" hidden="{{!noMore}}">·· 无更多文章 ··view>这种处理方式其实不怎么好,待后续优化。
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。

위 내용은 WordPress를 사용한 WeChat 미니 프로그램 개발에 대한 실용 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!