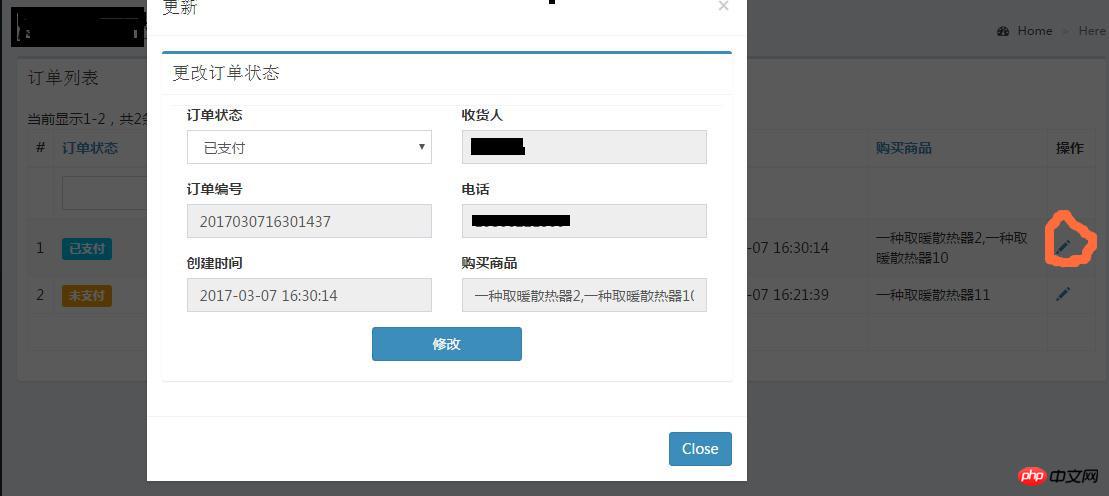
이 글은 주로 부트스트랩 모달+그리드뷰로 달성한 팝업 상자 효과를 소개합니다. 그리드뷰에서 업데이트를 클릭하면 특정 참조 값이 있는 채우기 정보 양식이 팝업됩니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
프로젝트에 필요합니다. Gridview Update의 양식 정보를 클릭하면 작업을 위한 양식이 팝업되며 점프가 필요하지 않습니다.

1. 모달 팝업을 호출하기 위해 그리드 뷰에 업데이트 작업 버튼을 추가합니다.
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],2. Ajax의 헤드에 모달 팝업 스타일을 만듭니다. 그리드뷰
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
4.컨트롤러 업데이트 방법
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>위 내용은 부트스트랩 모달+그리드뷰 팝업 상자 효과 사용에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!