CSS의 인덱스(레이어 수) 변경에 영향을 미치는 불투명도 설정 관련 문제 요약
본 글에서는 CSS의 불투명도 설정이 인덱스(레이어 수) 변경에 영향을 미치는 문제를 주로 소개합니다. 다양한 상황에서 발생하는 문제를 정리하고, 구체적인 작업 단계에 대해서는 아래의 자세한 설명을 확인하실 수 있습니다. . 관심있는 친구들이 참고할 수 있습니다.
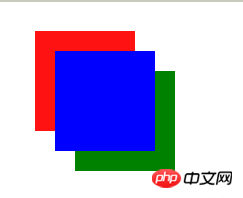
전체 페이지를 투명하게 만들기 위해 opacity 속성을 사용할 때 문제가 발견되었습니다. 두 레이어가 겹치는 경우 불투명도 속성이 있고 값이 1보다 작은 레이어가 후속 레이어를 덮어씁니다. 그래서 불투명도 정도를 확인하기 위해 실험을 해봤습니다.
웹 페이지의 계단식 규칙은 다음과 같습니다. 어느 레이어도 위치 속성을 절대 또는 상대로 정의하지 않으면 뒤에 배치된 레이어의 HTML 코드가 맨 위에 표시됩니다. position 속성을 지정하고 z-index 속성을 설정한 경우 값이 큰 쪽이 맨 위에 오게 됩니다.
불투명도 속성으로 인한 계단식 문제
Z-index가 활성화되지 않은 일반 레이어의 경우 해당 레이어가 속성 값이 1보다 작은 불투명도 속성을 사용하는 경우 어떤 레이어가 표시됩니다. 데모를 만들어 보겠습니다. 코드는 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
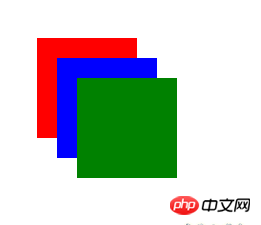
html 파일로 저장하고 열면 정상적인 순서를 볼 수 있습니다

Normal cascading
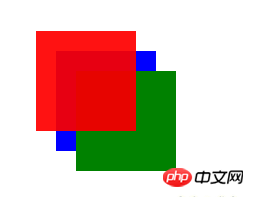
이때 opacity 속성을 추가합니다. 0.9에서 #a로 다른 두 레이어를 오버레이합니다.

오버레이에 대해 1보다 작은 불투명도
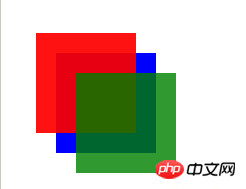
다른 레이어(예: #c)에 대해 1보다 작은 불투명도 값(예: 0.8) 이후에는 다음 #c는 #a에 일반 규칙을 설치할 수 있습니다.

다른 레이어에 동시에 불투명도 할당
이렇게 하면 불투명도 속성이 1보다 작은 레이어가 추가되어 더 높은 수준으로 올라갑니다. 내부의 과학적 원리는 아직 파악하지 못했습니다. 어쩌면 작은 버그일 수도 있습니다. 하지만 때로는 이런 일이 일어나기를 원하지 않는 경우도 있습니다.
위치 속성을 정의하여 문제를 해결하세요
이 문제를 어떻게 해결해야 할까요? 앞에서 언급했듯이 일반적인 상황에서는 위치와 z-인덱스가 지정된 레이어가 일반 레이어보다 높은 수준을 갖습니다. 그러면 불투명도가 지정된 레이어는 위치가 지정된 레이어와 어떻게 비교됩니까? #b에 상대적인 위치를 추가하고 살펴보겠습니다. 이때 스타일 코드는 다음과 같습니다.
1 2 3 |
|
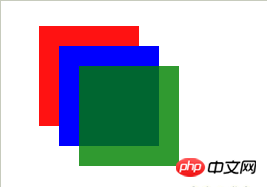
저장하고 새로고침하면 다음과 같은 효과를 볼 수 있습니다.

레이어에 위치 속성을 사용한 후 계단식 효과
In 즉, 레이어의 위치 속성을 이용해서 위치 속성을 상대 속성으로 만든 후 그 레벨을 불투명도와 동일하게 만들어서 일반 순서에 따라 계단식으로 표시할 수 있습니다(이후 실험에서는 절대값도 테스트했습니다). 속성 값과 결과가 동일했습니다. 상대 속성 값). #c의 opacity 속성을 취소하면 #c가 맨 아래 순위에 있음을 알 수 있습니다.

하단 레이어의 불투명도 속성을 취소한 후의 효과
가 아직 완료되지 않았습니다. 이전에는 #b에서 position:relative 속성만 활성화하고 z-index를 사용하지 않았습니다. #b의 z-index를 설정합니다(예: 100). 당연히 #b가 최상위 레벨이 됩니다.

중간 레이어에 Z-index 설정 효과
계단식 문제 요약
위치 속성 값이 절대 또는 상대인 레이어는 a 레이어보다 상위 레벨에 있게 됩니다. 일반 레이어. opacity 속성이 1보다 작은 레이어도 일반 레이어보다 높고 지정된 위치의 레이어와 동일한 레이어이지만 z-index 속성을 지원하지 않으므로 지정된 위치의 레이어에서 사용할 수 있습니다. 불투명도 속성이 1보다 작은 레이어를 덮는 z-index 속성입니다. ”
위 내용은 CSS의 인덱스(레이어 수) 변경에 영향을 미치는 불투명도 설정 관련 문제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7384
7384
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 그림에 사용 된 인코딩 된 글꼴은 무엇입니까? 이 글꼴 스타일을 프로젝트에 적용하는 방법은 무엇입니까?
Apr 05, 2025 pm 05:06 PM
그림에 사용 된 인코딩 된 글꼴은 무엇입니까? 이 글꼴 스타일을 프로젝트에 적용하는 방법은 무엇입니까?
Apr 05, 2025 pm 05:06 PM
프로그래밍 및 웹 디자인에서 인코딩 된 글꼴의 소개 및 사용 올바른 글꼴을 선택하면 코드의 가독성과 미학을 크게 향상시킬 수 있습니다. 최근의,...
 CSS의 클립 경로 속성을 사용하여 주황색 배경색으로 특정 모양을 그리는 방법?
Apr 05, 2025 pm 04:36 PM
CSS의 클립 경로 속성을 사용하여 주황색 배경색으로 특정 모양을 그리는 방법?
Apr 05, 2025 pm 04:36 PM
현대 웹 디자인에서 CSS 그리기 기능의 실제 적용 사례 인 CSS는 레이아웃과 스타일뿐만 아니라 복잡한 그래픽 및 애니메이션을 만드는데도 사용할 수 있습니다. 5월...
 A 태그에 애니메이션로드를 추가하는 방법을 클릭 한 다음 점프합니까?
Apr 05, 2025 pm 04:48 PM
A 태그에 애니메이션로드를 추가하는 방법을 클릭 한 다음 점프합니까?
Apr 05, 2025 pm 04:48 PM
짧은 애니메이션을 영리하게 구현하고 A 태그를 클릭 한 후 여러 번, A 태그를 클릭 한 후 먼저 짧은로드 이벤트를 표시 할 수 있기를 바랍니다.
 el-table에서 병합 행의 호버 효과를 사용자 정의하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:54 PM
el-table에서 병합 행의 호버 효과를 사용자 정의하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:54 PM
el-table에서 병합 행의 호버 효과를 사용자 정의하는 방법은 무엇입니까? 요소 사용 ...
 3 라인 레이아웃에서 중간 컨텐츠의 높은 적응성을 우아하게 달성하는 방법은 무엇입니까?
Apr 05, 2025 pm 04:39 PM
3 라인 레이아웃에서 중간 컨텐츠의 높은 적응성을 우아하게 달성하는 방법은 무엇입니까?
Apr 05, 2025 pm 04:39 PM
웹 레이아웃에서 3 라인 레이아웃의 적응 형 중간 내용의 높이에 대한 논의는 종종 3 라인 레이아웃을 구현해야하며 중간 컨텐츠가 매우 가변적입니다 ...
 & lt; figure & gt; CSS의 요소?
Apr 05, 2025 pm 04:51 PM
& lt; figure & gt; CSS의 요소?
Apr 05, 2025 pm 04:51 PM
CSS의 요소는 무엇입니까? 학습 및 CSS를 사용하는 동안 & lt ...와 같은 덜 일반적인 HTML 요소가 발생할 수 있습니다.
 글꼴 파일을로드하지 않고 웹 페이지에 로컬로 설치된 'Jingnanmai Round'를 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 04:54 PM
글꼴 파일을로드하지 않고 웹 페이지에 로컬로 설치된 'Jingnanmai Round'를 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 04:54 PM
웹 개발의 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법, 때로는 컴퓨터에 설치된 특정 글꼴을 사용해야하는 상황이 발생합니다 ...
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...




