작은 웹 페이지 패키징 최적화(2부)
저희는 이전에 소규모 웹 프로젝트의 패키징 및 최적화에 대한 기사를 게시했습니다(링크). 우리는 이 과정에서 어떻게 하면 구조를 더 좋게 만들 수 있을지 고민해 왔습니다. 그래서 우리는 버전을 개편하고 개선할 수 있는 부분과 발생할 수 있는 문제를 최적화했습니다. 친구들, 참을성이 없나요? 자, 헛소리는 그만하고 본론으로 들어가겠습니다 ^_^
1. 배경
이전에는 앱 내부에 일부 하이브리드 페이지가 있고 앱 외부에 일부 랜딩 페이지가 있었는데 대개 단일 페이지입니다. 또는 두 개의 작은 페이지는 소위 대규모 프런트 엔드 애플리케이션이 아니며 상대적으로 분산되어 있고 상호 작용이 상대적으로 간단합니다. Vue나 React를 사용한다면 정육점 칼로 닭을 죽이는 것과 같습니다. 게다가 비즈니스 코드가 프레임워크 코드보다 적고 페이지 로딩 성능의 효율성도 높지 않습니다.
그래서 이러한 페이지를 통일된 방식으로 관리하기 위해 우리는 이러한 작은 페이지 모음으로 자체 gitlab에 프로젝트를 만들었습니다. 여기에는 각 디렉터리가 작은 프로젝트를 나타냅니다. 모든 것이 정상적이고 질서정연해 보입니다...
두 달 전에 우리 팀은 이 페이지가 1년 이상을 거치고 많은 소규모 프로젝트에서 반복되었다는 것을 발견했습니다. 사양이 그다지 완전하지 않기 때문에 페이지도 있습니다. 다양한 방식으로 작성되었으며, 특히 fis, glup, webpack 등을 포함한 패키징 및 구축 도구가 사용되었습니다. 이는 의심할 바 없이 후임 학생들에게 문제를 야기했기 때문에 우리는 통일의 첫 번째 버전을 제작했습니다. 패키징 도구 사용을 통일한 후 코드를 간소화하고 계층 구조를 최적화하여 각 디렉터리 구조가 통일되고 표준화되었습니다.

하지만 최근에는 디렉토리 구조가 통일되어 있지만 JsBridge 업그레이드와 같은 구성 요소 업그레이드가 발생하면 각 프로젝트의 종속성을 업그레이드해야 한다고 생각하고 있습니다. 머리 아픈 거 아냐? 프로젝트 디렉토리가 20개가 넘는 경우 20페이지를 수동으로 업그레이드해야 하므로 문제가 발생하고 실수하기 쉽습니다. 그러니 연습을 하고 함께 최적화해 봅시다.
2. 간략한 소개
1. 원리 다이어그램
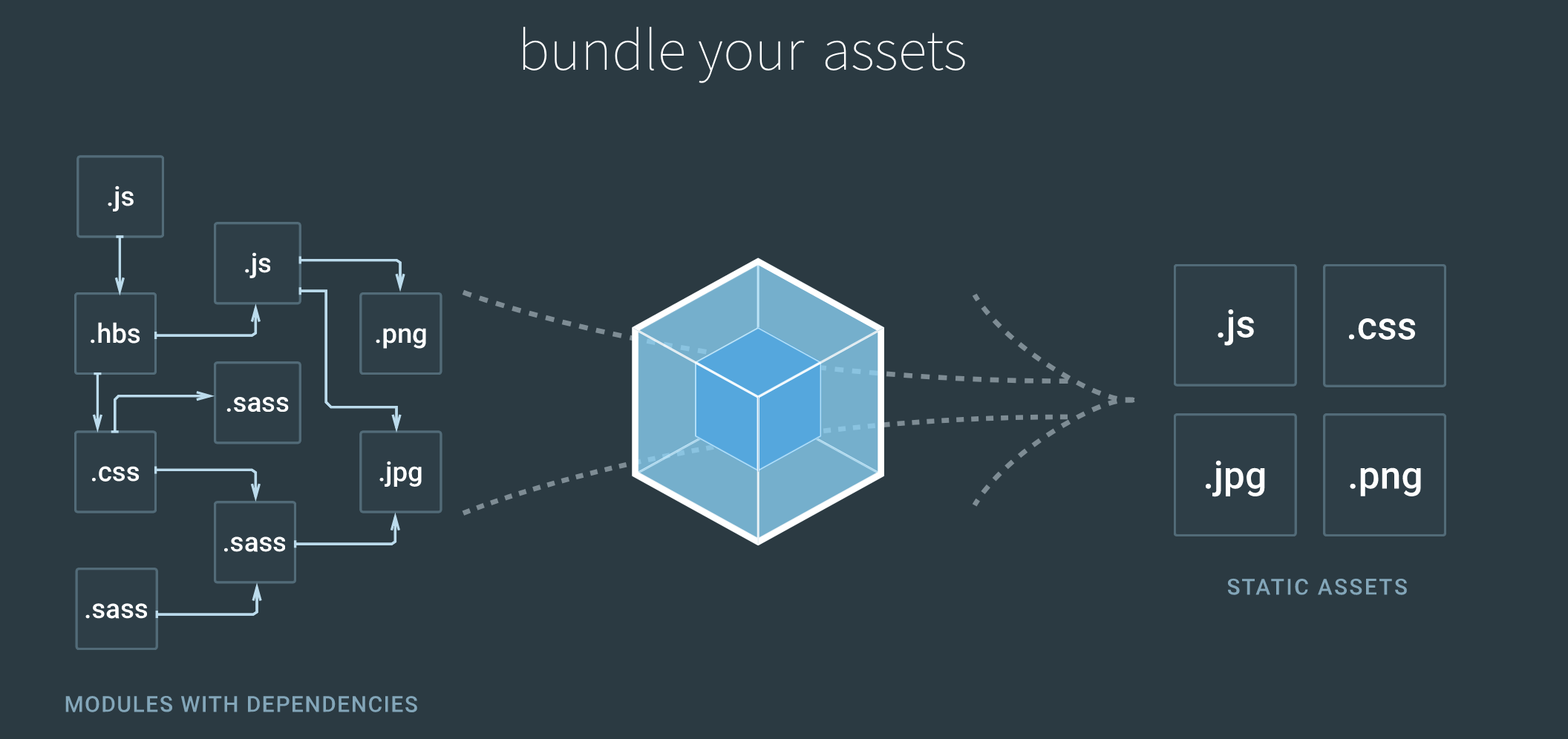
먼저 Webpack에 대해 이야기해야 합니다. 이 변환은 주로 Webpack을 기반으로 하며 이러한 작업을 수행합니다. webpack의 가장 기본적인 기능은 아래와 같습니다.

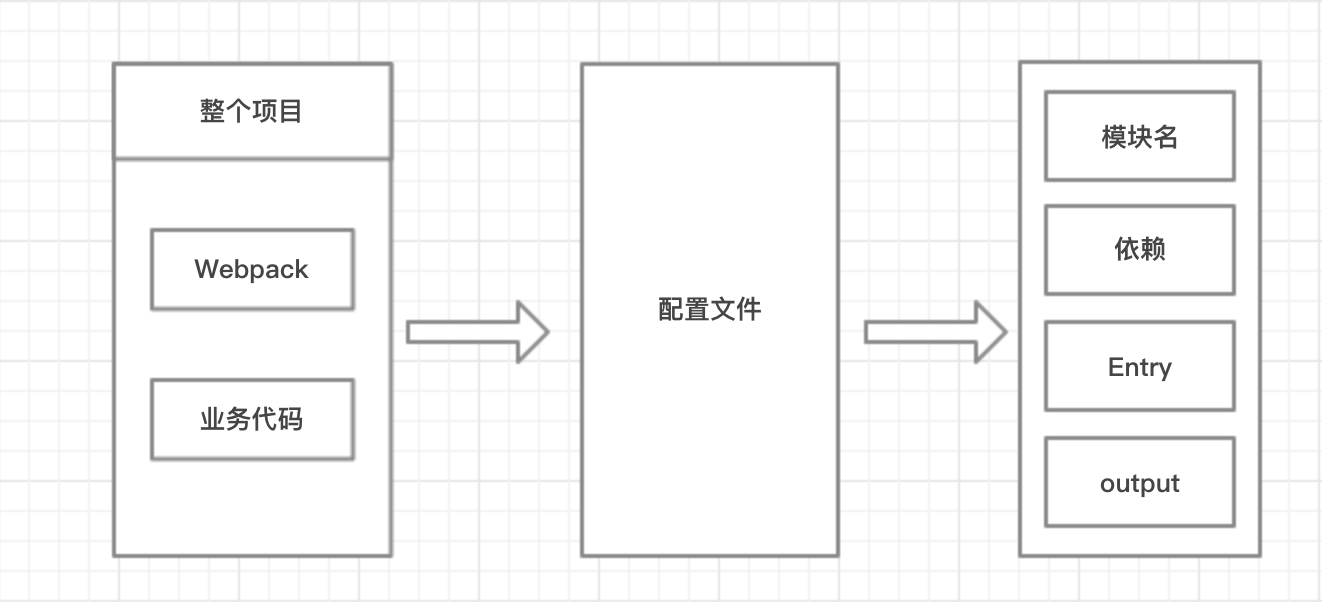
우리 모두 알다시피 webpack은 완전한 영어 문서입니다. 영어로. 아래 사진은 전체 프로젝트의 디스어셈블리 다이어그램입니다

2. 프로젝트 구조
이야기는 이제 그만, 모두가 프로그래머이므로 코드부터 시작하겠습니다. 프로젝트 구조 코드를 나중에 예제로 사용하겠습니다. ZZDownload는 많은 소규모 프로젝트 중 하나입니다. 모두의 편의를 위해 프로젝트 디렉토리 구조의 스크린샷은 다음과 같습니다. 자세한 내용은 여기로 이동하세요!
3. 사용 방법 및 시나리오 1. 사용 방법
1. 사용 방법
npm install
nodejs 환경 설치 이건 전제조건이라 너무 길게 설명하진 않겠습니다~
-
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};의 각 src에 디렉터리를 구성하는 것은 독립적인 소규모 프로젝트라고 할 수 있습니다. 각각의 소규모 프로젝트에는 이 프로젝트에 대한 구성, 즉 config.js가 있어야 합니다. ZZDownload를 예로 들어 보겠습니다. 위의 구성은 단일 랜딩 페이지일 수도 있고 여러 페이지일 수도 있습니다. 구성에 대해서는 나중에 자세히 설명하므로 여기서는 자세히 설명하지 않습니다.
디버깅 페이지를 사용할 수 있습니다
npm run dev 项目名
페이지 개발이 완료된 후 패키징하여 온라인으로 실행해야 합니다
npm run build 项目名
git 예제에서는 다음을 수행합니다. **npm run buildZZDownload**를 실행합니다. 그런 다음 컴파일된 코드는 루트 디렉터리의 **dist/ZZDownload**에 있습니다.
** 페이지 내부의 종속 프레임워크는 귀하에게 달려 있습니다. **
** 페이지 내부의 디렉토리 구조는 귀하에게 달려 있습니다! , 그것은 당신에게 달려 있습니다! **
우리는 매우 사용자 친화적이므로 귀하의 개인적인 습관을 방해하지 않으며, 우리는 단지 코드 편집 및 패키징의 포터일 뿐입니다! 2. 어떤 상황에서 사용되나요?
출력 코드의 크기를 줄입니다.
사실은 위 프로젝트를 예로 들어 다운로드 랜딩 페이지 ZZDownload를 만들었습니다. dist에서 제작한 페이지를 보면 총 75k 입니다. 당연하죠? 전체 페이지가 80k 미만이면 2G 환경에서도 로딩이 크게 느리지는 않을 것 같아요.
복잡한 단일 페이지 애플리케이션을 구축하는 것은 권장되지 않습니다
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
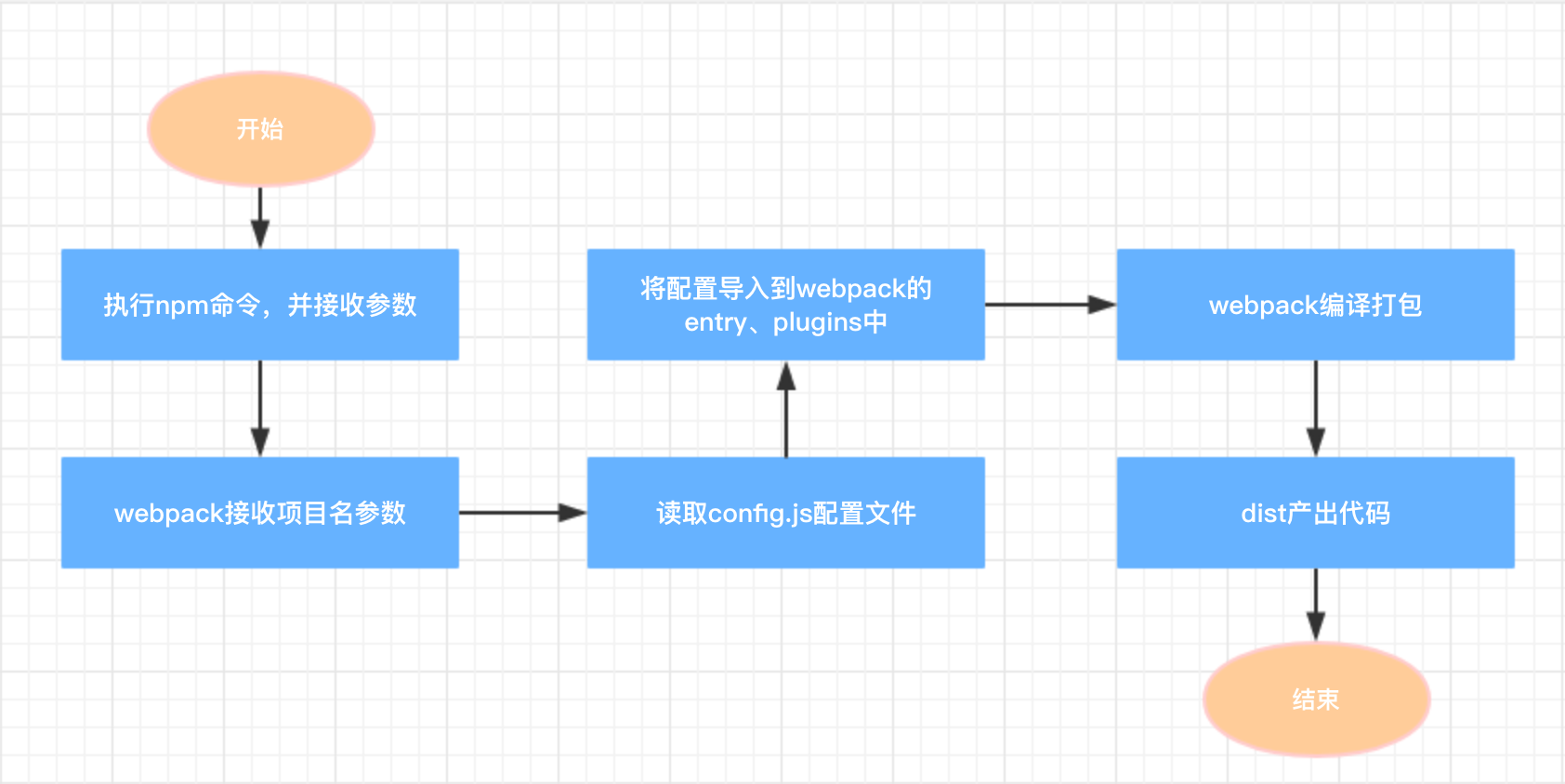
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
이 최적화는 주로 흩어져 있는 작은 페이지를 대상으로 작은 페이지 모음의 관리를 용이하게 합니다. 작은 페이지 하나하나를 하나의 프로젝트로 취급하게 되면 프로젝트 수가 넘쳐 관리가 불편해질 뿐만 아니라 문제도 발생하게 됩니다. 서류가 누락되면 그 결과를 상상할 수 있습니다. 인계받는 모든 학생이 불평할 것으로 추정됩니다.
개인적으로 이러한 형태의 체험판은 일부 운영 페이지와 마찬가지로 복잡하지 않은 상호 작용과 빠른 반복 요구 사항이 있는 페이지에 사용하는 좋은 방법이라고 생각합니다.
그러고보니 이제 마무리를 해야 하는데 시청해주셔서 감사합니다. 우리는 이 솔루션을 계속해서 최적화할 것이며 새로운 개선 사항을 여러분과 공유하겠습니다. 이 글을 읽으신 전문가분들께도 소중한 의견을 부탁드립니다. 앞으로도 열심히 하겠습니다...
위 내용은 작은 웹 페이지 패키징 최적화(2부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Golang의 gc 최적화 전략에 대한 토론
Mar 06, 2024 pm 02:39 PM
Golang의 gc 최적화 전략에 대한 토론
Mar 06, 2024 pm 02:39 PM
Golang의 가비지 수집(GC)은 항상 개발자들 사이에서 뜨거운 주제였습니다. 빠른 프로그래밍 언어인 Golang에 내장된 가비지 컬렉터는 메모리를 매우 잘 관리할 수 있지만, 프로그램의 크기가 커질수록 일부 성능 문제가 발생하는 경우가 있습니다. 이 기사에서는 Golang의 GC 최적화 전략을 살펴보고 몇 가지 구체적인 코드 예제를 제공합니다. Golang의 가비지 수집 Golang의 가비지 수집기는 동시 마크 스윕(concurrentmark-s)을 기반으로 합니다.
 VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요? 소프트웨어 개발 산업이 지속적으로 발전함에 따라 개발자의 작업 효율성과 코드 품질 추구는 작업에서 중요한 목표가 되었습니다. 이 과정에서 코드 편집기의 선택은 중요한 결정이 됩니다. 많은 편집기 중에서 Visual Studio Code(줄여서 VSCode)는 강력한 기능과 유연한 확장성으로 대다수 개발자에게 사랑을 받고 있습니다. 이 기사에서는 VSCode의 일부 기능을 자세히 소개하고 논의합니다.
 심층 해석: Laravel이 달팽이처럼 느린 이유는 무엇입니까?
Mar 07, 2024 am 09:54 AM
심층 해석: Laravel이 달팽이처럼 느린 이유는 무엇입니까?
Mar 07, 2024 am 09:54 AM
Laravel은 널리 사용되는 PHP 개발 프레임워크이지만 달팽이처럼 느리다는 비판을 받기도 합니다. Laravel의 만족스럽지 못한 속도의 정확한 원인은 무엇입니까? 이 기사에서는 Laravel이 달팽이처럼 느린 이유를 여러 측면에서 심층적으로 설명하고 이를 특정 코드 예제와 결합하여 독자가 이 문제를 더 깊이 이해할 수 있도록 돕습니다. 1. ORM 쿼리 성능 문제 Laravel에서 ORM(Object Relational Mapping)은 매우 강력한 기능입니다.
 C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
시간 복잡도는 입력 크기를 기준으로 알고리즘의 실행 시간을 측정합니다. C++ 프로그램의 시간 복잡성을 줄이는 팁에는 데이터 저장 및 관리를 최적화하기 위한 적절한 컨테이너(예: 벡터, 목록) 선택이 포함됩니다. Quick Sort와 같은 효율적인 알고리즘을 활용하여 계산 시간을 단축합니다. 여러 작업을 제거하여 이중 계산을 줄입니다. 불필요한 계산을 피하려면 조건부 분기를 사용하세요. 이진 검색과 같은 더 빠른 알고리즘을 사용하여 선형 검색을 최적화합니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.
 Golang의 브라우저 지원: 대화형 웹 구축
Apr 07, 2024 pm 04:03 PM
Golang의 브라우저 지원: 대화형 웹 구축
Apr 07, 2024 pm 04:03 PM
Go는 브라우저에서 실행되는 대화형 웹 애플리케이션을 구축합니다. 단계: Go 프로젝트 및 main.go 파일을 생성하고 HTTP 핸들러를 추가하여 메시지를 표시합니다. 사용자 입력 및 제출을 위해 HTML 및 JavaScript를 사용하여 양식을 추가합니다. Go 애플리케이션에 POST 요청 처리를 추가하고 사용자 메시지를 수신하고 응답을 반환합니다. FetchAPI를 사용하여 POST 요청을 보내고 서버 응답을 처리합니다.
 WIN7 시스템의 시작 항목을 최적화하는 방법
Mar 26, 2024 pm 06:20 PM
WIN7 시스템의 시작 항목을 최적화하는 방법
Mar 26, 2024 pm 06:20 PM
1. 바탕화면에서 키조합(Win키 + R)을 눌러 실행창을 연 후, [regedit]를 입력하고 Enter를 눌러 확인하세요. 2. 레지스트리 편집기를 연 후 [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer]를 클릭하여 확장한 다음 디렉터리에 Serialize 항목이 있는지 확인합니다. 없으면 탐색기를 마우스 오른쪽 버튼으로 클릭하고 새 항목을 생성한 다음 이름을 Serialize로 지정합니다. 3. 그런 다음 직렬화를 클릭한 다음 오른쪽 창의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 새 DWORD(32) 비트 값을 만들고 이름을 Star로 지정합니다.




