ES6 스프레드 연산자
ES6의 스프레드 연산자는 매개변수를 다중 매개변수 함수에 전달하고, Apply를 대체하고, 배열을 병합하고, 값을 소멸 및 할당하는 데 큰 편의성을 제공하므로 매우 유용하다고 할 수 있습니다.
확산 연산자는 세 개의 점 "..."입니다. 이는 Iterator 인터페이스를 구현하는 객체의 각 요소가 하나씩 반복되고 개별적으로 사용된다는 의미입니다.
이 예를 보세요:
console.log(...[3, 4, 5])
결과:
3 4 5
실제 호출은 다음과 같습니다.
console.log(3, 4, 5)
배열 병합
사용할 수 있습니다. 스프레드 연산자는 여러 개를 결합합니다. 배열.
let arr1 = [1, 2, 3] let arr2 = [4, 5, 6] let arr3 = [7, 8, 9] console.log([...arr1, ...arr2, ...arr3])
결과:
[ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
함수 다중 매개변수 전송, 바꾸기 Apply
먼저 매개변수를 배열로 정의하면 함수가 정의됩니다.
let arr4 = ['arg1', 'arg2', 'arg3', 'arg4']
let fun1 = (a1, a2, a3, a4) => {
console.log( a1, a2, a3, a4)
}ES6 이전에는 함수를 호출하려면 배열 매개변수를 함수에 전달하거나 첨자에 따라 배열 요소에 액세스해야 했습니다. 단점은 배열의 개수와 함수 매개변수의 개수가 완전히 다르다는 것입니다. 바운드되어 하나의 숫자가 변경되면 수정해야 합니다.
fun1(arr4[0], arr4[1], arr4[2], arr4[3])
아니면 그냥 Apply를 사용해 호출해도 결과는 당연히 문제가 없고, ES6 이전에도 가장 많이 사용되던 방식이었습니다.
fun1.apply(null, arr4)
스프레드 연산자를 이용하시면 편리합니다.
fun1(...arr4)
결과:
arg1 arg2 arg3 arg4
통화는 간단하고 상쾌합니다.
구조 분해 및 할당
과 함께 사용하면 배열의 첫 번째 요소 이후의 모든 요소를 다른 배열로 추출할 수 있습니다.
let [var1, ...arr5] = [1, 2, 3, 4, 5, 6] console.log(var1) console.log(arr5)
결과:
1[ 2, 3, 4, 5, 6 ]
그러나 구조 분해와 결합할 때 스프레드 연산자는 마지막 연산자에만 사용할 수 있으며 그렇지 않으면 오류가 보고됩니다.
Iterator 인터페이스를 구현하는 객체를 확장할 수 있습니다
예를 들어 Map, Set 및 배열은 Iterator 인터페이스에서 구현되지만 Object는 그렇지 않으므로 Object를 확장하면 오류가 보고됩니다.
확장 세트.
let set1 = new Set() set1.add(1) set1.add(2) set1.add(3) console.log(...set1)
결과:
1 2 3
확장 지도.
let map1 = new Map();
map1.set('k1', 1);
map1.set('k2', 2);
map1.set('k3', 3);
console.log(...map1)결과:
[ 'k1', 1 ] [ 'k2', 2 ] [ 'k3', 3 ]
맵의 키-값 쌍 구조에 따라 각 배열에는 2개의 요소가 있습니다. 하나는 키이고 다른 하나는 값입니다.
Object를 확장하면 오류가 보고됩니다.
rreee위 내용은 ES6 스프레드 연산자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 PHP 함수용 확장 및 타사 모듈
Apr 13, 2024 pm 02:12 PM
PHP 함수용 확장 및 타사 모듈
Apr 13, 2024 pm 02:12 PM
PHP 함수 기능을 확장하려면 확장 기능과 타사 모듈을 사용할 수 있습니다. 확장은 pecl 패키지 관리자를 통해 설치하고 활성화할 수 있는 추가 기능과 클래스를 제공합니다. 타사 모듈은 특정 기능을 제공하며 Composer 패키지 관리자를 통해 설치할 수 있습니다. 실제 예로는 확장 기능을 사용하여 복잡한 JSON 데이터를 구문 분석하고 모듈을 사용하여 데이터 유효성을 검사하는 것이 포함됩니다.
 CENTOS7에서 mbstring 확장을 설치하는 방법은 무엇입니까?
Jan 06, 2024 pm 09:59 PM
CENTOS7에서 mbstring 확장을 설치하는 방법은 무엇입니까?
Jan 06, 2024 pm 09:59 PM
1.UncaughtError:Calltoundefinitivefunctionmb_strlen(); 위의 오류가 발생하면 mbstring 확장이 설치되지 않았음을 의미합니다. 2. PHP 설치 디렉터리 cd/temp001/php-7.1.0/ext/mbstring을 입력합니다. 3. phpize( /usr/local/bin /phpize 또는 /usr/local/php7-abel001/bin/phpize) PHP 확장 4를 설치하는 명령../configure--with-php-config=/usr/local/php7-abel
 C 언어에서 += 연산자의 의미와 사용법 분석
Apr 03, 2024 pm 02:27 PM
C 언어에서 += 연산자의 의미와 사용법 분석
Apr 03, 2024 pm 02:27 PM
+= 연산자는 왼쪽 피연산자의 값을 오른쪽 피연산자의 값에 더하고 그 결과를 왼쪽 피연산자에 할당하는 데 사용됩니다. 이는 숫자형에 적합하며 왼쪽 피연산자는 쓰기 가능해야 합니다.
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 PHP 함수 반환 값의 유형은 PHP 확장의 상호 운용성과 어떤 관련이 있습니까?
Apr 15, 2024 pm 09:06 PM
PHP 함수 반환 값의 유형은 PHP 확장의 상호 운용성과 어떤 관련이 있습니까?
Apr 15, 2024 pm 09:06 PM
PHP 함수 반환 값 유형은 각 함수의 반환 값 유형을 명확하게 지정하는 유형 설명 구문으로 표현될 수 있습니다. 반환 값 유형을 이해하는 것은 PHP 코어 엔진과 호환되는 확장을 생성하고, 예기치 않은 변환을 방지하고, 효율성을 개선하고, 코드 가독성을 높이는 데 중요합니다. 특히 확장 함수는 PHP 엔진이 해당 유형을 기반으로 코드 실행을 최적화하고 개발자가 명시적으로 반환 값을 처리할 수 있도록 반환 값 유형을 정의할 수 있습니다. 실제로 확장 함수는 PHP 개체를 반환할 수 있으며, PHP 코드는 반환 값 유형에 따라 반환된 결과를 처리할 수 있습니다.
 win11 시스템에서 D 드라이브를 확장할 수 없는 이유와 해결 방법
Jan 08, 2024 pm 12:30 PM
win11 시스템에서 D 드라이브를 확장할 수 없는 이유와 해결 방법
Jan 08, 2024 pm 12:30 PM
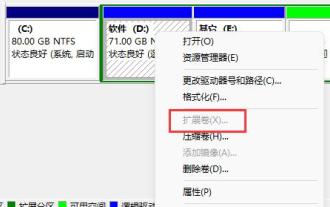
일부 사용자는 d 드라이브 공간이 충분하지 않다고 생각하여 d 드라이브 공간을 확장하고 싶어하지만 작업 중에 win11d 드라이브를 확장할 수 없으며 실제로 확장된 볼륨이 회색으로 표시되는 경우도 있습니다. 디스크 공간이 부족합니다. 아래 해결 방법을 살펴보겠습니다. win11d 디스크를 확장할 수 없는 이유: 1. 공간 부족 1. 우선 d 디스크를 확장하려면 그림과 같이 디스크에 "사용 가능한 공간"이 있는지 확인해야 합니다. 2. 이렇게 여유 공간이 없으면 당연히 확장할 방법이 없습니다. 3. 이때 D 드라이브를 확장하려면 다른 디스크를 찾아 마우스 오른쪽 버튼을 클릭하고 "볼륨 압축"을 선택하십시오. 4. 확장하려는 공간을 입력하여 압축한 다음 "확인"을 클릭하여 압축을 얻으십시오. 사용 가능한 공간. 2. 디스크가 인접하지 않습니다. 1. 디스크를 확장하려면 다음을 수행합니다.
 Laravel Redis 확장 기능을 사용하는 방법에 대해 자세히 알아보세요.
Mar 09, 2024 pm 02:03 PM
Laravel Redis 확장 기능을 사용하는 방법에 대해 자세히 알아보세요.
Mar 09, 2024 pm 02:03 PM
Laravel은 풍부한 기능과 유연한 확장성을 갖춘 인기 있는 PHP 개발 프레임워크입니다. Redis 확장은 일반적으로 사용되는 데이터베이스 캐싱 도구입니다. 이 기사에서는 Laravel에서 Redis 확장 기능을 사용하는 방법을 자세히 살펴보고 개발자가 시스템 성능을 향상시키기 위해 Redis 확장 기능을 더 잘 사용할 수 있도록 기본 개념, 구성 방법 및 특정 코드 예제를 자세히 소개합니다. 1. Redis란 무엇입니까?Redis는 오픈 소스 메모리 데이터 저장 시스템으로,
 Sogou 브라우저 오른쪽 상단에 표시된 확장 프로그램이 누락된 경우 어떻게 해야 합니까?
Jan 31, 2024 pm 02:54 PM
Sogou 브라우저 오른쪽 상단에 표시된 확장 프로그램이 누락된 경우 어떻게 해야 합니까?
Jan 31, 2024 pm 02:54 PM
Sogou 브라우저의 오른쪽 상단에 표시된 확장 기능이 누락된 경우 어떻게 해야 합니까? Sogou 브라우저의 확장 기능 표시줄이 누락된 경우 어떻게 해야 합니까? 소고우 브라우저 오른쪽 상단에 확장 바가 있는데, 사용자가 다운로드하여 설치한 다양한 확장 기능이 표시됩니다. 그런데 당사의 일부 작업으로 인해 확장 바가 보이지 않습니다. 어떻게 해야 합니까? 표시되도록 하려면 어떻게 조작해야 할까요? 아래 편집기는 Sogou 브라우저의 오른쪽 상단에 표시된 확장 프로그램이 누락된 경우 해결 방법을 정리했습니다. 그렇지 않은 경우 저를 따라가서 읽어보세요! Sogou 브라우저 오른쪽 상단에 표시되는 확장 프로그램이 누락된 경우 어떻게 해야 하나요? 1. 먼저 Sogou 브라우저를 열면 브라우저 오른쪽 상단에 세 개의 가로선으로 구성된 "메뉴 표시" 아이콘이 표시됩니다. 마우스로 아이콘을 클릭하세요. 2. 클릭하면 아래와 같은 메뉴창이 나타납니다.




