JavaScript의 Hoisting에 대한 자세한 설명
함수 선언과 변수 선언은 항상 JavaScript 인터프리터에 의해 이를 포함하는 범위의 맨 위로 암시적으로 끌어올려집니다. 다음 글에서는 자바스크립트의 호이스팅(변수 호이스팅 및 함수 선언 호이스팅)에 대한 관련 정보를 주로 소개합니다. 필요한 친구들이 참고할 수 있습니다.
이 글에서는 주로 자바스크립트의 호이스팅(변수 호이스팅 및 함수 선언 호이스팅)에 대한 관련 내용을 소개하고 참고 및 학습을 위해 공유합니다. 아래에서는 자세한 소개를 살펴보겠습니다.
함수 선언/변수를 범위의 맨 위로 "이동"하는 방법.
호이스팅이라는 용어는 많은 JavaScript 블로그 게시물에서 식별자 구문 분석을 설명하는 데 사용됩니다. 실제로 호이스팅이라는 단어는 변수 및 함수 선언이 함수 또는 전역 범위의 맨 위로 어떻게 호이스팅되는지 설명하는 데 사용됩니다. 어떤 JavaScript 문서에서도 이 용어를 찾을 수 없으며, 우리가 호이스팅이라고 부르는 것은 문자 그대로의 의미를 비유로 사용하는 것입니다.
JavaScript 범위 지정이 어떻게 작동하는지에 대한 기본적인 이해가 이미 있다면 호이스팅에 대한 더 깊은 이해는 더 강력한 기반을 구축하는 데 도움이 될 수 있습니다. (Fol's Wharf 참고 사항: JavaScript의 일반적인 개념으로 변수 호이스팅과 함수 선언 호이스팅은 프런트엔드 개발 인터뷰에서 자주 질문을 받거나 프런트엔드 개발 서면 테스트 질문에 등장합니다. 이는 호이스팅(호이스팅) 이해의 중요성을 보여줍니다. .)
기본을 더 잘 이해하기 위해 "호이스팅"이 실제로 무엇을 의미하는지 복습해 보겠습니다. 또한, JavaScript는 해석된 언어이므로 컴파일된 언어와는 다릅니다. 즉, JS 코드는 한 줄씩 실행됩니다.
다음 예를 고려하십시오.
console.log(notyetdeclared);
// 打印 'undefined'
var notyetdeclared = 'now it is declared';
hoisting();
function hoisting(){
console.log(notyetdeclared);
// 打印 'undefined'
var notyetdeclared = 'declared differently';
console.log(notyetdeclared);
// 打印 'declared differently'
}위의 예 코드를 분석한 후 몇 가지 질문을 하십시오.
Line 6, 이 함수가 선언되기 전에 액세스할 수 있는 이유는 무엇입니까?
라인 1에서는 오류가 발생하지 않습니다. 현재 notyetdeclared 변수가 존재하지 않기 때문인가요?
4번째 줄에서 notyetdeclared가 전역 범위에서 선언되었습니다. 9번째 줄에 인쇄해도 왜 여전히 정의되지 않은 상태인가요?
JavaScript는 매우 논리적이며 이러한 모든 이상한 문제에는 명확한 설명이 있습니다.
JavaScript에서 코드가 실행되면 실행 컨텍스트가 생성된다는 점을 위에서부터 설명하겠습니다. JavaScript에는 두 가지 주요 실행 컨텍스트 유형이 있습니다. 전역 실행 컨텍스트와 함수 실행 컨텍스트(Fool's Pier 참고: 실행 컨텍스트는 우리가 일반적으로 이야기하는 컨텍스트와 다르다는 사실에 특별한 주의를 기울이세요. 실행 컨텍스트는 범위를 나타냅니다. , 실행 컨텍스트는 범위를 참조합니다. 일반적인 컨텍스트는 this가 가리키는 값입니다. JavaScript는 단일 스레드 실행 모델을 기반으로 하기 때문에 한 번에 하나의 코드만 실행할 수 있습니다.
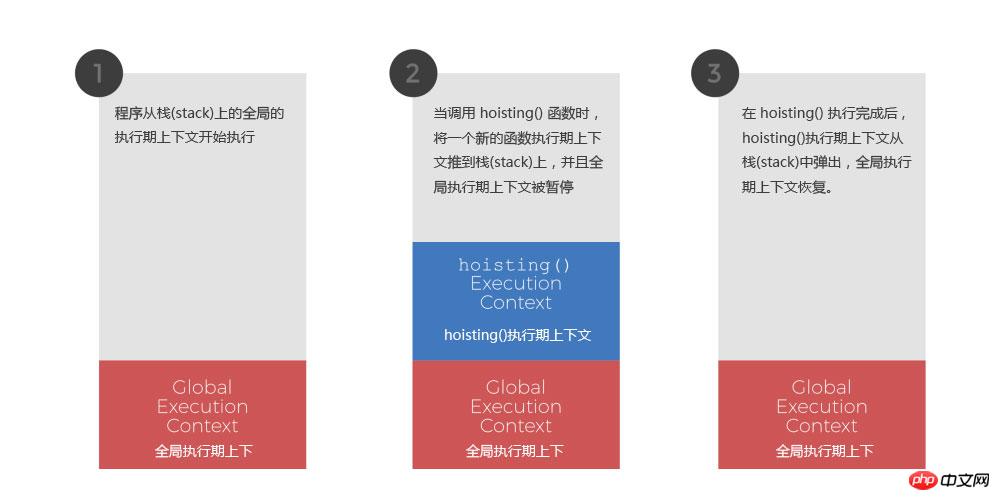
위 코드의 경우 프로세스는 그림과 같습니다.

위 예제 코드의 호출 스택:
프로그램은 스택의 전역 실행 컨텍스트에서 실행을 시작합니다. .
hoisting() 함수가 호출되면 새로운 함수 실행 컨텍스트가 스택으로 푸시되고 전역 실행 컨텍스트가 일시 중지됩니다.
hoisting() 실행이 완료된 후 hoisting() 실행 컨텍스트가 스택에서 팝되고 전역 실행 컨텍스트가 복원됩니다.
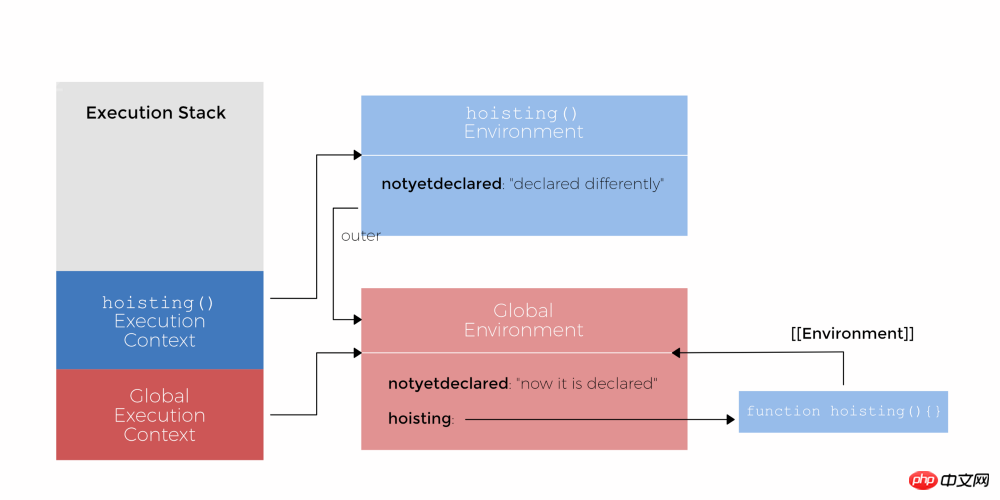
이 절차는 설명이 필요하지만 예제 코드를 실행할 때 본 예외를 실제로 설명하지는 않습니다. 실행 컨텍스트는 코드 실행을 추적하는 반면 어휘 환경은 식별자와 특정 변수의 매핑을 추적합니다. 어휘 환경은 기본적으로 JavaScript 범위 지정 메커니즘의 내부 구현입니다. 일반적으로 어휘 환경은 함수 또는 for 루프 코드 블록과 같은 JavaScript 코드의 특정 구조와 연결됩니다. 함수가 생성될 때마다 함수가 생성된 어휘 환경에 대한 참조가 [[Environment]]라는 내부 속성에 전달됩니다.
이 모든 용어는 간단하고 매우 논리적인 개념을 다루고 있습니다. 그것이 분해되도록 허용하십시오. 어휘 환경은 코드 블록 내에서 변수와 함수를 추적하는 데 사용되는 흥미로운 이름입니다. 지역 변수, 함수 선언 및 매개변수를 추적하는 것 외에도 각 어휘 환경은 상위 어휘 환경도 추적합니다. 따라서 위의 예제 코드는 JavaScript 엔진에서 다음과 같이 구문 분석됩니다. 위 코드의 어휘 환경은 그림과 같습니다.

참고:
이해에 문제가 있는 경우 다음 세 가지 기사를 확인하세요.
자세한 이해 JavaScript 및 컨텍스트의 범위
범위 및 클로저의 JavaScript 핵심 개념
JavaScript 범위 분석 예
어휘적 환경에서 식별자를 확인하기 위해 JavaScript 엔진은 현재 환경에 대한 참조를 확인합니다. 참조된 내용이 없으면 [[environment]]를 사용하여 외부 환경으로 이동합니다. 이는 식별자가 발견되거나 '정의되지 않음' 오류가 발생할 때까지 계속됩니다.
기본적으로 JavaScript 코드의 실행은 두 단계로 나누어집니다. 첫 번째 단계에서는 현재 어휘 환경의 모든 변수 및 함수 선언을 등록합니다. 완료되면 JavaScript 실행의 두 번째 단계가 시작됩니다!
1단계를 자세히 설명하자면 두 단계로 진행됩니다.
현재 함수 선언의 코드를 스캔하세요. 함수 표현식과 화살표 함수는 건너뜁니다. 검색된 각 함수에 대해 새 함수가 생성되고 함수 이름을 사용하여 환경에 바인딩됩니다. 식별자 이름이 이미 존재하는 경우 해당 값을 덮어씁니다.
그런 다음 현재 환경의 변수를 스캔합니다. var를 사용하여 정의된 변수와 다른 함수 외부에 배치된 변수를 찾아 값이 undefine으로 초기화된 식별자를 등록합니다. 식별자가 있으면 값은 변경되지 않습니다.
참고: let 및 const로 정의된 블록 변수는 var와 약간 다릅니다. 이에 대한 자세한 내용은 다른 기사에서 알아보세요.
이제 어휘 환경의 기본 개념을 어느 정도 이해했으므로 샘플 코드로 돌아가서 이러한 문제를 설명하겠습니다.
글로벌 컨텍스트를 설정할 때 환경을 스캔하고 호이스팅() 함수를 식별자에 첨부합니다. 그런 다음 다음 단계에서는 notyetdeclared 변수가 등록되고 해당 값이 undefine으로 초기화됩니다. 코드를 계속해서 이해하려면 이 단계를 따르세요.
이제 샘플 코드에서 제기된 3가지 질문을 설명하겠습니다.
6번째 줄, 이 함수가 선언되기 전에 액세스할 수 있는 이유는 무엇입니까?
1단계에서는 호이스팅() 함수가 식별자에 등록되었습니다. JS 코드가 2단계의 전역 실행 컨텍스트에서 실행을 시작하면 호이스팅의 어휘 환경을 찾아 정의하기 전에 찾습니다. 기능.
라인 1에서는 오류가 발생하지 않습니다. 현재 notyetdeclared 변수가 존재하지 않기 때문인가요?
마찬가지로 notyetdeclared도 식별자에 등록되어 1단계에서 undef로 초기화되므로 오류가 발생하지 않습니다.
마지막으로
4번째 줄, notyetdeclared가 전역 범위에서 선언되었는데, 9번째 줄에 인쇄해도 왜 여전히 정의되지 않은 걸까요?
이제 함수 호이스팅 환경으로 들어갑니다. 1단계에서는 notyetdeclared의 변수가 이 어휘 환경에 아직 등록되지 않았기 때문에 notyetdeclared가 등록되고 unjust로 초기화됩니다. 12행에 var 키워드가 포함되어 있지 않으면 상황은 달라집니다.
JavaScript의 호이스팅은 기술적으로 말하면 함수와 변수는 아무데도 이동하지 않는다는 것이 우리가 사용하는 관점일 뿐이라는 것이 분명해졌습니다.
요약
위 내용은 JavaScript의 Hoisting에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.




