이 글은 주로 HTML5 모바일 페이지를 휴대폰 화면에 적용하는 4가지 방법을 요약해서 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
1. 메타 태그 사용: viewport
H5 모바일 페이지 사용자 정의 보편적으로 사용되는 방법에 적응합니다. 이론적으로 이 태그의 사용은 모든 화면 크기에 적용할 수 있습니다. 그러나 각 장치에서 태그를 해석하는 방식과 지원 정도가 다르기 때문에 모든 장치와 호환되지 않습니다. 브라우저 또는 시스템.
뷰포트는 사용자 웹페이지의 보이는 영역입니다. 중국어로 번역하면 "뷰 영역"이라고 할 수 있습니다.
모바일 브라우저는 페이지를 가상 "창"(뷰포트)에 배치합니다. 일반적으로 이 가상 "창"(뷰포트)은 화면보다 넓으므로 각 웹 페이지를 작은 창에 넣을 필요가 없습니다. 모바일 브라우저에 최적화되지 않은 웹 페이지의 레이아웃을 깨뜨림) 사용자가 웹 페이지의 다른 부분을 보기 위해 이동 및 확대/축소할 수 있습니다.
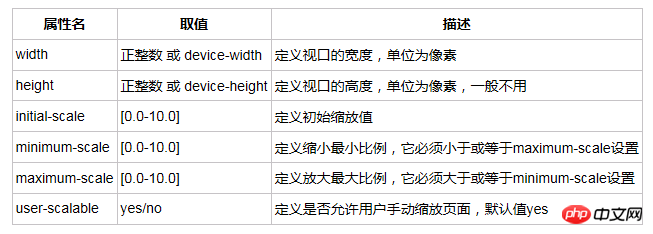
Viewport 태그 및 해당 속성:
코드 복사
코드는 다음과 같습니다.
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
각 속성의 세부정보:

2. CSS3 단위 rem을 사용하세요
rem은 CSS3의 새로운 상대 단위(루트 em)입니다. rem을 사용하여 요소의 글꼴 크기를 설정할 때 이는 상대적인 크기이지만 HTML 루트 요소에만 상대적입니다. 이를 통해 루트 요소만 수정하여 모든 글꼴 크기를 비례적으로 조정할 수 있으며 글꼴 크기를 레이어별로 합성하는 연쇄 반응을 피할 수 있습니다.
현재 IE8 이하 버전을 제외한 모든 브라우저는 rem을 지원합니다. 이를 지원하지 않는 브라우저의 경우 절대 단위 선언을 추가로 작성하세요. 이러한 브라우저는 rem으로 설정된 글꼴 크기를 무시합니다. 예를 들면 다음과 같습니다.
p {font-size:14px; font-size:.875rem;}HTML의 기본 글꼴 크기는 16px, 즉 1rem=16px입니다. p의 너비가 32px인 경우 2rem으로 설정할 수 있습니다.
일반적으로 값 계산을 용이하게 하기 위해 기본 10px인 62.5%를 기준으로 사용합니다. 물론, 이 기반은 특정 상황에 따라 어떤 값이라도 될 수 있습니다. 설정 방법은 다음과 같습니다.
Html{font-size:62.5%(10/16*100%)}다양한 화면에서의 규칙의 구체적인 정의, 즉 베이스를 정의하는 방법: CSS를 통해 정의할 수 있으며, 다양한 너비 범위에서 다양한 베이스 값을 정의할 수 있습니다. 물론, 다음과 같이 js를 통해 한 번 정의할 수도 있습니다.
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>3. 미디어 쿼리 사용
미디어 쿼리도 CSS3 방식입니다. 우리가 해결하고 싶은 문제는 휴대폰 화면에 적응하는 것입니다. . 이 미디어 쿼리는 이러한 문제를 해결하기 위해 탄생했습니다.
미디어 쿼리의 기능은 다양한 미디어에 대해 다양한 CSS 스타일을 설정하는 것입니다. 여기서 "미디어"에는 페이지 크기, 장치 화면 크기 등이 포함됩니다.
예: 브라우저 창이 500px보다 작으면 배경이 연한 파란색이 됩니다.
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}4. 백분율 사용
퍼센트는 상위 요소를 나타내며 모든 백분율은 다음과 같습니다. 하위 요소의 너비가 50%이면 상위 요소의 너비는 100%입니다. 따라서 본문의 기본 너비는 화면 너비입니다(PC에서는 하위 요소 너비를 나타냄). 백분율로 위치 지정(또는 크기 지정)이 가능합니다. 간단한 페이지 레이아웃과 복잡한 페이지 구현이 어려운 경우에만 적합합니다.
위 내용은 HTML5는 휴대폰 화면에 대한 모바일 페이지 적응을 구현하기 위해 네 가지 방법을 사용합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!