JavaScript ES6의 블록 수준 범위 바인딩
이 글은 주로 ES6 연구 노트에서 블록 수준 범위 바인딩에 대한 심층적인 이해를 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
우리 모두 알다시피, js의 var 선언에는 가변 승격 메커니즘이 있습니다. 따라서 ESMAScript 6에서는 변수의 수명 주기에 대한 제어를 강화하기 위해 블록 수준 범위를 도입했습니다.
let const 선언은 여러 가지 주의할 사항이 있습니다
1. 범위가 이미 식별자가 있습니다(식별자가 var 선언이나 let 또는 const 변수를 통해 선언되었는지 여부). 이때 let 또는 const 키를 사용하여 선언을 정의하면 오류가 발생합니다
var count=10 let count=20// 此处则会抛出错误,因为同一作用域内不能重复声明
현재 범위가 다른 범위에 포함되어 있으면 let을 사용하여 포함된 범위에 동일한 이름의 변수를 선언할 수 있습니다
var count=10
if(true){
let count=20
}
2. const로 선언된 상수는 초기화되어야 합니다
다음과 같이 선언되면 , 오류가 보고됩니다
const name;//语法错误,常量未初始化
3. const로 정의된 상수에는 값을 할당할 수 없습니다. 실제 본질은 const 선언이 바인딩 수정을 허용하지 않지만 값 수정은 허용한다는 것입니다. 즉, 객체의 const 선언 후 객체의 속성 값을 수정할 수 있습니다)
const person={
name:'angela'
}
//可以修改对象属性的值
person.name='yun'
// 修改绑定则会抛出语法错误
person={
'name':'Shining'
}
4. Temporal Dead Zone(Temporal Dead Zone)
JavaScript 엔진이 코드를 스캔할 때 변수 선언을 찾으면 이를 범위의 맨 위로 올리거나(var 선언이 있는 경우) 선언을 TDZ에 넣습니다(let 및 const 선언이 있는 경우). TDZ의 변수에 액세스하면 런타임 오류만 발생합니다. 변수 선언문이 실행된 후 해당 변수는 TDZ 밖으로 이동되어 정상적으로 접근할 수 있습니다
다음 코드는 if 블록 수준 범위에 있습니다. 과거에는 console.log가 실행될 때 값이 이미 TDZ에 있었습니다. , typeof는 상대적으로 오류가 발생하기 쉬운 연산자이지만 실제로 엔진이 오류를 발생시키는 것을 방지할 수는 없습니다
선언 전에 블록 수준 바인딩에 액세스하면 오류가 발생합니다. 임시 데드 존
if (true) {
console.log(typeof value)//引用错误
let value = 'blue'
}에 있는 바인딩이기 때문입니다. 그리고 let으로 선언된 범위 밖의 변수에 typeof를 사용하면 오류가 보고되지 않습니다
console.log(typeof value)
if (true) {
let value = 'blue'
}
5. 루프 이전에 블록 수준 범위 바인딩
함수를 만드는 것은 말로 표현할 수 없습니다
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})루프 내부에서 생성된 모든 함수는 동일한 변수에 대한 참조를 유지하므로 루프가 끝날 때 변수 i의 값은 10이므로 결과는 10번 10으로 출력됩니다.
그래서 여러분 모두 즉시 호출 함수 표현식은 1, 2, 3...
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push((function (value) {
return function () {
console.log(value)
}
})(i))
}
funcs.forEach(function (func) {
func()
})let을 사용하면 즉시 호출 함수 표현식을 단순화할 수 있습니다. 실제로 각 반복 루프는 새 변수를 생성하고 이전 반복에서 동일한 이름을 가진 변수 값으로 초기화합니다
var funcs = []
for (let i = 0; i < 10; i++) {
//其实是每次循环的时候let声明都会创建一个新变量i并将其初始化为i的当前值,所以在循环内部创建的每个函数都能得到属于它们自己的i的副本
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()//这里输出是0 然后是1、2....9
})이 기능은 for in에도 적용됩니다. 예를 들어
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
for (let key in obj) {
funcs.push(function () {
console.log(key)
})
}
funcs.forEach(function (func) {
func()//输出的是a b c
})
6 , let 선언 루프의 기능은 const 선언에도 적용됩니다. 유일한 차이점은 const가 바인딩을 변경할 수 없다는 것입니다.
위의 예에서 let을 const로 변경하면 b c
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
//之所以可以运用for in 和for of循环中,是因为每次迭代不会修改已有绑定,而是会创建一个新绑定
for (const key in obj) {
funcs.push(function () {
console.log(key)// 同样输出a b c 唯一的区别是循环内不能更改key的值
})
}
funcs.forEach(function (func) {
func()
})다음 예에서는 오류가 발생합니다. for 루프에서 i의 바인딩이 변경되고 const 상수가 바인딩을 변경할 수 없기 때문에 보고되었습니다.
var funcs = []
for (const i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})
7. 전역 범위 바인딩
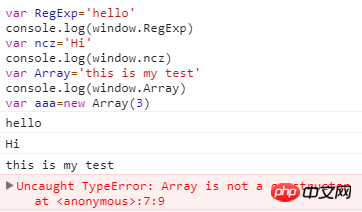
var이 전역 범위에 적용되면 새 전역 변수는 전역 개체(브라우저 환경의 창 개체)의 속성에 영향을 미칩니다. 즉, var를 사용하면 기존 전역 변수를 실수로 덮어쓸 가능성이 높습니다
위 코드에서 볼 수 있듯이 전역 개체도 RegExp 배열이 덮어쓰여집니다
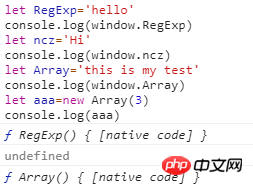
그러나 let 또는 const는 전역 범위에서 새 바인딩을 생성하지만 바인딩은 전역 개체의 속성으로 추가되지 않습니다. 즉, let 또는 const는 전역 변수를 재정의할 수 없습니다. , 그러나 그림자만 가능합니다
RegExp와 window.RegExp는 현재 다릅니다
let RegExp='hello'
console.log(RegExp) //hello
console.log(window.RegExp===RegExp)//false
const ncz='hi'
console.log(ncz)
console.log("ncz" in window)
모범 사례:
기본적으로 var 대신 let을 사용하세요
Default const 및 only 사용 변수 값을 정말로 변경해야 할 때 let을 사용하세요
위 내용은 JavaScript ES6의 블록 수준 범위 바인딩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 42
42
 19
19
 16
16
 10
10
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.




