머리말
Web2.0의 발전과 Ajax 프레임워크의 인기로 인해 리치 클라이언트 웹 애플리케이션(RIA)이 날로 증가하고 있으며 점점 더 많은 로직이 이전되기 시작했습니다. 서버에서 클라이언트로, 이러한 로직은 일반적으로 JavaScript 언어를 사용하여 작성됩니다. 그러나 불행하게도 개발자들은 일반적으로 JavaScript 코드의 보안에 많은 관심을 기울이지 않습니다. IBM X-Force 2011 중기 동향 보고서에 따르면 Fortune 500대 웹사이트와 일반적으로 알려진 웹사이트의 40%가 JavaScript 보안 취약점을 갖고 있습니다. 이 기사에서는 독자가 일상적인 코딩 작업에서 이러한 보안 취약점을 피할 수 있도록 돕기 위해 코드와 함께 일반적인 JavaScript 보안 취약점을 보여줍니다. 또한 클라이언트측 JavaScript 보안 취약점의 원칙은 서버측 보안 취약점의 원칙과 약간 다릅니다. 현재 JavsScript 보안 취약점을 자동으로 탐지하는 데는 큰 기술적 어려움이 있습니다. 이 기사에서는 사용 사례를 독자들과 공유합니다. IBM Rational AppScan Standard Edition V8.0의 새로운 기능(JSA(JavaScript Security Analyser) 기술은 JavaScript 보안 취약성을 자동으로 감지합니다.
일반적인 JavaScript 보안 취약점
2010년 12월, IBM은 웹 애플리케이션의 클라이언트 측 JavaScript 보안 취약점에 대한 백서를 발표했으며, 여기에는 IBM Security Research Institute에서 실시한 JavaScript 보안 상태 설문 조사가 포함되었습니다. 샘플 데이터에는 Fortune 500대 기업의 웹사이트를 포함한 675개의 웹사이트와 IT 기업, 웹 애플리케이션 보안 서비스 회사, 소셜 네트워킹 사이트 등을 포함한 유명 웹사이트 175개가 포함되어 있습니다. 이러한 웹사이트의 정상적인 작동에 영향을 미치지 않기 위해 연구원들은 로그인 없이 액세스할 수 있는 페이지의 하위 집합(사이트당 최대 200페이지)만 검사하는 비침해적 크롤러를 사용했습니다. 이러한 페이지는 저장되었으며, 연구원들은 IBM의 JavaScript 보안 분석 기술을 사용하여 DOM 기반 크로스 사이트 스크립팅 및 리디렉션 취약성에 중점을 두고 오프라인으로 이러한 페이지를 분석했습니다.
테스트 결과는 놀랍습니다. 이러한 잘 알려진 웹사이트 중 14%에는 심각한 JavaScript 보안 문제가 있습니다. 해커는 이러한 취약점을 이용해 악성 소프트웨어를 심고, 피싱 사이트를 심고, 사용자 세션을 탈취할 수 있습니다. 더욱 놀라운 점은 IBM의 JavaScript 보안 분석 기술이 성숙해짐에 따라 2011년 중반 X-Force 보고서에 따르면 IBM이 위에서 언급한 유명 웹사이트를 다시 테스트하여 더 많은 보안 취약점을 발견했으며 웹사이트의 약 40%에 JavaScript 보안이 적용되어 있는 것으로 나타났습니다. 취약점. ㅋㅋㅋ 실제 코딩 프로세스에서는 이러한 위험을 피할 수 있습니다.
DOM 기반 크로스 사이트 스크립팅우리는 XSS(Cross Site Script, 크로스 사이트 스크립팅, 크로스 사이트 스크립팅 공격이라고도 함)에 대해 모두 들어보셨을 것입니다. 이는 공격자가 합법적인 웹 페이지에 삽입하는 것을 의미합니다. 그러면 악성 스크립트 코드(보통 HTML 코드 및 JavaScript 코드)가 서버에 요청을 제출하고, 서버 응답 페이지에는 공격자의 악성 스크립트 코드가 이식되어 세션 등의 공격을 수행할 수 있습니다. 납치. 크로스 사이트 스크립팅은 일반적으로 반사형과 영구형으로 구분됩니다. 반사형 크로스 사이트 스크립팅은 요청 데이터가 서버 응답 페이지에서 인코딩 및 필터링되지 않은 상태로 렌더링될 때 발생합니다. 영구형은 악성 코드가 포함된 요청 데이터를 서버에 저장합니다. 웹 애플리케이션. 사용자가 특정 페이지를 방문할 때마다 악성 코드가 자동으로 실행됩니다. 특히 Web2.0 유형의 소셜 네트워킹 사이트에서는 이러한 공격이 흔하며 위협도 더 큽니다. 크로스 사이트 스크립팅을 처리하는 방법에는 크게 두 가지가 있습니다. 첫째, 사용자 입력을 신뢰하지 않고 화이트리스트 기술을 사용하여 입력 매개변수를 확인하는 것입니다. 둘째, 출력 시 사용자가 제공한 콘텐츠를 이스케이프 처리합니다. 그러나 세 번째 유형의 크로스 사이트 스크립팅 취약점이 있다는 사실은 거의 알려지지 않았습니다. 2005년에 Amit Klein은 DOM 기반 교차 사이트 스크립팅을 공개한 "DOM 기반 교차 사이트 스크립팅 또는 제3종 XSS"("DOM 기반 교차 사이트 스크립팅 또는 제3종 XSS") 백서를 출판했습니다. 일부 HTML 페이지가 document.location, document.URL 또는 document.referer와 같은 DOM 요소의 속성을 사용하는 경우 공격자는 이러한 속성을 사용하여 악성 스크립트를 삽입하여 DOM을 구현할 수 있습니다. 기반 상호 참조 공격.
아래에서는 매우 간단한 HTML 페이지를 통해 DOM 기반 크로스 사이트 스크립팅의 원리를 보여줍니다. 사용자의 성공적인 로그인을 환영하는 메시지를 표시하는 정적 HTML 페이지(목록 1 참조)가 있다고 가정해 보겠습니다.
목록 1. DOM 기반 XSS가 포함된 HTML 코드<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…</HTML>이 페이지의 JavaScript 코드 논리에 따르면 목록 2에 표시된 대로 URL에 전달된 name 매개변수를 수락하고 환영 메시지를 표시합니다.
목록 2. 일반적인 상황에서는 액세스 URL이http://www.vulnerable.site/welcome.html?name=Jeremy하지만 악의적인 공격자가 다음과 유사한 스크립트를 입력하는 경우 목록 3을 참조하세요. 페이지가 삽입된 JavaScript 스크립트가 실행됩니다.
清单 3. 访问 URL 中注入脚本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明显,受害者的浏览器访问以上 URL 的时候,服务器端会跟正常情况下一样返回清单 1 中所示 HTML 页面,然后浏览器会继续将这个 HTML 解析成 DOM,DOM 中包含的 document 对象的 URL 属性将包含清单 3 中注入的脚本内容,当浏览器解析到 JavaScript 的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于 DOM 的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义 URL 中的 "<" 和 ">" 符号,转义后的注入脚本就不会被执行了,基于 DOM 的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对 URL 的转义,譬如攻击者可以利用锚点 "#" 来欺骗浏览器,如清单 4 所示。浏览器会认为 "#" 后面的都是片段信息,将不会做任何处理。
清单 4. 访问 URL 中结合锚点注入脚本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
通过 URL 重定向钓鱼
网络钓鱼是一个通称,代表试图欺骗用户交出私人信息,以便电子欺骗身份。通过 URL 重定向钓鱼指的是 Web 页面会采用 HTTP 参数来保存 URL 值,且 Web 页面的脚本会将请求重定向到该保存的 URL 上,攻击者可以将 HTTP 参数里的 URL 值改为指向恶意站点,从而顺利启用网络钓鱼欺骗当前用户并窃取用户凭证。清单 5 给出了较为常见的含有通过 URL 重定向钓鱼漏洞的代码片段。
清单 5. 执行重定向的 JavaScript 代码片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos, ePos);
}
window.location.href = newURL;
…
</SCRIPT>可以看出,这些 JavaScript 脚本负责执行重定向,新地址是从 document.location、document.URL 或者 document.referer 等 DOM 元素的属性值中截取出来的,譬如用户输入清单 6 所示。
清单 6. 执行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
显然用户一旦执行了清单 6 所示 URL,将被重定向到钓鱼网站。这个漏洞的原理很简单,比服务器端的重定向漏洞更好理解。但通过 URL 重定向钓鱼的情况下,钓鱼站点的网址并不会被服务端拦截和过滤,因此,这个漏洞往往比服务器端重定向漏洞更具有隐蔽性。
客户端 JavaScript Cookie 引用
Cookie 通常由 Web 服务器创建并存储在客户端浏览器中,用来在客户端保存用户的身份标识、Session 信息,甚至授权信息等。客户端 JavaScript 代码可以操作 Cookie 数据。如果在客户端使用 JavaScript 创建或修改站点的 cookie,那么攻击者就可以查看到这些代码,通过阅读代码了解其逻辑,甚至根据自己所了解的知识将其用来修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了权限信息等,攻击者很容易利用这些漏洞进行特权升级等攻击。
JavaScript 劫持
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。攻击者在其恶意站点的页面中通过 <script> 标签调用被攻击站点的一个 JSON 动态数据接口,并通过 JavaScript Function Hook 等技术取得这些 JSON 数据。如果用户登录被攻击网站后(假定其身份认证信息是基于 Session Cookie 来保存的),又被攻击者诱引访问了恶意站点页面,那么,由于 <SCRIPT src="> 这种标签的请求会带上 Cookie 信息,恶意站点会发送 JSON 数据获取请求至被攻击站点,被攻击站点服务器会认为当前请求是合法的,并返回给恶意站点当前用户的相关 JSON 数据,从而导致用户数据泄密。整个过程相当于一个站外类型的跨站点请求伪造 CSRF 攻击。</script>
随着 Ajax 的进一步推广,以及 HTML5 的逐步应用,还有更多的客户端安全漏洞出现。目前对于 JavaScript 的安全研究尚不多,新推出的 HTML5 客户端存储、跨域通信等新特型也都跟安全紧密相关,有兴趣的读者可以作进一步阅读。鉴于笔者知识有限,JavaScript 相关安全漏洞暂且分享这么多,下面将谈谈 JavaScript 安全漏洞的检测技术。
JavaScript 보안 취약점 자동 탐지
우리 모두 알고 있듯이 일반적으로 코드 보안 취약점을 탐지하기 위해 화이트박스 검사와 블랙박스 검사가 있습니다. 화이트박스 검사는 수동 코드 검토 또는 자동화된 코드 분석 도구를 통한 코드 분석에 중점을 둡니다. 블랙박스 검사는 주로 침투 테스트를 위해 해커 공격을 시뮬레이션합니다. 일반적으로 블랙박스 검사는 정확도는 높지만 코드 적용 범위는 작은 반면, 화이트박스 검사는 코드 적용 범위는 높지만 오탐률이 높습니다. 두 방식의 결합은 서로의 단점을 보완할 수 있으며, 향후 하이브리드 검사 방식이 대세일 것으로 예상된다.
브라우저 간 호환성 및 더 나은 Ajax 기능 요구 사항 등의 이유로 JavaScript 코드와 결합하면 점점 더 많은 웹 애플리케이션이 Dojo, JQuery 등과 같은 타사 JavaScript 코드 라이브러리에 의존하게 됩니다. 이러한 코드 라이브러리는 파일 크기를 줄이기 위해 코드를 압축하는 경우가 많아 가독성이 극도로 떨어지므로 수동으로 코드를 검토하는 것이 거의 불가능합니다. 또한 페이지에는 JavaScript 호출에 대한 진입점이 많아 수동 침투 테스트가 매우 노동 집약적이고 어렵습니다. 따라서 JavaScript 보안 취약점을 탐지하려면 자동화된 테스트 도구를 사용하는 것이 좋습니다.
Rational AppScan JSA 원칙에 대한 간략한 설명
JSA는 Rational AppScan Standard V8.0의 새로 출시된 AppScan 확장으로, 일반적인 클라이언트 보안 취약점을 탐지하기 위해 정적 JavaScript 분석을 수행하는 데 사용됩니다. JSA는 JavaScript 정적 오염 분석 기술과 웹사이트 동적 크롤러 기술을 결합합니다. 즉, AppScan은 크롤러가 탐색한 모든 URL의 전체 HTTP 응답을 저장한 다음 JSA는 이러한 응답 페이지의 JavaScript 코드를 하나씩 분석합니다. JSA는 각 페이지를 분석할 때 데이터 흐름 분석과 문자열 분석이라는 두 단계를 적용합니다. 먼저 JSA는 소스에서 싱크까지 Sanitizer를 거치지 않은 흔적을 찾습니다. 이 추적을 찾을 수 있으면 JSA는 SPA(문자열 접두사 분석)라는 변형된 문자열 분석을 사용하여 두 번째 단계에서 이를 확인합니다. JSA 기술은 순수 JavaScript 코드 정적 분석 기술에 비해 완전히 구문 분석된 HTML 페이지 및 DOM 환경의 보안 취약점을 분석하기 때문에 더욱 진보되고 정확합니다.
오늘날의 Web2.0 웹사이트와 Ajax 애플리케이션에서 HTML 페이지는 브라우저가 서버 응답의 HTML 및 JavaScript 코드를 기반으로 동적으로 구문 분석하여 완전한 HTML 및 DOM을 형성해야 하는 경우가 많은 반면, 정적 분석은 단순히 JavaScript 코드를 기반으로 합니다. 서버 응답에는 명백한 결함이 있습니다. 테스트하는 JavaScript 코드 및 실행 환경이 반드시 완전하지는 않으므로 테스트의 정확성과 포괄성을 보장할 수 없습니다. JSA는 위의 단점을 극복하고 화이트박스 감지와 블랙박스 감지의 장점을 결합하며 IBM의 문자열 분석 기술을 도입하여 JSA의 정확성과 포괄성을 향상시켰습니다.
AppScan을 사용하여 JavaScript 보안 취약점 탐지
Altoro Mutual은 IBM에서 제공하는 웹 보안 취약점 데모 웹사이트입니다. 아래에서 저자는 독자들에게 AppScan JSA를 사용하여 웹사이트에서 JavaScript 보안 취약점을 탐지하는 방법을 보여줍니다.
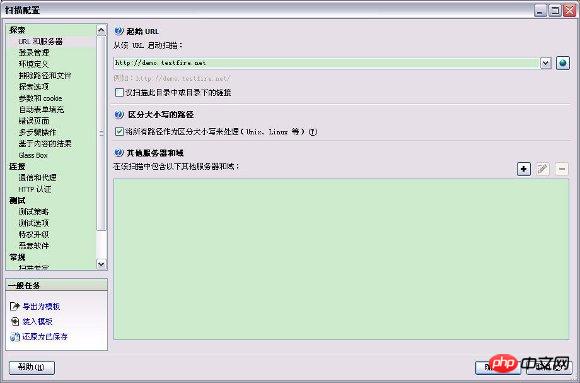
AppScan을 시작하고 "스캔 - 스캔 구성" 메뉴를 클릭하여 스캔 구성 대화 상자를 열고 시작 URL을 "http://demo.testfire.net"으로 설정합니다.
그림 1. 시작 URL 설정


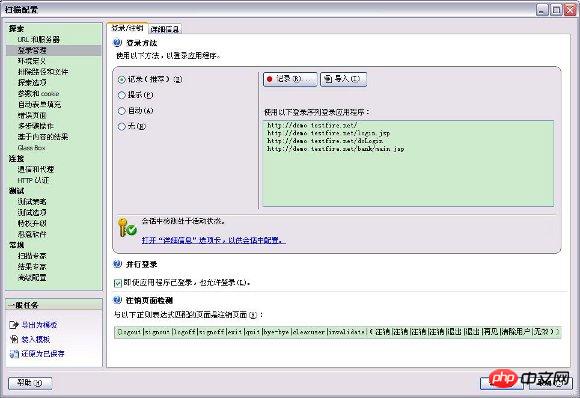
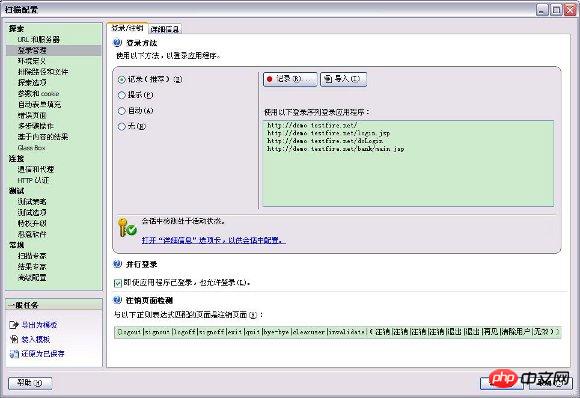
그림 2. 로그인 방법 설정


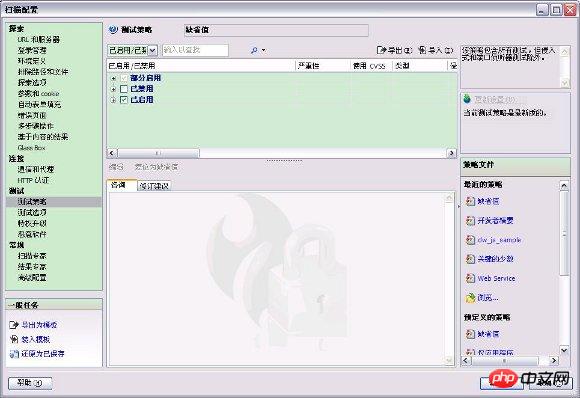
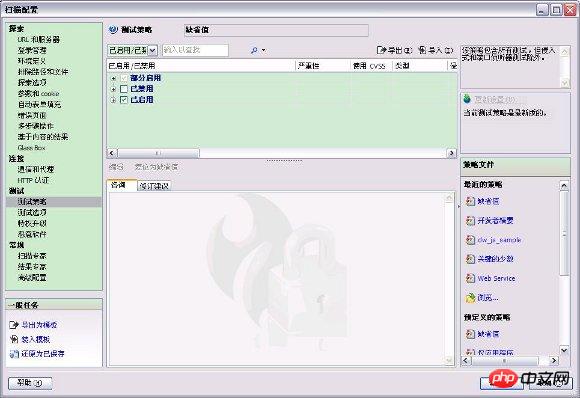
그림 3. 테스트 전략 확인


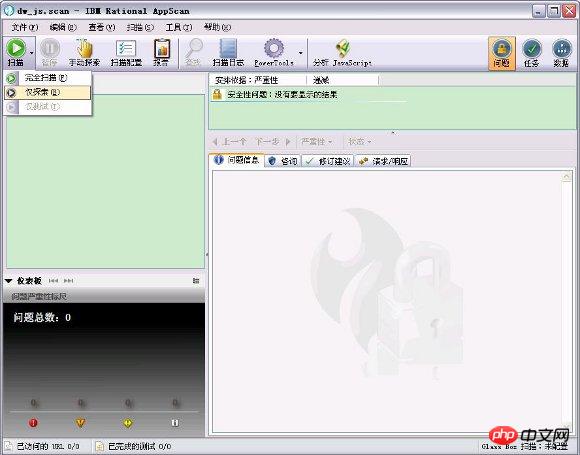
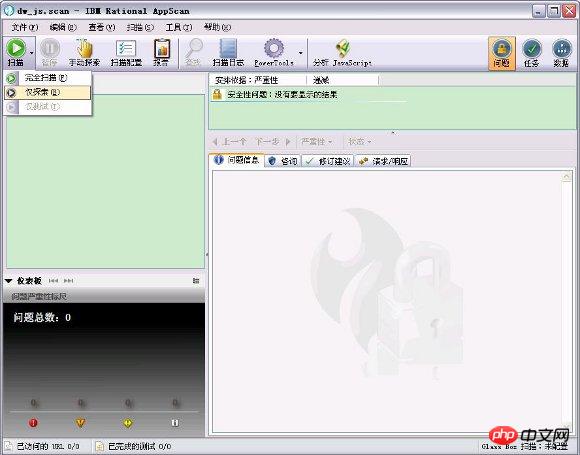
사진 4. 탐색 시작


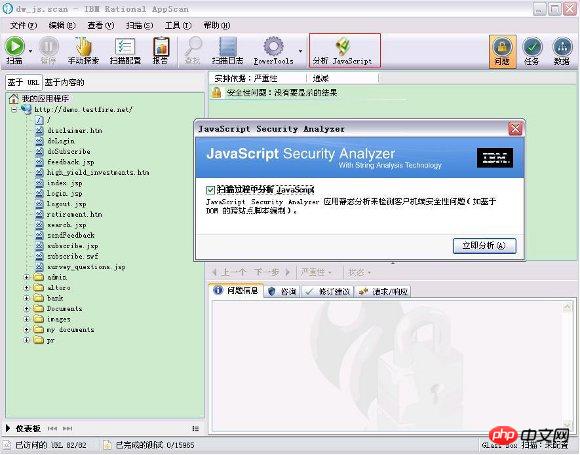
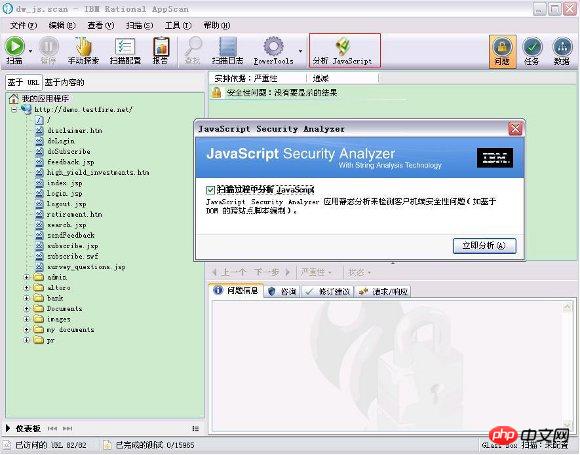
그림 5. JavaScript 분석

%0D%0A%0D%0A%E2%80%8B%0D%0A
위 내용은 JavaScript의 일반적인 취약점 요약 및 자동화된 탐지 기술 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!