Node.js 시작하기 튜토리얼
Node.js는 Chrome JavaScript 런타임을 기반으로 구축된 플랫폼입니다. 다음으로 이 글을 통해 node.js를 시작하기 전편을 공유하겠습니다. 관심 있는 친구들은 함께 살펴보세요
1 NodeJS란 무엇입니까
간단히 Node.js입니다. 서버 측에서 실행되는 JavaScript입니다.
Node.js는 Chrome JavaScript 런타임을 기반으로 구축된 플랫폼입니다.
Node.js는 Google의 V8 엔진(Google의 Chrome 브라우저에서 사용하는 JavaScript 실행 환경)을 기반으로 하는 이벤트 기반 I/O 서버 측 JavaScript 환경입니다.
V8 엔진은 Javascript를 매우 빠르게 실행하고 성능이 매우 좋습니다. .
2. NodeJS를 선택하는 이유
프론트엔드 프로그래머이고 PHP, Python, Ruby와 같은 동적 프로그래밍 언어를 모르고 자신만의 서비스를 만들고 싶다면 Node.js는 매우 좋은 선택입니다.
Node.js는 서버 측에서 실행되는 JavaScript입니다. Javascript에 익숙하다면 Node.js를 쉽게 배울 수 있습니다.
물론, 백엔드 프로그래머이고 고성능 서비스를 배포하고 싶다면 Node.js를 배우는 것도 매우 좋은 선택입니다.
3. NodeJS의 기능
먼저 NodeJS 공식 웹사이트의 소개를 살펴보겠습니다.
Node.js는 빠르고 확장 가능한 네트워크 애플리케이션을 쉽게 구축하기 위해 Chrome의 JavaScript 런타임을 기반으로 구축된 플랫폼입니다. .js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적이며 분산 장치에서 실행되는 데이터 집약적인 실시간 애플리케이션에 적합합니다. Javascript 실행 환경
2. Chrome V8에 의존 코드 해석을 위한 엔진 3. 이벤트 중심 4. 비차단 I/O
5. 경량, 확장 가능, 실시간 데이터 상호 작용 애플리케이션에 적합
6 .단일 프로세스, 단일 스레드
비동기 이벤트 중심 모델
또한 요청을 시작하고 서버측 응답을 기다려야 하지만 은행의 예와는 달리 이번에는 번호를 받은 후 식사 주문을 마쳤습니다. ,
번호를 받은 후 해당 장소에서 기다리는 경우가 많으며, 뒤에 있는 요청도 계속 처리됩니다. 마찬가지로 번호를 받고 따로 기다리면 접수 담당자가 계속 처리할 수 있습니다. 식사가 주문되면 번호가 호출됩니다. 우리는 식사를 직접 받고 후속 처리(식사)를 수행합니다.  이 번호로 전화하는 동작을 NodeJS에서는 콜백이라고 하며 이벤트(요리, 요리, 요리)에 사용할 수 있습니다. I/O) 처리가 완료된 후 후속 로직(먹기)을 계속 실행합니다.
이 번호로 전화하는 동작을 NodeJS에서는 콜백이라고 하며 이벤트(요리, 요리, 요리)에 사용할 수 있습니다. I/O) 처리가 완료된 후 후속 로직(먹기)을 계속 실행합니다.
이는 NodeJS의 놀라운 기능인 비동기 메커니즘, 이벤트 중심
전체 프로세스가 신규 사용자의 연결을 차단하지 않습니다( 음식 주문), 유지 관리가 필요하지 않습니다. 음식을 주문하는 사용자와 요리사 사이의 연결
Node.Js는 웹 서버가 요청을 받으면 요청을 닫고 처리한 다음 제공합니다. 다음 웹 요청. 요청이 완료되면 처리 대기열로 다시 들어가고, 대기열의 선두에 도달하면 결과가 사용자에게 반환됩니다. 이 모델은 웹 서버가 읽기 또는 쓰기 작업을 기다리지 않고 항상 요청을 수락하기 때문에 매우 효율적이고 확장 가능합니다. (이것을 Non-Blocking IO 또는 Event-Driven IO라고도 합니다.)
이 메커니즘을 기반으로 NodeJS는 이론적으로 사용자가 차례로 연결을 요청하면 응답할 수 있으므로 NodeJS는 Java 및 PHP 프로그램보다 더 높은 동시성을 지원할 수 있습니다. 볼륨
이벤트 큐를 유지하는 데 비용이 들지만 NodeJS는 단일 스레드이므로 이벤트 큐가 길어질수록 응답을 받는 데 시간이 더 걸리고 동시 볼륨은 여전히 한도를 초과합니다
NodeJS가 동시 연결 문제를 어떻게 해결하는지 요약해 보겠습니다. 문제:
서버에 연결하는 방식을 변경하면 각 연결은 NodeJS 엔진 프로세스에서 실행되는 이벤트(이벤트)를 내보내고 이를 이벤트 큐에 넣습니다.
각 연결마다 하나씩 생성하는 대신 새 OS 스레드(및 이에 대한 일부 지원 메모리 할당) I/O 차단
NodeJS가 해결하는 또 다른 문제는 I/O 차단입니다. 여러 데이터 소스에서 데이터를 가져와야 합니다. 데이터를 가져와서 처리합니다
(1) 순차적으로 데이터를 가져옵니다. 이것이 일반적인 솔루션입니다. PHP를 예로 들어보겠습니다.
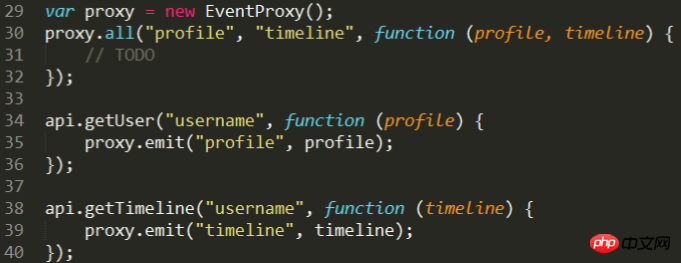
프로필 및 타임라인 작업을 얻는 데 각각 1S가 필요한 경우, 그런 다음 직렬 획득에는 2S (2) NodeJS 비차단 I/O, 실행 프로세스 제어를 위한 이벤트 방출/수신이 필요합니다
NodeJS가 I/O 이벤트를 만나면 실행할 스레드를 생성한 다음 메인 스레드가 계속 실행됩니다.
따라서 프로필을 가져오는 동작이 I/O 이벤트를 트리거하고 해당 동작이 실행됩니다. Action은 즉시 실행됩니다.
두 개의 Action이 동시에 실행됩니다. 각각 1S가 걸리면 총 시간은 1S입니다.
I/O 작업이 완료된 후 이벤트, 프로필 및 타임라인이 방출됩니다.
이벤트 에이전트는 Execute the logic을 수신한 후 계속됩니다. 이것이 NodeJS 비차단 I/O의 기능입니다.
요약하자면:
Java와 PHP에도 병렬 요청(하위 스레드)을 구현하는 방법이 있지만 NodeJS는 콜백 함수(콜백)와 비동기 메커니즘을 통해 이를 수행할 수 있습니다. 매우 자연스럽습니다
4. NodeJS의 장점과 단점
장점:
1. 높은 동시성(가장 중요한 장점) 2. 나에게 적합 /O 집약적인 애플리케이션
단점:
1. CPU 집약적인 애플리케이션에 적합하지 않습니다. CPU 집약적인 애플리케이션이 Node에 가져오는 주요 과제는 다음과 같습니다. 장기 실행 계산이 있는 경우 JavaScript의 단일 스레딩으로 인해( 대형 루프와 같은) CPU 타임 슬라이스가 해제되지 않아 후속 I/O를 시작할 수 없습니다.
해결 방법: 작업이 시작을 차단하지 않고 적시에 해제될 수 있도록 대규모 컴퓨팅 작업을 여러 개의 작은 작업으로 분해합니다.
2. 단일 코어 CPU만 지원하며 CPU를 완전히 활용할 수 없습니다
3. 안정성이 낮습니다. 코드의 특정 링크가 충돌하면 전체 시스템이 붕괴됩니다
원인: 단일 프로세스, 단일 스레드
솔루션: (1) Nnigx 역방향 프록시, 로드 밸런싱, 다중 프로세스 열기, 다중 포트 바인딩
(2) 동일한 포트를 수신하기 위해 여러 프로세스 열기, 클러스터 모듈 사용
4. 품질 오픈소스 컴포넌트 라이브러리의 일관성이 없고 업데이트가 빠르며 이전 버전과 호환되지 않습니다
5. 디버그가 불편하고 오류에 스택 추적이 없습니다
위 내용은 Node.js 시작하기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 초보자 가이드: 처음부터 시작하여 MyBatis를 단계별로 배워보세요.
Feb 19, 2024 am 11:05 AM
초보자 가이드: 처음부터 시작하여 MyBatis를 단계별로 배워보세요.
Feb 19, 2024 am 11:05 AM
간결하고 이해하기 쉬운 MyBatis 입문 튜토리얼: 단계별로 첫 번째 프로그램 작성 MyBatis는 데이터베이스와의 상호 작용 프로세스를 단순화하는 인기 있는 Java 지속성 계층 프레임워크입니다. 이 튜토리얼에서는 MyBatis를 사용하여 간단한 데이터베이스 작업을 생성하고 수행하는 방법을 소개합니다. 1단계: 환경 설정 먼저 Java 개발 환경이 설치되어 있는지 확인하세요. 그런 다음 최신 버전의 MyBatis를 다운로드하여 Java 프로젝트에 추가하세요. 마이바티스 공식 홈페이지에서 다운로드 가능합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




