이 글은 주로 webpack 설정 파일의 입력과 출력을 소개하는 내용인데, 편집자께서 꽤 괜찮다고 생각하셔서 지금부터 공유하고 참고용으로 올려드리겠습니다. 에디터를 따라가며 함께 살펴볼까요
이 글에서는 webpack의 설정 파일 입력과 출력을 소개하고, 자세한 내용은 다음과 같습니다.
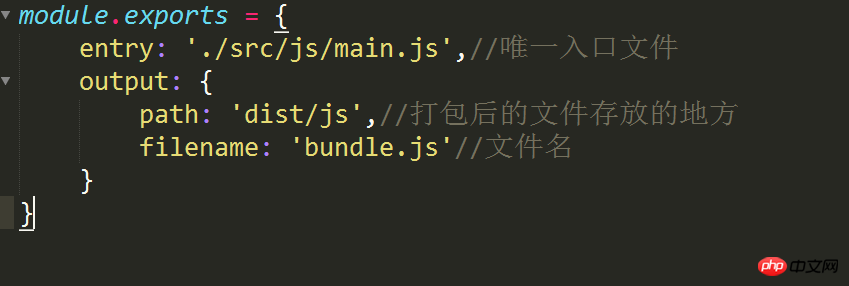
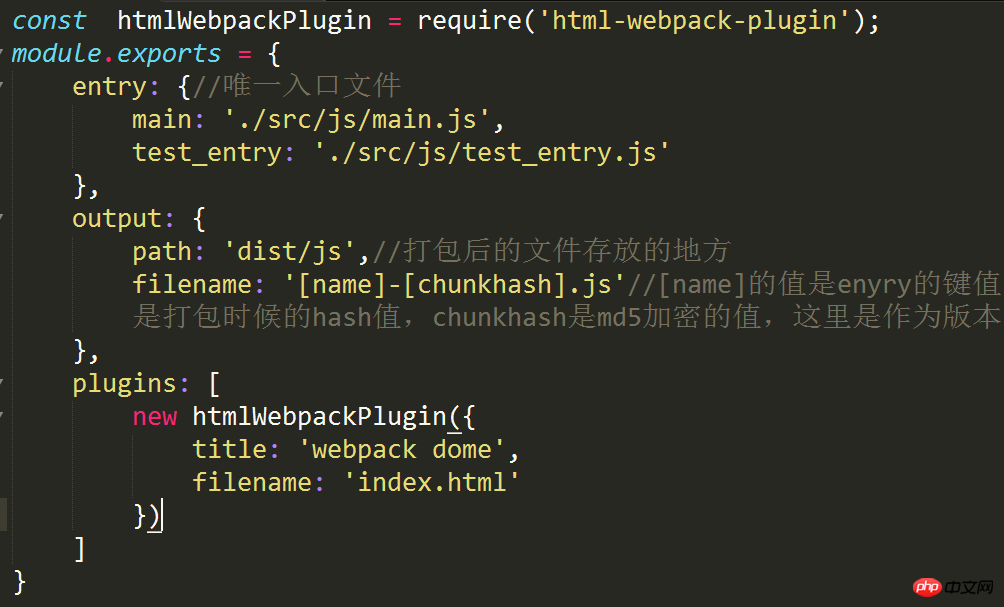
entry는 webpack.config.js
의 유일한 입력 파일입니다. 
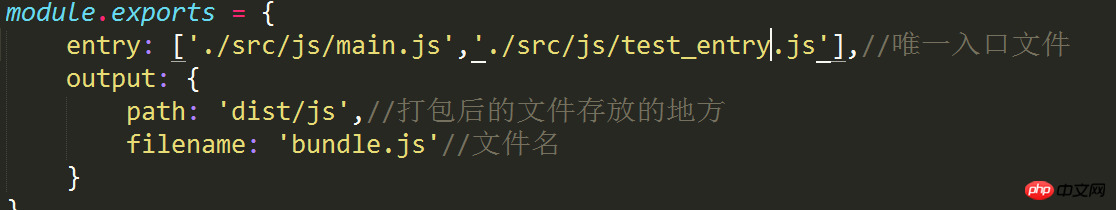
항목도 사용할 수 있습니다. 배열입니다

배열이면 배열에 있는 파일이 Bundle.js로 함께 패키징됩니다.
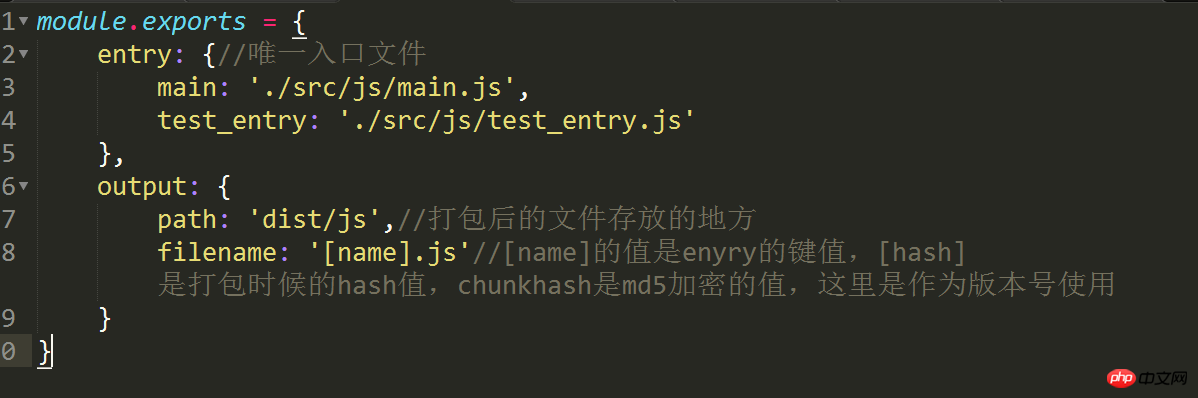
항목도 객체일 수 있습니다.

출력의 파일 이름에 세 개의 값이 있는 경우:
.[이름]은 파일 이름이 있는 항목의 키 값입니다.
.[hash]는 md5 암호화된 값입니다.
.[chunkhash]는 여기서 버전 번호로 사용됩니다.

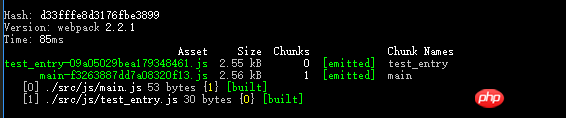
파일이 수정될 때마다 실행 후 다른 해시 및 청크해시 값이 생성되므로 온라인에 접속할 때 정적 리소스의 버전 관리가 용이합니다.
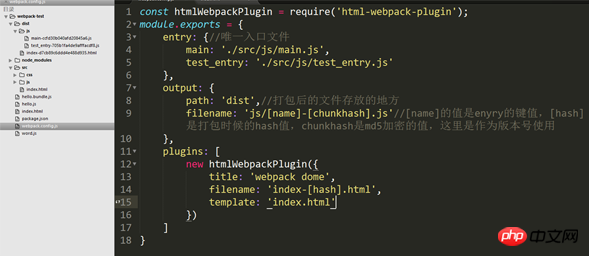
실행될 때마다 파일 이름이 변경되면 파일 소개 이름도 변경해야 합니다. install html-webpack-plugin 플러그인을 사용하여 npm install html-webpack-plugin --save-dev
를 설치하세요.완료 후 webpack에 설치하세요. config.js 파일에 플러그인 키를 추가하세요.

플러그인의 값은 배열이며, 내부 값은 모두 새로운 htmlWebpackPlugin입니다. ()이고 매개변수는 다음과 같은 구성 배열입니다.
title: 페이지의 제목 요소를 생성하는 데 사용됩니다.
filename: 출력 HTML 파일 이름, 기본값은 index.html입니다. 하위 디렉터리로 직접 구성할 수도 있습니다.
템플릿 파일 경로, html!./index.html
inject: true | 'head' | 'body' | false , 모든 리소스를 특정 템플릿 또는 templateContent에 삽입 true 또는 body로 설정하면 모든 자바스크립트 리소스는 body 요소의 하단에 배치되고 'head'는 head 요소에 배치됩니다.
favicon: 출력 HTML 파일에 특정 파비콘 경로를 추가합니다.
minify: {} | false, html-minifier 옵션을 전달하여 출력 축소
hash: true | false, true인 경우 포함된 모든 스크립트 및 CSS 파일에 고유한 webpack 컴파일 해시를 추가합니다. 삭제에 유용합니다. 은닉처.
cache: true | false, true인 경우 이것이 기본값이며 파일은 수정된 후에만 게시됩니다.
showErrors: true | false, true이면 기본값이며 오류 메시지는 HTML 페이지에 기록됩니다
chunks: 특정 청크만 추가할 수 있습니다(예: 단위 테스트 청크만) )
chunksSortMode: 페이지에 추가되기 전에 청크가 정렬되는 방식을 제어할 수 있습니다. 지원되는 값: 'none' | 'default' | {function}-default:'auto'
excludeChunks: 건너뛰기 허용 특정 청크(예: 단위 테스트 블록 건너뛰기)
최종 생성

위 내용은 webpack 구성 파일에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!