Vue 위젯의 텍스트 중심 정렬 구성 요소 예
몇 달이 지나도 계속 Vue를 배워요. 이번에는 컴포넌트 제작 과정입니다
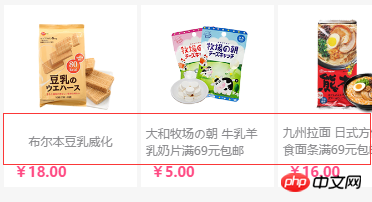
우선 컴포넌트의 예상 효과를 살펴보겠습니다

위의 사진은 회사에서 자체적으로 운영하는 것입니다. 위챗몰의 특정 부분을 스크린샷 해보면 빨간색 박스 안의 여러 줄과 한 줄의 텍스트가 중앙에 있는 것을 볼 수 있습니다. 이제 우리가 해야 할 일은 Vue를 사용하는 것입니다. 내부의 텍스트 모듈을 재사용 가능한 구성 요소로 만듭니다.
먼저 CSS 부분을 분해합니다
css:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}위는 텍스트를 중앙에 배치하는 CSS인 컴포넌트의 핵심 CSS입니다. 다음으로 이를 Vue 컴포넌트로 캡슐화합니다.
<p class="word-v-middle"><span>文字内容</span></p>
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};<p id="exp"> <word-v-middle></word-v-middle> </p>
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
위 내용은 Vue 위젯의 텍스트 중심 정렬 구성 요소 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7702
7702
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트 인용문을 추가하는 방법 알아보기: 현대 디지털화 및 소셜 미디어 시대에 이미지 처리는 중요한 기술이 되었습니다. 개인용이든 비즈니스 운영이든 워터마크와 텍스트를 추가하는 것은 일반적인 요구 사항입니다. 이번 글에서는 이미지 처리에 Golang을 사용하는 방법과 워터마크 및 텍스트를 추가하는 방법을 알아봅니다. 배경: Golang은 간결한 구문, 효율적인 성능 및 강력한 동시성 기능으로 알려진 오픈 소스 프로그래밍 언어입니다. 많은 발전의 대상이 되었습니다
 C++ 객체 레이아웃은 메모리에 맞춰 정렬되어 메모리 사용 효율성을 최적화합니다.
Jun 05, 2024 pm 01:02 PM
C++ 객체 레이아웃은 메모리에 맞춰 정렬되어 메모리 사용 효율성을 최적화합니다.
Jun 05, 2024 pm 01:02 PM
C++ 개체 레이아웃 및 메모리 정렬은 메모리 사용 효율성을 최적화합니다. 개체 레이아웃: 데이터 멤버가 선언된 순서대로 저장되어 공간 활용을 최적화합니다. 메모리 정렬: 액세스 속도를 향상시키기 위해 데이터를 메모리에 정렬합니다. alignas 키워드는 캐시 라인 액세스 효율성을 향상시키기 위해 64바이트 정렬된 CacheLine 구조와 같은 사용자 정의 정렬을 지정합니다.
 사진의 텍스트를 수정하는 방법
Aug 29, 2023 am 10:29 AM
사진의 텍스트를 수정하는 방법
Aug 29, 2023 am 10:29 AM
이미지 편집 소프트웨어, 온라인 도구 또는 스크린샷 도구를 사용하여 이미지의 텍스트를 수정할 수 있습니다. 구체적인 단계는 다음과 같습니다. 1. 그림 편집 소프트웨어를 열고 수정해야 하는 그림을 가져옵니다. 2. 텍스트 도구를 선택합니다. 3. 그림의 텍스트 영역을 클릭하여 텍스트 상자를 만듭니다. 5. 그림의 텍스트만 삭제하려면 지우개 도구나 선택 도구를 사용하여 텍스트 영역을 선택하고 삭제할 수 있습니다.
 WPS 테이블 센터링 설정 방법
Mar 19, 2024 pm 09:34 PM
WPS 테이블 센터링 설정 방법
Mar 19, 2024 pm 09:34 PM
WPS의 기능이 점점 더 강력해짐에 따라 기능 사용에 있어 점점 더 많은 문제에 직면하게 됩니다. WPS에서는 WPS 테이블을 자주 사용합니다. WPS 테이블을 인쇄해야 할 경우 테이블을 아름답게 보이게 하려면 이때 테이블을 중앙에 배치해야 합니다. 그렇다면 문제는 WPS 테이블을 어떻게 중앙에 배치할 것인가 하는 것입니다. 오늘 저는 여기에서 튜토리얼을 공유하고 있습니다. 이것이 여러분에게 도움이 되기를 바랍니다! 단계 세부사항: 1. 실제 작업을 통해 설명하겠습니다. 다음은 WPS 테이블을 사용하여 만든 간단한 테이블입니다. 2. 인쇄 미리보기를 통해 WPS 테이블이 기본적으로 왼쪽에 있음을 확인할 수 있습니다. 테이블을 중앙에 배치하고 싶다면 어떻게 해야 할까요? 3. 이때 [도구 모음]에서 [페이지 레이아웃]을 클릭해야 합니다.
 그림을 표시하기 위해 마우스를 텍스트로 이동하여 PPT 슬라이드를 설정하는 세부 방법
Mar 26, 2024 pm 03:40 PM
그림을 표시하기 위해 마우스를 텍스트로 이동하여 PPT 슬라이드를 설정하는 세부 방법
Mar 26, 2024 pm 03:40 PM
1. 먼저 그림 개체에 대한 사용자 정의 애니메이션을 설정합니다. 2. 좀 더 실감나는 효과를 원하시면 위와 같이 애니메이션 효과 [나타내기]를 이용해주세요. 그림 개체에 대한 사용자 정의 효과를 설정한 후 창 오른쪽에 그림의 [1good]과 같은 사용자 정의 애니메이션 이름이 표시됩니다. 이제 마우스 왼쪽 버튼을 사용하여 작은 삼각형을 클릭합니다. 그림 방향으로 아래로 향하게 하면 다음과 같은 팝업이 나타납니다. 3. 위 메뉴에서 [효과 옵션]을 선택하면 그림과 같은 팝업창이 나타납니다. 4. 위 그림에서 [타이밍] 탭으로 전환하여 [트리거]를 클릭한 후 아래의 [다음 개체를 클릭하면 효과 시작]을 선택하고 오른쪽의 [제목 1: 그림 1]을 선택하세요. 이 설정은 슬라이드쇼 재생 시 [그림 1]의 텍스트를 클릭하면 자동으로 실행된다는 의미입니다.
 텍스트 의미 이해 기술의 의미 역할 주석 문제
Oct 08, 2023 am 09:53 AM
텍스트 의미 이해 기술의 의미 역할 주석 문제
Oct 08, 2023 am 09:53 AM
텍스트 의미 이해 기술에서의 의미 역할 주석 문제는 구체적인 코드 예제가 필요합니다. 서론 자연어 처리 분야에서는 텍스트 의미 이해 기술이 핵심 과제입니다. 그 중 의미론적 역할 주석은 문장 내 각 단어의 의미론적 역할을 문맥에서 식별하는 데 사용되는 중요한 기술입니다. 이 기사에서는 의미론적 역할 주석의 개념과 과제를 소개하고 문제를 해결하기 위한 구체적인 코드 예제를 제공합니다. 1. 의미론적 역할 라벨링(SemanticRoleLabeling)이란 문장을 말합니다.




