"Han Shunping의 최신 div+css 고급 비디오 튜토리얼"은 "Han Shunping의 최신 div+css 기본 비디오 튜토리얼"의 지식 포인트를 승화하여 div+css에 대한 이해와 응용을 심화시킵니다. css는 English Cascading Style Sheets의 약어입니다. div+css는 일반적으로 HTML 웹 디자인 언어에서 테이블의 위치 지정 방법을 설명하는 데 사용됩니다. 차이점은 새로운 웹 사이트 디자인 표준에서는 테이블 위치 지정 기술이 더 이상 사용되지 않지만 DIV+CSS를 사용하여 다양한 위치 지정을 달성한다는 것입니다.
div+css를 다음과 같이 간단히 이해할 수 있습니다. div는 콘텐츠(텍스트, 그림, 요소)를 저장하는 데 사용되는 컨테이너입니다. CSS는 콘텐츠의 위치와 모양을 포함하여 div에 배치된 콘텐츠가 표시되는 방식을 지정하는 데 사용됩니다.

강좌 재생 주소: http://www.php.cn/course/434.html
선생님의 강의 스타일:
선생님의 강의는 생생하고 재치 있고 재치 있고 감동적입니다. . 생생한 은유는 학생들에게 지혜의 문을 열어주는 마무리와 같습니다. 잘 배치된 유머는 마치 부드러운 와인 한 잔을 마시는 것과 같이 학생들에게 아는 듯한 미소를 가져다 주고, 사람들에게 철학자의 격언과 문화적 언급을 선사합니다. 내레이션에 때때로 삽입되어 사람들에게 생각과 경고를 제공합니다.
이 영상에서 더 어려운 부분은 박스 모델입니다:
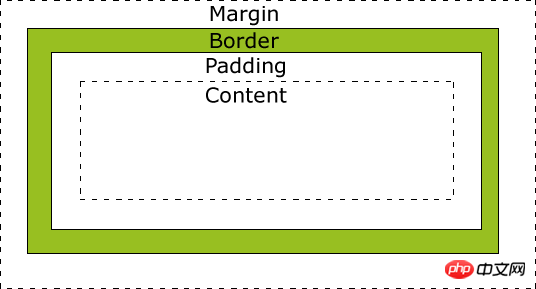
모든 HTML 요소는 박스로 간주될 수 있습니다. CSS에서는 디자인과 레이아웃에 "박스 모델"이라는 용어가 사용됩니다.
CSS 상자 모델은 본질적으로 여백, 테두리, 패딩 및 실제 콘텐츠를 포함한 주변 HTML 요소를 캡슐화하는 상자입니다.
상자 모델을 사용하면 다른 요소와 주변 요소의 테두리 사이의 공간에 요소를 배치할 수 있습니다.

다른 부분에 대한 지침:
Margin(여백) - 테두리 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
Border - 테두리 주변의 패딩 및 내용입니다. 테두리는 상자의 배경색에 영향을 받습니다.
패딩 - 콘텐츠 주변 영역을 지웁니다. 상자 채우기의 배경색에 영향을 받습니다.
Content(content) - 상자의 내용, 표시 텍스트 및 이미지
모든 브라우저에서 요소의 너비와 높이를 올바르게 설정하려면 다음 사항을 알아야 합니다. 박스 모델이 어떻게 작동하는지.
여기에서 소스 코드 리소스 다운로드를 권장합니다: http://www.php.cn/xiazai/learn/2126
리소스는 비디오 코스웨어와 소스 코드를 귀하와 공유합니다
위 내용은 Han Shunping div CSS 고급 비디오 튜토리얼 자료(코스웨어, 소스 코드) 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!