
이 문서에서는 ASP.NET Core의 다국어 지원(현지화)을 주로 소개하며, 이는 특정 참조 가치가 있습니다. 관심 있는 분은 자세히 알아볼 수 있습니다.
먼저 AddLocalization 및 AddViewLocalization을 추가하고 Startup의 ConfigureServices에서 RequestLocalizationOptions를 구성합니다. 영어 및 중국어):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Startup의 Configure() 메서드에서 RequestLocalizationOptions 적용:
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
그런 다음 _Layout.cshtml 보기의 IViewLocalizer 인터페이스를 통해 다국어 방식으로 페이지 제목의 접미사를 표시합니다. :
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
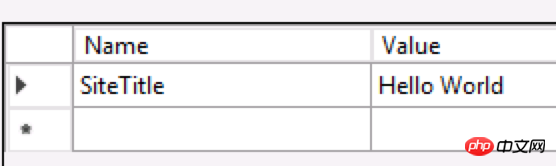
그런 다음 ASP.NET Core 웹 프로젝트에 Resources 폴더를 만들고 Views.Shared._Layout.en-Us.resx 및 Views.Shared._Layout.zh-CN.resx 파일을 각각 추가합니다. Views.Shared._Layout.resx 파일에 "SiteTitle"에 해당하는 문 텍스트를 추가합니다:
1) Views.Shared._Layout.en-Us.resx

2) Views.Shared._Layout.zh- CN.resx

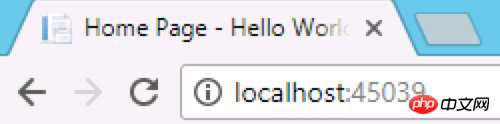
ASP.NET Core 사이트를 실행하면 브라우저의 언어 설정(Accept-Language 헤더)이나 문화 쿼리 매개 변수 또는 .AspNetCore에 따라 해당 언어의 텍스트가 표시됩니다. .Culture 쿠키 값:


참고 사항: 언어 이름 없이 Views.Shared._Layout.en-Us.resx를 추가하지 마십시오. 그렇지 않으면 .resx 파일을 추가할 때 "사용자 정의 도구"가 표시됩니다. 코드 언어 이름 ResXFileCodeGenerator가 입력 파일에 대한 출력을 생성하지 못했지만...특정 오류를 기록하지 않았습니다." 질문
위 내용은 ASP.NET Core의 다중 언어 지원에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!