asp.net의 ExceptionFilter 필터
이 글에서는 주로 asp.net 코어 MVC 글로벌 필터의 ExceptionFilter 필터를 자세히 소개합니다. 여기에는 특정 참조 값이 있습니다. 관심 있는 친구는 이를 참조할 수 있습니다.
이 시리즈에서는 asp.net 코어에 내장된 글로벌 필터의 사용을 설명합니다. MVC는 다음 장으로 나뉩니다
asp.net 코어 MVC 필터 - ExceptionFilter 필터(1)
asp.net 코어 MVC 필터 - ActionFilter 필터(2)
asp .net 코어 MVC 필터 ResultFilter 필터(3)
asp.net core MVC 필터 ResourceFilter 필터 (4)
asp.net core MVC 필터 AuthorizationFilter 필터 (5)
Introduction
Exception 필터는 이름에서 알 수 있듯이 예외가 발생할 때 사용되는 필터입니다. 프로그램. 시스템에서 포착되지 않은 예외를 처리하는 데 사용됩니다.
사용자 정의 예외 필터 구현
전역 예외 필터를 사용자 정의하려면 IExceptionFilter 인터페이스 구현이 필요합니다
public class HttpGlobalExceptionFilter : IExceptionFilter
{
public void OnException(ExceptionContext context)
{
throw new NotImplementedException();
}
}IExceptionFilter 인터페이스에는 시스템에서 포착되지 않은 예외가 발생할 때 트리거되는 OnException 메서드 구현이 필요합니다. OnException 메서드에는 특정 예외 정보, HttpContext 및 mvc 라우팅 정보가 포함된 ExceptionContext 예외 컨텍스트가 있습니다. 시스템에서 포착되지 않은 예외가 발생하면 일반적인 접근 방식은 로깅 도구를 사용하여 예외에 대한 자세한 정보를 기록하여 수정 및 디버깅을 용이하게 하는 것입니다. 아래는 로깅 구현입니다.
/// <summary>
/// 全局异常过滤器
/// </summary>
public class HttpGlobalExceptionFilter : IExceptionFilter
{
readonly ILoggerFactory _loggerFactory;
readonly IHostingEnvironment _env;
public HttpGlobalExceptionFilter(ILoggerFactory loggerFactory, IHostingEnvironment env)
{
_loggerFactory = loggerFactory;
_env = env;
}
public void OnException(ExceptionContext context)
{
var logger = _loggerFactory.CreateLogger(context.Exception.TargetSite.ReflectedType);
logger.LogError(new EventId(context.Exception.HResult),
context.Exception,
context.Exception.Message);
var json = new ErrorResponse("未知错误,请重试");
if (_env.IsDevelopment()) json.DeveloperMessage = context.Exception;
context.Result = new ApplicationErrorResult(json);
context.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.ExceptionHandled = true;
}
public class ApplicationErrorResult : ObjectResult
{
public ApplicationErrorResult(object value) : base(value)
{
StatusCode = (int)HttpStatusCode.InternalServerError;
}
}
public class ErrorResponse
{
public ErrorResponse(string msg)
{
Message = msg;
}
public string Message { get; set; }
public object DeveloperMessage { get; set; }
}전역 필터 등록
필터가 작성되었으니 asp.net core MVC에 등록해야 합니다. 시스템 루트 디렉터리에서 Startup.cs 파일을 찾고 다음과 같이 ConfigureServices 메서드를 수정합니다
services.AddMvc(options =>
{
options.Filters.Add<HttpGlobalExceptionFilter>();
});Test
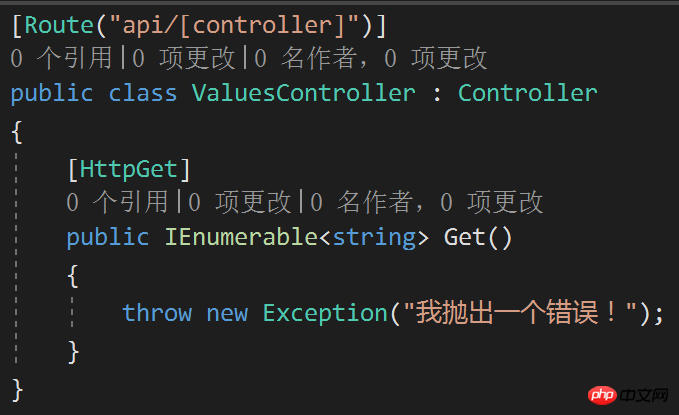
요청에서 예외를 발생시킵니다

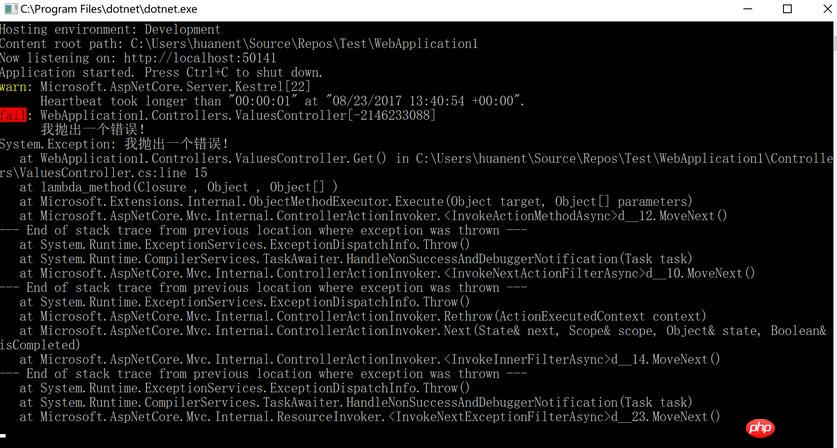
로그가 예외 정보를 올바르게 캡처합니다

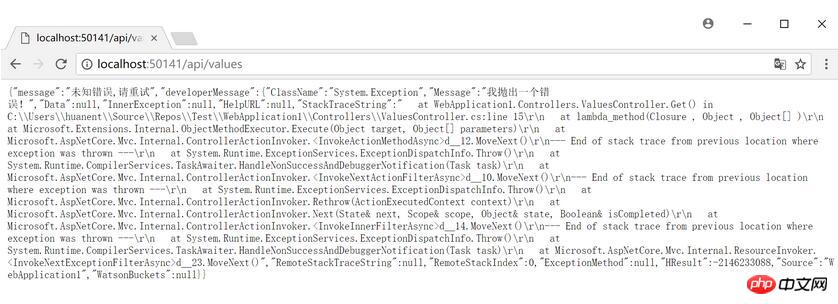
브라우저는 500 오류를 반환하고 사용자 정의된 오류 정보를 반환합니다.

위 내용은 asp.net의 ExceptionFilter 필터의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 Vue 오류: 필터의 필터를 올바르게 사용할 수 없습니다. 어떻게 해결합니까?
Aug 26, 2023 pm 01:10 PM
Vue 오류: 필터의 필터를 올바르게 사용할 수 없습니다. 어떻게 해결합니까?
Aug 26, 2023 pm 01:10 PM
Vue 오류: 필터의 필터를 올바르게 사용할 수 없습니다. 어떻게 해결합니까? 소개: Vue에서 필터는 데이터 형식을 지정하거나 필터링하는 데 사용할 수 있는 일반적으로 사용되는 기능입니다. 하지만 사용 중에 필터를 제대로 사용하지 못하는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 원인과 해결 방법을 다룹니다. 1. 원인 분석: 필터가 올바르게 등록되지 않았습니다. Vue의 필터를 템플릿에서 사용하려면 먼저 등록해야 합니다. 필터가 성공적으로 등록되지 않은 경우,
 Vue 기술 개발에서 데이터를 필터링하고 정렬하는 방법
Oct 09, 2023 pm 01:25 PM
Vue 기술 개발에서 데이터를 필터링하고 정렬하는 방법
Oct 09, 2023 pm 01:25 PM
Vue 기술 개발에서 데이터 필터링 및 정렬 방법 Vue 기술 개발에서 데이터 필터링 및 정렬은 매우 일반적이고 중요한 기능입니다. 데이터 필터링 및 정렬을 통해 필요한 정보를 신속하게 쿼리하고 표시할 수 있어 사용자 경험이 향상됩니다. 이 기사에서는 Vue에서 데이터를 필터링하고 정렬하는 방법을 소개하고 독자가 이러한 기능을 더 잘 이해하고 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 데이터 필터링 데이터 필터링이란 특정 조건에 따라 요구 사항을 충족하는 데이터를 필터링하는 것을 의미합니다. Vue에서는 comp를 전달할 수 있습니다.
 PHP에서 FILTER_VALIDATE_URL 상수는 URL의 유효성을 검사하는 데 사용되는 필터를 나타냅니다.
Sep 14, 2023 am 10:37 AM
PHP에서 FILTER_VALIDATE_URL 상수는 URL의 유효성을 검사하는 데 사용되는 필터를 나타냅니다.
Sep 14, 2023 am 10:37 AM
FILTER_VALIDATE_URL 상수는 URL의 유효성을 검사하는 데 사용됩니다. FILTER_FLAG_SCHEME_REQUIRED−URL 플래그는 RFC를 준수해야 합니다. FILTER_FLAG_HOST_REQUIRED−URL에는 호스트 이름이 포함되어야 합니다. FILTER_FLAG_PATH_REQUIRED−URL에는 도메인 이름 뒤에 경로가 있어야 합니다. FILTER_FLAG_QUERY_REQUIRED−URL에는 쿼리 문자열이 있어야 합니다. 반환 값 FILTER_VALIDATE_URL
 PHP 이메일 필터: 스팸을 필터링하고 식별합니다.
Sep 19, 2023 pm 12:51 PM
PHP 이메일 필터: 스팸을 필터링하고 식별합니다.
Sep 19, 2023 pm 12:51 PM
PHP 이메일 필터: 스팸을 필터링하고 식별합니다. 이메일이 널리 보급되면서 스팸의 양도 계속해서 증가하고 있습니다. 사용자에게 수신되는 스팸의 양은 정보 과부하와 시간 낭비로 이어질 수 있습니다. 따라서 스팸 이메일을 필터링하고 식별하는 효율적인 방법이 필요합니다. 이 기사에서는 PHP를 사용하여 간단하지만 효과적인 이메일 필터를 작성하는 방법을 보여주고 구체적인 코드 예제를 제공합니다. 이메일 필터의 기본 원리 이메일 필터의 기본 원리는 이메일이 유효한지 여부를 결정하는 것입니다.
 Vue3의 필터 기능: 데이터를 우아하게 처리
Jun 18, 2023 pm 02:46 PM
Vue3의 필터 기능: 데이터를 우아하게 처리
Jun 18, 2023 pm 02:46 PM
Vue3의 필터 기능: 데이터를 우아하게 처리하기 Vue는 대규모 커뮤니티와 강력한 플러그인 시스템을 갖춘 인기 있는 JavaScript 프레임워크입니다. Vue에서 필터 기능은 템플릿의 데이터를 처리하고 형식을 지정할 수 있는 매우 실용적인 도구입니다. Vue3의 필터 기능에 몇 가지 변경 사항이 있습니다. 이 기사에서는 Vue3의 필터 기능에 대해 자세히 알아보고 이를 사용하여 데이터를 적절하게 처리하는 방법을 알아봅니다. 필터 기능이란 무엇입니까? Vue에서 필터 기능은 다음과 같습니다.
 플러그인을 사용하여 Vue에서 사용자 정의 필터를 구현하는 팁
Jun 25, 2023 pm 05:01 PM
플러그인을 사용하여 Vue에서 사용자 정의 필터를 구현하는 팁
Jun 25, 2023 pm 05:01 PM
Vue에서 플러그인을 사용하여 사용자 정의 필터를 구현하는 팁 Vue.js는 뷰 데이터 필터링, 즉 필터에 대한 요구를 처리하는 편리한 방법을 제공합니다. 필터는 주로 데이터를 보다 직관적이고 이해하기 쉽게 만들기 위해 뷰의 데이터 형식을 지정하고 처리하는 역할을 합니다. Vue에는 날짜 형식, 통화 형식 등과 같이 일반적으로 사용되는 필터가 내장되어 있으며 사용자 정의 필터도 지원합니다. 이 기사에서는 Vue 플러그인을 사용하여 사용자 정의 필터를 구현하는 방법을 소개하고 몇 가지 실용적인 필터링 기술을 제공합니다.
 Tomcat 잘못된 코드를 해결하는 몇 가지 방법
Dec 28, 2023 pm 01:32 PM
Tomcat 잘못된 코드를 해결하는 몇 가지 방법
Dec 28, 2023 pm 01:32 PM
특정 코드 예제가 필요한 Tomcat의 중국어 문자 문제를 해결하는 몇 가지 방법 웹 개발에서 Tomcat의 중국어 문자 문제에 자주 직면합니다. 이 문제는 한자를 처리할 때 문자가 깨지거나 상자, 물음표 및 기타 문자로 표시되어 사용자에게 나쁜 경험을 선사합니다. 이 문제를 해결하기 위해 이 기사에서는 일반적으로 사용되는 몇 가지 방법을 소개하고 구체적인 코드 예제를 제공합니다. Tomcat 구성 파일을 수정합니다. Tomcat 설치 디렉터리에서 conf/server.xml 파일을 찾아 기본값을 검색합니다.
 공개된 Python 로깅 모듈: 기능에 대한 심층 분석
Feb 21, 2024 am 09:30 AM
공개된 Python 로깅 모듈: 기능에 대한 심층 분석
Feb 21, 2024 am 09:30 AM
pythonLogging 모듈은 애플리케이션 로깅을 관리하기 위한 강력한 도구입니다. 개발자가 로그 정보의 생성, 처리 및 표시를 제어할 수 있는 유연하고 구성 가능한 프레임워크를 제공합니다. 로깅 수준 로깅 모듈은 로그 메시지의 중요성을 지정하기 위해 여러 로깅 수준을 정의합니다. 이러한 수준은 심각도가 높아지는 순서로 정렬됩니다. DEBUG: 디버깅 및 개발 목적으로 사용되며 자세한 디버깅 정보를 기록합니다. INFO: 이벤트 및 작업과 같은 일반적인 애플리케이션 정보를 기록합니다. 경고: 애플리케이션을 반드시 중단시키지 않는 잠재적인 문제나 예외를 기록합니다. ERROR: 애플리케이션 오류를 일으킬 수 있는 심각한 오류 또는 예외를 기록합니다. 중요: 위험에 처한 기록




