MVC가 HTML 코드를 반환하기 위해 페이지 번호 선택기를 생성하는 방법에 대한 자세한 설명은 무엇입니까?
저는 주로 MVC 배포 페이지에 이 코드를 사용합니다.
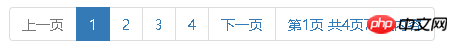
최종 효과를 먼저 살펴보세요.






스타일은 bootstrap3의 페이지 매김입니다. 사용되지 않음, 별도로 제안한 것입니다.
페이지 번호 생성 코드는
public string GetPaginationHtml(PaginationViewModel p)
{
var PageNum = p.Page;//当前页码(页码从1开始)
var PageCount = p.PageCount;//总页数
var ItemCount = p.ItemCount;//总条数
var showPageNum = 6;//显示数字的页面数量
var html = new StringBuilder();
html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前台增加事件用的
if (PageCount > 1)
{
var startPage = 1;
if (showPageNum > PageCount)
{
startPage = 1;
}
else
{
if (PageNum - (showPageNum / 2) <= 0)
{
startPage = 1;
}
else if (PageNum + (showPageNum / 2) >= PageCount)
{
startPage = PageCount - showPageNum;
}
else
{
startPage = PageNum - (showPageNum / 2);
}
}
startPage = (startPage == 0 ? 1 : startPage);//第一个开始显示数字的页码
//上一页按钮
html.Append(string.Format("<li class='{0}'>
<a href='#' class='js-pageSelect' data-page='{1}'>
<span>上一页</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1));
if (startPage > 1)//生成第一页按钮和中间省略号
{
html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>");
if (startPage > 2)
{
html.Append("<li><span>...</span></li>");
}
}
for (int i = startPage; i <= (startPage + showPageNum); i++)//生成页码
{
if (i > PageCount)
{
break;
}
html.Append(string.Format("<li class='{0}'>
<a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i));
}
//生成最后一页按钮和中间省略号
int maxShowPage = startPage + showPageNum;
if (maxShowPage <= PageCount - 1)
{
if(maxShowPage <= PageCount - 2)
{
html.Append("<li><span>...</span></li>");
}
html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount));
}
//显示下一页按钮
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'>
<span>下一页</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1));
//显示页码信息
html.Append(string.Format("<li><span>第{0}页 共{1}页{2}条内容</span></li>", PageNum, PageCount, ItemCount));
}
else
{
//内容不足一页时显示的内容
html.Append(string.Format("<li><span>共1页{0}条内容</span></li>", ItemCount));
}
return html.ToString();
}사용 시 ActionResult에 Content(html)를 반환합니다.
직접
@Html.Action("", new {page = 1,pageSize = 20, ... })또는
$.ajax({
url: '/Function/FileArchiveSelectShouWenDengJiTableMessage',
type: 'post',
dataType: 'html',
data: {
page: page,
pageSize: pagesize,
...
},
})
.done(function (data) {
$('#ShouWenPageSelect').html(data);
InitPageSelectEvent();
});위 내용은 MVC가 HTML 코드를 반환하기 위해 페이지 번호 선택기를 생성하는 방법에 대한 자세한 설명은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 모든 페이지의 단어 페이지 번호가 동일한 이유는 무엇입니까? 모든 페이지에서 단어 페이지 번호가 동일하면 어떻게 해야 합니까?
Mar 13, 2024 pm 09:34 PM
모든 페이지의 단어 페이지 번호가 동일한 이유는 무엇입니까? 모든 페이지에서 단어 페이지 번호가 동일하면 어떻게 해야 합니까?
Mar 13, 2024 pm 09:34 PM
페이지 번호라는 단어가 모든 페이지에서 동일하다면 무슨 문제가 있나요? 우리 모두는 일상 업무에서 문서 편집 소프트웨어를 사용하지만, 페이지 번호 기능을 사용할 때 설정한 각 페이지의 페이지 번호가 동일하다는 것을 알게 되는 경우가 많습니다. 단어 페이지 번호는 모든 페이지에서 동일합니까? 모든 페이지에서 단어 페이지 번호가 동일하면 어떻게 해야 합니까? 1. Word를 열고 상단 메뉴 표시줄에서 삽입 옵션을 클릭합니다. 2. 그런 다음 페이지 번호를 클릭하고 페이지 번호 형식을 설정하도록 선택합니다. 3. 그런 다음 열리는 창에서 "인코딩" 형식을 선택합니다. 4. 그런 다음 "시작 페이지 번호" 옵션을 확인하고 1을 입력한 후 "확인"을 클릭하세요.
 잘못된 단어 페이지 번호를 해결하는 방법
Jun 25, 2023 pm 03:23 PM
잘못된 단어 페이지 번호를 해결하는 방법
Jun 25, 2023 pm 03:23 PM
잘못된 단어 페이지 번호에 대한 해결 방법: 1. 단어 문서를 열고 왼쪽 상단에 있는 "파일" 옵션을 클릭합니다. 2. "추가" 옵션을 선택한 다음 "옵션" 버튼을 클릭합니다. 4. "문서 내용 표시"에서 "필드 값 대신 필드 코드 표시"를 찾아 앞에 있는 확인 표시를 제거한 후 확인을 클릭하여 홈 페이지로 돌아갑니다.
 왼쪽과 오른쪽의 홀수 페이지와 짝수 페이지가 다르도록 Word 페이지 번호를 설정하는 방법은 무엇입니까?
Mar 13, 2024 pm 06:13 PM
왼쪽과 오른쪽의 홀수 페이지와 짝수 페이지가 다르도록 Word 페이지 번호를 설정하는 방법은 무엇입니까?
Mar 13, 2024 pm 06:13 PM
문서를 더욱 개인화되게 보이도록 하려면 홀수 페이지와 짝수 페이지에 대해 Word 페이지 번호를 다르게 설정할 수 있습니다. 그러면 Word의 홀수 페이지와 짝수 페이지에 대해 왼쪽 및 오른쪽 페이지 번호를 다르게 설정하는 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 작동 방법을 모르신다면 계속 읽어보세요. 단어 설정 방법: 1. 먼저 "삽입"을 클릭합니다. 2. 그런 다음 "바닥글"을 클릭합니다. 3. 그런 다음 '바닥글 편집'을 클릭하세요. 4. 그런 다음 "홀수 페이지와 짝수 페이지가 다릅니다"를 클릭하세요. 5. 홀수 페이지의 바닥글을 찾아 "페이지 번호"를 클릭하세요. 6. 그런 다음 오른쪽에서 페이지 스타일을 선택합니다.
 PPT 페이지 번호는 어떻게 4페이지에서 1페이지로 시작하나요? PPT 페이지 번호 사용자 정의 튜토리얼
Mar 13, 2024 pm 05:52 PM
PPT 페이지 번호는 어떻게 4페이지에서 1페이지로 시작하나요? PPT 페이지 번호 사용자 정의 튜토리얼
Mar 13, 2024 pm 05:52 PM
PPT에 페이지가 많은 경우 PPT에 페이지 번호를 추가하여 좀 더 체계적으로 보이도록 할 수 있습니다. 그렇다면 PPT 페이지 번호를 사용자 정의할 수 있나요? PPT의 특정 페이지부터 페이지 번호를 설정할 수 있나요? 특정 작업을 모르는 경우 아래 튜토리얼 방법을 살펴볼 수 있습니다. 네 번째 페이지부터 시작하도록 ppt 번호 매기기를 설정하는 방법: 1. "삽입" 메뉴에서 "슬라이드 번호 매기기"를 클릭합니다. 머리글과 바닥글 설정 페이지에 들어가면 기본적으로 슬라이드 번호가 체크되어 있지 않은 것을 볼 수 있습니다. 2. "슬라이드 번호"를 클릭하여 체크한 후, "전체 적용"을 클릭하면 번호 삽입이 완료됩니다. 3. 아래 그림에서 삽입된 내용을 볼 수 있습니다.
 단어 페이지 번호는 왜 항상 이전 페이지와 같나요?
Mar 13, 2024 pm 06:28 PM
단어 페이지 번호는 왜 항상 이전 페이지와 같나요?
Mar 13, 2024 pm 06:28 PM
단어를 편집할 때 단어에 페이지 번호를 추가하여 더 체계적으로 보이도록 할 수 있습니다. 그런데 페이지 번호를 설정한 후 문서의 각 페이지의 페이지 번호가 동일한 것을 발견했습니다. 이 문제는 흔히 발생하는 일이므로 편집기를 통해 자세한 해결 방법을 살펴보겠습니다. 모든 Word 페이지 번호가 정확히 동일합니까? 1. Word의 "시작" 인터페이스에서 "페이지 번호"를 클릭하고 드롭다운 메뉴 표시줄에서 "페이지 상단"을 클릭한 다음 일반 숫자 "2"를 선택합니다. 2. 그런 다음 페이지에서 "페이지 번호"를 클릭하고 드롭다운 메뉴 표시줄에서 "페이지 번호 형식 설정"을 클릭하세요.
 ppt에 페이지 번호를 추가하는 방법
Mar 20, 2024 am 11:22 AM
ppt에 페이지 번호를 추가하는 방법
Mar 20, 2024 am 11:22 AM
PPT를 만드는 과정에서 모두가 그 직관성과 조작성, 내용, 디자인에 더 많은 관심을 기울이는 것 같습니다. 결국 PPT는 일반적으로 슬라이드 쇼 형식으로 표시되기 때문에 페이지가 없으면 페이지 번호가 큰 역할을 하지 않는 것 같습니다. 숫자도 허용됩니다. 하지만 디자인이 완성되어야 한다는 관점에서 볼 때, 페이지 번호 디자인은 PPT 제작에 있어서 없어서는 안 될 콘텐츠일 것입니다. 이번에는 ppt에 페이지 번호를 추가하는 방법을 알려드리겠습니다. ppt에 페이지 번호를 추가하는 방법은 다음과 같습니다. 1. PPT를 열고 새 슬라이드를 만듭니다. "삽입"에서 "머리글 및 바닥글"을 찾아 "머리글 및 바닥글"을 클릭합니다. 2. 머리글과 바닥글을 클릭하면 옵션창이 나타납니다.
 위치가 3보다 크거나 같은 하위 요소의 스타일을 선택하려면 :nth-child(n+3) 의사 클래스 선택기를 사용하십시오.
Nov 20, 2023 am 11:20 AM
위치가 3보다 크거나 같은 하위 요소의 스타일을 선택하려면 :nth-child(n+3) 의사 클래스 선택기를 사용하십시오.
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 의사 클래스 선택기를 사용하여 위치가 3보다 크거나 같은 하위 요소의 스타일을 선택합니다. 구체적인 코드 예는 다음과 같습니다. HTML 코드: <divid="container" ><divclass="item">첫 번째 하위 요소</div><divclass="item"&
 초보자부터 숙련자까지: is 및 where 선택기 사용 기술을 익히세요.
Sep 08, 2023 am 09:15 AM
초보자부터 숙련자까지: is 및 where 선택기 사용 기술을 익히세요.
Sep 08, 2023 am 09:15 AM
초보자부터 숙련자까지: 선택기 사용 기술과 위치를 마스터하세요. 소개: 데이터 처리 및 분석 과정에서 선택기는 매우 중요한 도구입니다. 선택기를 통해 특정 조건에 따라 데이터 세트에서 필요한 데이터를 추출할 수 있습니다. 이 기사에서는 독자가 이 두 선택기의 강력한 기능을 빠르게 익힐 수 있도록 is 및 where 선택기의 사용 기술을 소개합니다. 1. is 선택기의 사용 is 선택기는 주어진 조건에 따라 데이터 세트를 선택할 수 있는 기본 선택기입니다.




