div 정렬 및 웹 페이지 레이아웃에 대한 자세한 설명
p 레이아웃은 학습의 초점입니다. 이 글에서는 p 정렬과 웹 페이지 레이아웃 관련 학습 자료를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
p 레이아웃을 배워야 하는 이유 I 이해하세요. 테이블 레이아웃이 정말 어색하기 때문이죠. 같은 테이블에 있으면 각 행의 사양 분포를 전혀 조정할 수 없습니다. 예를 들어 다음과 같은 매우 간단한 코드는
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>
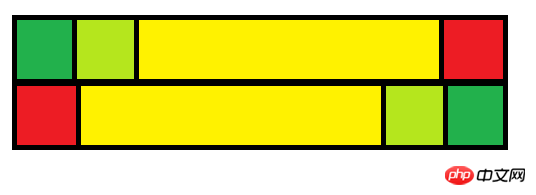
Ben I입니다. 다음과 같은 레이아웃을 작성하고 싶습니다.

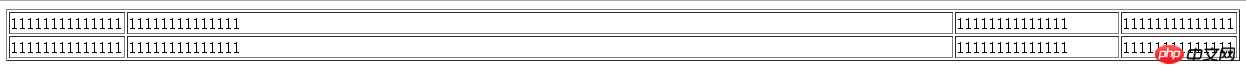
그러나 실제 효과는 다음과 같습니다.

이것은 정상입니다. 왜냐하면 테이블 레이아웃의 첫 번째 행만 td 설정에 유효하고 나머지는 td에 적용되기 때문입니다. 각 행의 설정은 첫 번째 행의 td 설정으로 덮어쓰여집니다.
이 문제는 매우 심각합니다. 특히 웹 디자이너에게는 테이블의 테두리 속성을 0으로 설정하면 무슨 일이 일어났는지 파악하기 어렵습니다.
이 문제를 해결하려면 여전히 테이블 레이아웃을 사용하는 경우 두 가지 방법이 있습니다. 하나는 두 행을 동일한 테이블에 두지 않는 것이고, 다른 하나는 테이블 중첩을 사용하는 것입니다.
그런데 이건 너무 고통스럽죠? 레이아웃할 때마다 새로운 테이블을 사용해야 하는 거 아닌가요? 그리고 스크립트 번호가 어떻게 그렇게 많은 테이블을 지정합니까? 제어하는 방법?
그래서 테이블의 웹 페이지 레이아웃은 그다지 유용하지 않으며 인라인 레이아웃에만 사용할 수 있습니다. 인라인 레이아웃에서 테이블의 역할은 실제로 p에서 훨씬 더 강력합니다.
하지만 p 레이아웃도 인라인 레이아웃을 완성할 수 있지만 스타일에서 float 속성을 정의해야 하며 인라인 레이아웃을 완성하려면 스타일에서 Clear:both를 사용하여 줄을 끊어야 합니다.

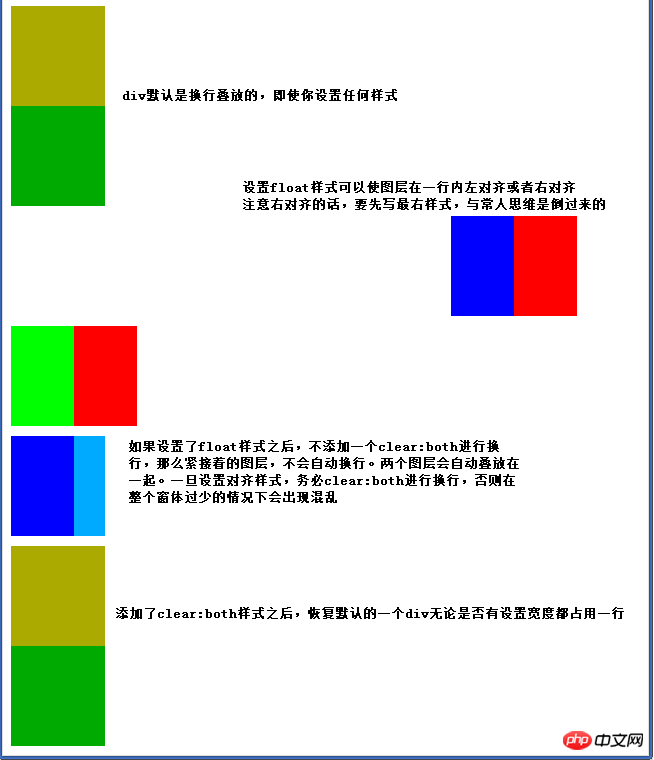
위 레이어 배열은 다음 코드를 통해 이루어집니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p</title> </head> <body> <!--默认情况下的p对齐--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <p style="clear:both; height:10px;"></p> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <p style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></p> <p style="background:#00f; width:10%; height:100px; float:right;"></p> <p style="clear:both; height:10px;"></p> <!--使用行内左对齐方式--> <p style="background:#0f0; width:10%; height:100px; float:left;"></p> <p style="background:#F00; width:10%; height:100px; float:left;"></p> <p style="clear:both; height:10px;"></p> <p style="background:#00f; width:10%; height:100px; float:left;"></p> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <p style="background:#0af; width:15%; height:100px;"></p> <!--此乃正确的使用方式。--> <p style="clear:both; height:10px;"></p> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> </body> </html>
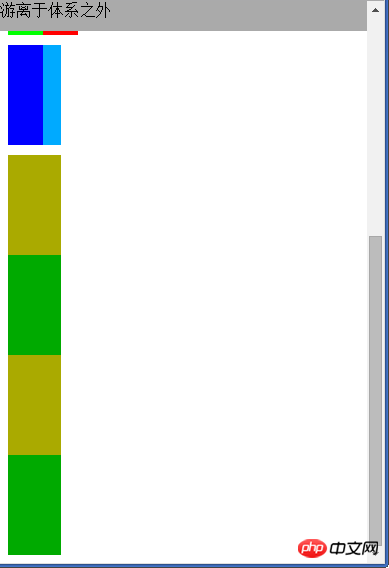
페이지 시작 또는 끝 부분에 고정되는 탐색 모음과 같은 일부 레이어의 경우 일부는 시스템 외부에 있습니다. , 위치 정렬을 사용해야 합니다. 전자는 고정되어 있고 후자는 절대적입니다.
위 코드에 다음 코드를 계속 추가합니다.
<p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
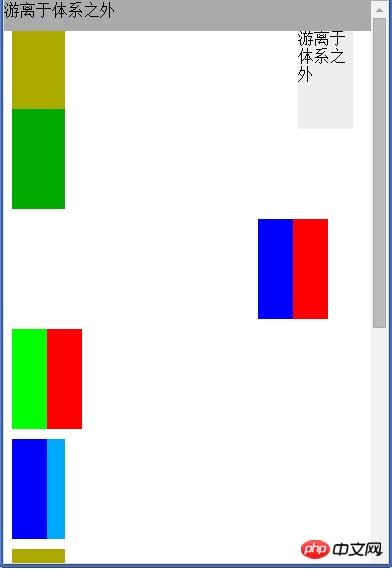
다음 효과가 나타납니다.

위치가 고정된 레이어는 스크롤 막대를 당겨도 항상 머리가 매달립니다. down :

"Navigation Bar" 레이어와 "Advertising" 레이어에 있는 위의 두 줄의 코드는 네트워크 레이아웃에 영향을 주지 않고 어디에든 배치할 수 있습니다. 그러면 웹페이지의 모든 코드는 다음과 같이 발전합니다.
p <p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
그래서 p 레이아웃은 테이블 레이아웃보다 훨씬 강력하고 제어 가능하며 사용하기 쉽습니다
위 내용은 div 정렬 및 웹 페이지 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.
 C++ 객체 레이아웃은 메모리에 맞춰 정렬되어 메모리 사용 효율성을 최적화합니다.
Jun 05, 2024 pm 01:02 PM
C++ 객체 레이아웃은 메모리에 맞춰 정렬되어 메모리 사용 효율성을 최적화합니다.
Jun 05, 2024 pm 01:02 PM
C++ 개체 레이아웃 및 메모리 정렬은 메모리 사용 효율성을 최적화합니다. 개체 레이아웃: 데이터 멤버가 선언된 순서대로 저장되어 공간 활용을 최적화합니다. 메모리 정렬: 액세스 속도를 향상시키기 위해 데이터를 메모리에 정렬합니다. alignas 키워드는 캐시 라인 액세스 효율성을 향상시키기 위해 64바이트 정렬된 CacheLine 구조와 같은 사용자 정의 정렬을 지정합니다.
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.
 JavaScript를 사용하여 웹 페이지 하단에 고정 탐색 모음을 표시하고 숨기는 방법은 무엇입니까?
Oct 19, 2023 am 09:04 AM
JavaScript를 사용하여 웹 페이지 하단에 고정 탐색 모음을 표시하고 숨기는 방법은 무엇입니까?
Oct 19, 2023 am 09:04 AM
JavaScript를 사용하여 웹 페이지 하단에 고정 탐색 모음을 표시하고 숨기는 방법은 무엇입니까? 웹 디자인에서 고정 네비게이션 바는 사용자에게 웹사이트에 접근하기 위한 빠른 네비게이션 기능을 제공할 수 있는 일반적인 디자인 요소입니다. 사용자가 페이지를 스크롤할 때 네비게이션 바를 페이지 하단에 고정하여 지속적인 네비게이션 서비스를 제공할 수 있습니다. 이 기사에서는 JavaScript를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 웹 페이지 하단에 있는 고정 탐색 모음의 표시 및 숨기기 효과를 구현하려면 다음 단계로 나눌 수 있습니다. 단계




