어제 스타일을 작성할 때 문제가 발생했습니다. p 외부에 마우스를 올렸을 때 버튼을 클릭할 수 있도록 하는 방법입니다. 이 글을 통해 p 위에 마우스를 올린 후 p 외부에 버튼을 표시하는 CSS 솔루션을 공유하겠습니다. 관심 있는 친구들은 한번 살펴보시기 바랍니다. 어제 저는 스타일을 외부에 표시하는 방법에 문제가 있었습니다. p 마우스를 p 위로 가져간 후 버튼을 클릭할 수 있습니다.
효과는 다음과 같습니다:

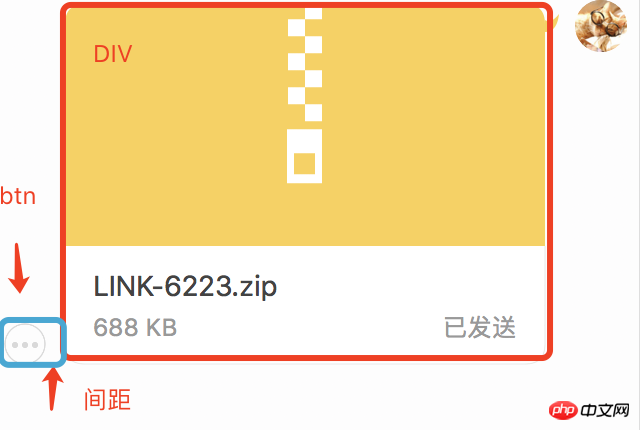
문제: 버튼을 표시로 설정: 마우스 오버 시 차단 이것은 매우 간단한 아이디어이지만 문제가 있습니다. 즉, 버튼 뒤에 있습니다. 마우스를 버튼 위로 이동한 후 p를 떠나 간격을 통과하면 버튼이 사라집니다.
해결책: 1. 더 넓은 영역에서 p를 선택하세요
이때 마우스가 여전히 p(넓은 영역)에 있으므로 버튼을 정상적으로 클릭할 수 있습니다. 그러나 이 방법의 문제점은 트리거 영역을 확장한다는 것입니다. 원래 의도가 초기 p로 트리거하는 것이라면 이 방법은 작동하지 않습니다.
2. 보이지 않는 레이어 추가
 파란색 상자에 표시된 것처럼 버튼 하단의 p 아래에 절대 위치 영역을 추가하여 마우스가 버튼으로 이동할 때 p 내부에 있고 버튼도 사라지지 않습니다. 이 방법의 장점은 트리거 영역이 절대적으로 적합하다는 것입니다.
파란색 상자에 표시된 것처럼 버튼 하단의 p 아래에 절대 위치 영역을 추가하여 마우스가 버튼으로 이동할 때 p 내부에 있고 버튼도 사라지지 않습니다. 이 방법의 장점은 트리거 영역이 절대적으로 적합하다는 것입니다.
rreee
위 내용은 CSS 마우스가 DIV 위에 있을 때 DIV 외부에 버튼이 표시되는 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!