로그인과 회원가입은 우리가 웹 개발에 가장 많이 사용하는 모듈이자 일상생활에서 자주 접하는 기능이기도 합니다. 이 글을 통해 PHP 로그인 등록의 BootStrap 양식 기능을 공유하겠습니다. 필요한 친구는 이를 참조할 수 있습니다
관련 권장 사항: "Bootstrap Tutorial"
Foreword
The 이전 글에서 프론트엔드와 PHP에 대한 몇 가지 지식 포인트를 소개했습니다. 프론트엔드에서 폼을 제출하는 것은 매우 중요한 모듈입니다. 이번 글에서는 이전 내용을 잘 이해하지 못한 분들을 위해 폼에 대한 몇 가지 지식을 소개하겠습니다. 그리고 연습을 많이 해본 적이 없다면 아마도 그럴 가능성이 가장 높다고 생각합니다. 먼저 모든 라벨을 적어 두는 것이 가장 좋습니다.

프로젝트 소개
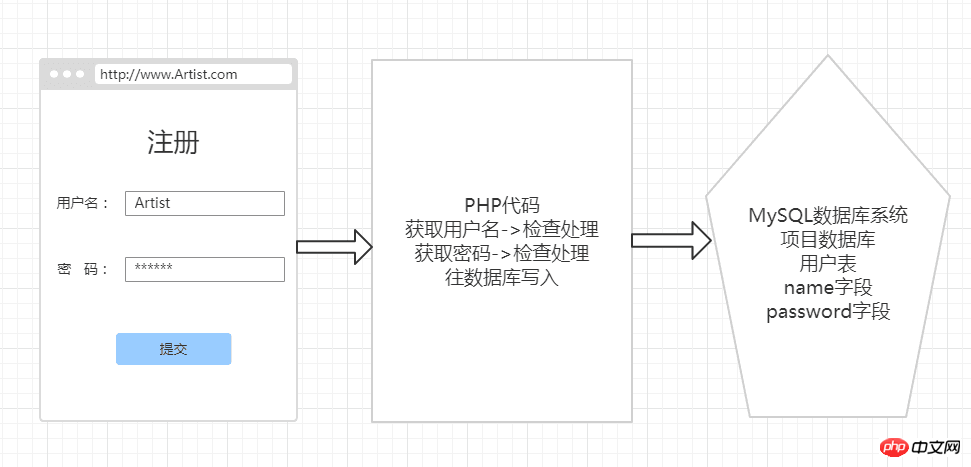
로그인과 회원가입은 우리가 웹 개발에 있어서 가장 흔히 사용하는 모듈이자 일상생활에서 자주 접하는 기능이기도 합니다. 사용자는 프런트 엔드 양식 페이지를 통해 콘텐츠를 채우고 POST를 통해 백엔드에 제출합니다. 그런 다음 제출된 콘텐츠가 PHP 코드에 의해 처리된 후 로그인 또는 등록 논리가 계속됩니다.
로그인 및 등록 그림


BootStrap 프런트 엔드 프레임워크 [ http://v3.bootcss.com/ ]
Bootstrap은 개발을 위한 가장 인기 있는 HTML, CSS 및 JS 프레임워크입니다. 반응형 레이아웃, 모바일 우선 웹 프로젝트.
BootStrap을 사용하는 방법은 무엇입니까? 소스 코드를 로컬로 다운로드하거나 BootCDN에서 제공하는 무료 CDN 가속 서비스를 사용할 수 있습니다.
먼저 페이지의 기본 뼈대를 구축합니다
<html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>
그런 다음 시작을 클릭하여 다음 콘텐츠를 찾습니다

빨간색 원 안의 CSS 파일을 페이지에 복사합니다
<html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> </body> </html>
BootStrap은 로그인 페이지 사례 http://v3.bootcss.com/examples/signin/
이 페이지를 따라해 보세요
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<p class="container">
<form class="form-signin" action="" method="post">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</p>
</body>
</html>
Baidu를 하나씩 보거나 CSS를 먼저 작성할 수 없으며 CSS 코드를 조금씩 추가하여 효과를 볼 수 있습니다. HTML의 양식을 분석해 보겠습니다.
•양식 태그 ==>는 양식 콘텐츠를 래핑하는 데 사용되며 양식의 시작 태그이기도 합니다.
•양식 태그의 action==>action="xxx" 속성은 양식 처리를 위한 PHP 코드가 있는 파일 주소를 입력합니다. 제출 버튼을 클릭하면 양식에서 이 주소로 데이터를 보냅니다. .
•양식 태그의 속성 방식은 조금 이해하기 어렵습니다. 양식을 제출할 때 post를 작성하는 것을 잊지 마세요. 관심이 있는 경우 Baidu에서 확인할 수 있습니다.
•입력 태그 ==> 태그는 사용자가 데이터를 입력할 수 있는 입력 필드를 지정합니다. 요소는



