JavaScript 클로저 요약
이번은 독서 후 리뷰입니다
javasrcipt 프로토타입 및 클로저에 대한 심층적인 이해 - 클로저
Javasrcipt 비밀 정원 - 클로저 및 함수 참조
클로저에 대한 두 개의 기사를 읽고 난 후에도 뭔가를 얻었습니다. , 요약하자면 잊어버릴까 봐
좋아, 내 공연을 시작하자
클로저란 무엇인가요?
클로저는 JavaScript의 매우 중요한 기능입니다. 즉, 현재 범위는 항상 외부 범위의 변수에 액세스할 수 있습니다.
(일반적인 상황에서 현재 범위는 자신 또는 상위 범위에만 액세스할 수 있습니다.) 범위의 이 부분은 다음에 작성됩니다.
함수는 자체 범위를 갖는 JavaScript의 유일한 구조이므로 클로저 생성 기능에 따라 다릅니다.
이 닫힐 때 함수에는 두 가지 상황이 있습니다.
하나는 함수가 반환 값
으로 전달되는 것이고, 다른 하나는 함수가 매개변수
1로 전달되는 것입니다. 반환 값으로서의 함수
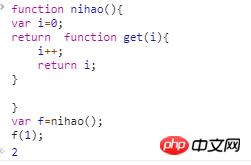
function nihao(){var i=0;return function get(i){
i++; return i;
}
}var f=nihao();
f(1);콘솔에서 실행한 결과는 다음과 같습니다
 실행 결과는 2
실행 결과는 2
get 함수를 변수 f에 반환 값으로 할당합니다. f(1)이 실행되면 get의 범위에 직접 들어가서 i에 1을 할당하고, i++를 실행하면 i가 2가 되고 i
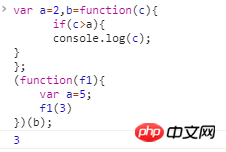
2를 반환합니다. 함수는 매개변수로 전달됩니다var a=2,b=function(c){
if(c>a){
console.log(c);
}
};
(function(f1){
var a=5;
f1(3)
})(b);콘솔에 인쇄합니다
 결과는 3입니다.
결과는 3입니다.
익명 래퍼(자체 실행 익명 함수)를 실행한 것을 볼 수 있습니다. 그런 다음 함수 b를 익명 함수에 매개변수로 전달합니다.
f1(3)을 실행하면 실제로는 b=function(3)이 실행됩니다.
여기서 문제가 발생합니다. 익명 래퍼에서 실행하면 a가 5로 재정의되었지만 f1이 실행되면 a로 변경됩니다. 2 다시, 그래서 3>2가 성립됩니다. console.log를 실행했습니다
실행 결과에 따르면 f1 함수가 호출되면 실제로 b=function()의 범위에 들어가고 b는 a입니다. 함수 할당 표현식을 통해 정의된 함수
그래서 함수 b와 a는 실제로 동일한 범위에 있고 이때 var a=2도 실행되므로 a를 재정의하는 것과 동일하므로 실행 시 if(c>a; ), a는 2로 재정의되었습니다.
끝난 것 같나요?
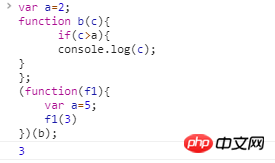
틀렸어요, 함수선언으로 다시 결과를 테스트해봤습니다
 네, 함수선언으로 b를 정의해도 결과는 3
네, 함수선언으로 b를 정의해도 결과는 3
그래서 함수를 정의하는 방식과는 상관이 없습니다. 함수 선언으로 정의하든, 함수 할당 표현식으로 정의하든 결과는 같습니다
그럼 이렇게 이해하면 됩니다
f1(3)을 실행하면 범위가 익명의 역할에서 변경됩니다. 래퍼 함수 b() 또는 var b=function()이 있는 범위로 도메인을 이동합니다
그 다음 if 판단이 실행되면 a를 찾겠지만 함수 b에서는 찾지 못하고 그 다음 찾아봅니다. 여기에 정의된 상위 항목에 대해 A var a=2; 현재 a를 찾은 다음 if 문
3>2을 계속 실행한 다음 console.log를 실행하고 3
summarized를 출력합니다. , 둘이 요약 안된거같아 끝났어
잊어, 다음꺼 먼저 적어
자, 비밀정원에 어떻게 써있는지 볼까
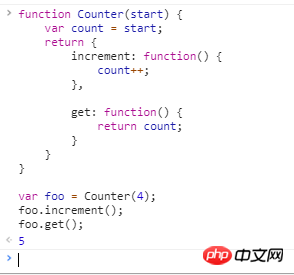
function Counter(start) {
var count = start;
return {
increment: function() {
count++;
},
get: function() {
return count;
}
}
}var foo = Counter(4);
foo.increment();
foo.get();실행 결과를 봐
 이 빌어먹을 실행 순서를 분석해보자
이 빌어먹을 실행 순서를 분석해보자
우선 함수 할당 표현식을 통해 변수 foo에 Counter 메서드를 할당하면 foo도 이제 함수가 됩니다
스코프를 참조하거나 할당할 수 없기 때문입니다. JavaScript에서는 외부에서 변수에 액세스할 수 있는 방법이 없습니다. 유일한 방법은 클로저를 이용하는 것입니다.count할당 시 매개변수 4도 전달되고, foo.increment()를 실행하면 이때 이미 클로저입니다.
위 내용은 JavaScript 클로저 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.




