HBuilder를 사용하여 앱을 패키징하는 방법
HBuilder는 DCloud(Digital Paradise)에서 출시한 HTML5를 지원하는 웹 개발 IDE입니다. 이 소프트웨어는 웹 코드 작성을 지원할 뿐만 아니라 이미 작성된 프로젝트 코드를 모바일 앱으로 패키징할 수도 있습니다.
HBuilder는 클라우드 패키징과 로컬 패키징의 두 가지 패키징을 제공합니다. 클라우드 패키징의 특징은 DCloud가 공식적으로 네이티브 패키징 환경을 구성했으며 HTML 및 기타 파일을 네이티브 설치 패키지로 컴파일할 수 있다는 것입니다.
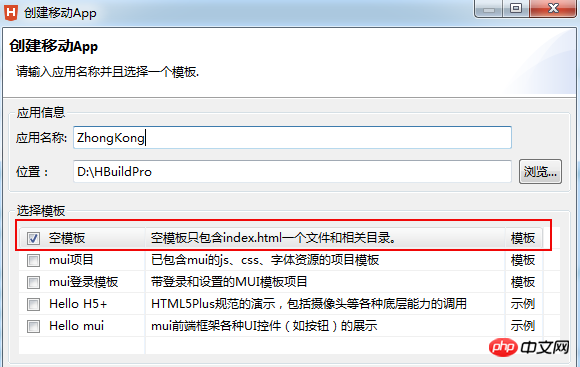
1. HBuilder를 다운로드하고 등록한 후 로그인하세요. 먼저 "파일" - "새로 만들기" - "모바일 앱"을 열고 "애플리케이션 이름"을 입력하면 "템플릿 선택"에서는 빈 템플릿을 선택하는 것이 좋습니다.
2, 생성이 완료되면 새로 생성된 프로젝트 디렉터리가 프로젝트 관리자에 표시되며, 여기에서 css, img, js 및 index.html 파일을 삭제, 수정 또는 교체할 수 있습니다.
unpackage 폴더에는 앱 아이콘과 시작 인터페이스 사진이 위치합니다.
manifest.json 파일은 표시 이름, 아이콘, 애플리케이션 항목 파일 주소 및 필수 장치 권한 및 기타 정보를 지정하는 데 사용됩니다. HBuilder의 시각적 인터페이스 보기 또는 소스. 코드 보기를 통해 애플리케이션을 지정합니다. 모바일 앱 정보를 구성합니다.
3.css, img, js 폴더 및 index.html 파일을 삭제하는 경우 그에 따라 다른 프로젝트 파일을 해당 폴더에 복사하세요. html 파일의 참조 경로가 올바르게 유지되어야 합니다.

복사한 프로젝트는 아래와 같습니다.
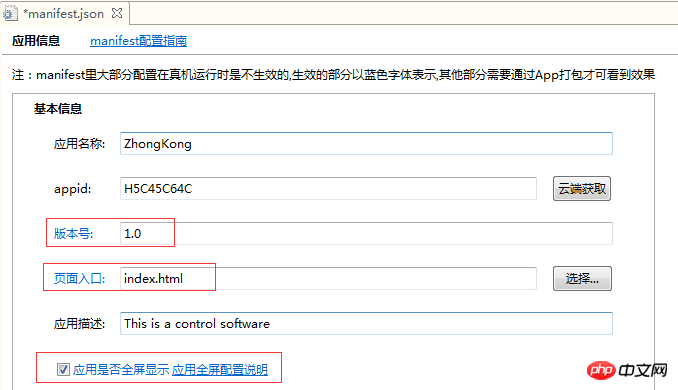
 4 파일 복사가 완료된 후 새로고침하고 업데이트한 후, 매니페스트.json 파일을 더블클릭하여 열어 앱을 구성합니다.
4 파일 복사가 완료된 후 새로고침하고 업데이트한 후, 매니페스트.json 파일을 더블클릭하여 열어 앱을 구성합니다.
appid: 다운로드하려면 클라우드를 클릭하세요. 버전 번호: 필요에 따라 편집합니다. 페이지 항목: 기본값은 index.html입니다. 프로젝트 필요에 따라 APP 시작 페이지를 변경하세요. 신청서 설명: 직접 작성하세요. 애플리케이션이 전체 화면으로 표시되는지 여부: 전체 화면으로 표시하려면 선택하세요.
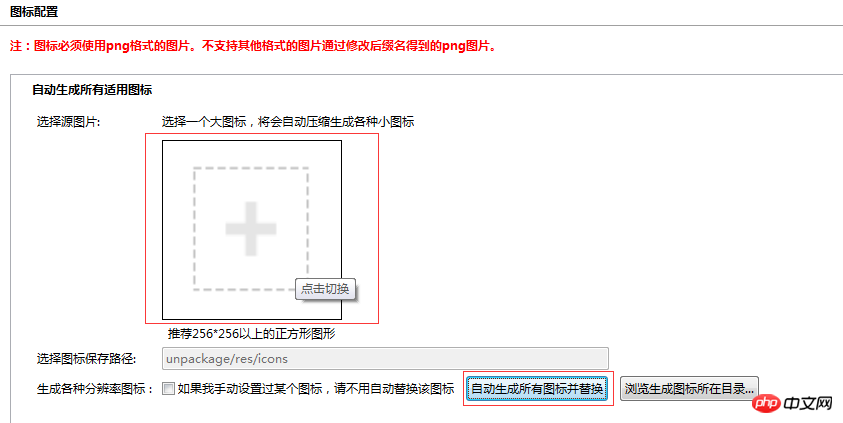
5. 아이콘 구성: 페이지 하단의 아이콘 구성을 클릭하여 앱 표시 아이콘을 구성합니다.

1) "+" 표시가 있는 사각형 박스를 클릭하고, 아이콘 소재를 찾을 아이콘 소재의 경로를 선택한 후, "모든 아이콘 자동 생성 및 교체" 버튼을 클릭하면 아이콘 생성 및 교체가 완료됩니다.
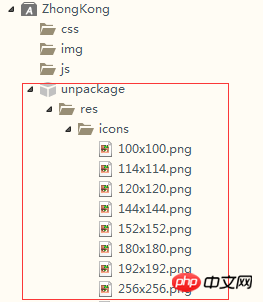
2) 생성된 아이콘은 unpackage 폴더에 자동으로 저장됩니다

6, 시작 이미지(스플래시) 구성, 시작 이미지 구성으로 전환하려면 클릭

1), 시작 옵션 : 기본값
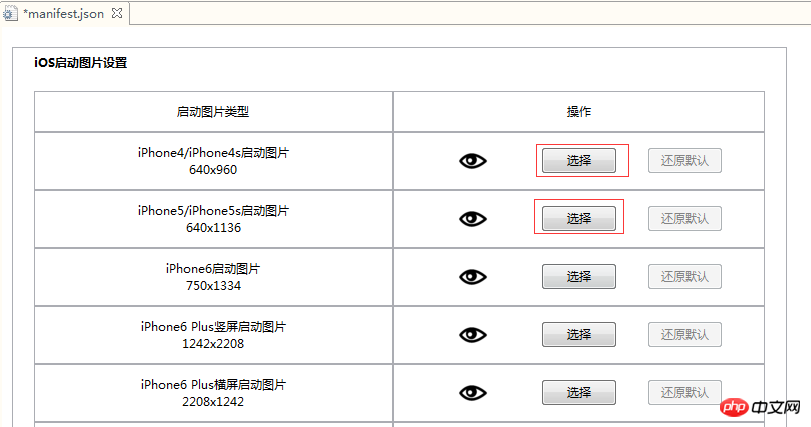
2) Android 또는 iOS 플랫폼인지에 따라 시작 이미지를 설정한 다음 다양한 장치에 따라 시작 이미지 만들기
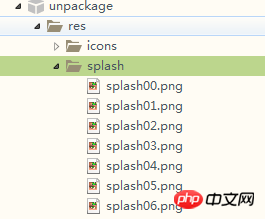
3) unpackage 아래에 새 파일 생성 → res 파일을 만들고 이름을 "splash"로 지정하고 완성된 시작 이미지를 이 파일에 넣습니다.
4) 시작 이미지 설정에서 "선택"을 클릭하고 방금 넣은 시작 이미지를 찾으세요

7. SDK 구성: 필요한 경우 구성하고 그렇지 않은 경우 기본값으로 설정합니다.

8. 모듈 권한 구성: 필요한 경우 구성하고, 그렇지 않으면 기본값입니다.
9, 페이지 참조 관계:
먼저 "코드 스캔"을 클릭한 다음 왼쪽의 index.html 파일을 클릭하세요.
이 기능의 의미: 왼쪽의 html 파일을 클릭하고, 문서, 사진 등 다양한 파일이 오른쪽에 표시됩니다. 좌측에는 html 파일을 로딩할 때 필요한 리소스를 나타낼 수 있습니다.
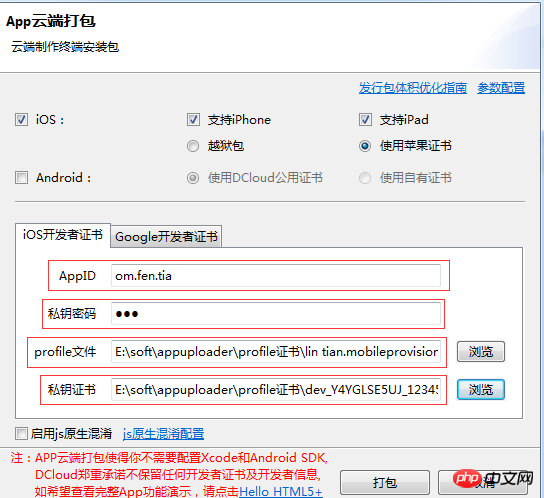
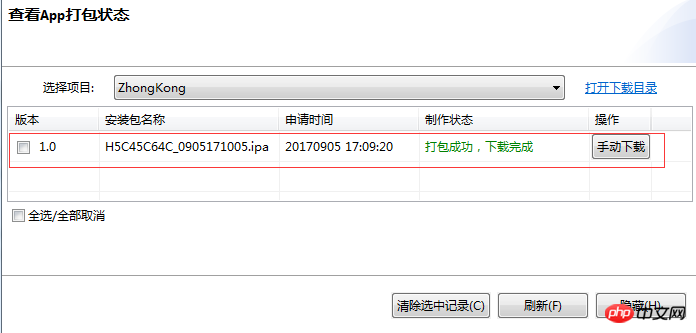
10. 코드 보기: 코드 보기에서 설정이 올바른지 확인한 후 Ctrl+S를 눌러 저장하세요. 11, 구성 옵션을 설정하고 공식적으로 패키징 단계에 들어갑니다 HBuilder: "릴리스"-"네이티브 설치 패키지로 릴리스"하여 패키징을 시작합니다 여기에 iOS 패키징에 대한 소개가 있습니다. 1) 여기서 탈옥 패키지를 선택하면 Apple 인증서가 필요하지 않습니다. 기본 설정으로 패키지하면 성공합니다. 단, 패키지된 앱은 탈옥된 휴대폰에만 설치할 수 있습니다. 탈옥하지 않고. 2) Apple 인증서를 사용하는 경우 iOS 인증서 Appuploader를 신청할 수 있는 도구가 있습니다. Apple 유료 개발자 계정이 없으면 Appuploader를 사용하여 iOS 테스트 인증서를 신청하고, ipa를 패키징하고, 일반 Apple ID를 사용하여 탈옥되지 않은 장치에 설치할 수 있습니다. 도구 설치 URL: http://www.applicationloader.net/blog/zh/72.html 개발자 계정 없이 iOS 인증서 신청에 대한 튜토리얼: http://www.applicationloader.net /blog /zh/1073.html 12. 제출 성공 후 확인을 클릭하시면 앱 패키징 상태를 확인하실 수 있습니다 패키징 성공 시 수동다운로드를 클릭하시면 됩니다. 타사 도구인 Apple Assistant On을 통해 iPad에 설치하세요. 13, 시뮬레이터 디버깅 및 설치 컴퓨터에서 디버깅해야 하는 경우 시뮬레이터를 설치해야 합니다. http://ask.dcloud.net.cn/article을 참조하세요. / 151휴대폰 시뮬레이터 설치 및 구성 방법은 HBuilder→→실행→→휴대폰 실행→휴대폰 시뮬레이터 설치 및 구성 방법을 확인하세요. 실제 기기 디버깅을 위해 휴대폰에 설치해야 하는 경우 데이터 케이블로 휴대폰과 컴퓨터를 연결한 후 HBuilder 재시작→→실행→→폰 실행→→실제 기기에 연결합니다. 


위 내용은 HBuilder를 사용하여 앱을 패키징하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7634
7634
 15
15
 1390
1390
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 147
147
 PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
간단하고 이해하기 쉬운 PyCharm 프로젝트 패키징 방법을 공유하세요. Python의 인기로 인해 점점 더 많은 개발자가 PyCharm을 Python 개발의 주요 도구로 사용하고 있습니다. PyCharm은 개발 효율성을 향상시키는 데 도움이 되는 다양한 편리한 기능을 제공하는 강력한 통합 개발 환경입니다. 중요한 기능 중 하나는 프로젝트 패키징입니다. 이 글에서는 간단하고 이해하기 쉬운 방식으로 PyCharm에서 프로젝트를 패키징하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 왜 패키지 프로젝트인가? Python으로 개발됨
 코드 패키징 및 배포에 Python 정규식을 사용하는 방법
Jun 23, 2023 am 09:31 AM
코드 패키징 및 배포에 Python 정규식을 사용하는 방법
Jun 23, 2023 am 09:31 AM
Python 프로그래밍 언어가 점점 대중화되면서 점점 더 많은 개발자가 Python으로 코드를 작성하기 시작하고 있습니다. 그러나 실제 사용에서는 이러한 코드를 패키징하여 다른 사람이 사용할 수 있도록 배포해야 하는 경우가 많습니다. 이 기사에서는 코드 패키징 및 배포에 Python 정규식을 사용하는 방법을 소개합니다. 1. Python 코드 패키징 Python에서는 setuptools 및 distutils와 같은 도구를 사용하여 코드를 패키징할 수 있습니다. 이 도구는 Python 파일, 모듈을 변환할 수 있습니다.
 hbuilder를 사용하여 프로젝트를 가져오는 방법 - hbuilder를 사용하여 프로젝트를 가져오는 방법
Mar 05, 2024 pm 09:19 PM
hbuilder를 사용하여 프로젝트를 가져오는 방법 - hbuilder를 사용하여 프로젝트를 가져오는 방법
Mar 05, 2024 pm 09:19 PM
많은 프로그래머들이 hbuilder 소프트웨어를 사용하고 있지만 hbuilder가 프로젝트를 가져오는 방법을 알고 있습니까? 다음 기사에서는 hbuilder를 사용하여 프로젝트를 가져오는 방법을 살펴보겠습니다. hbuilder를 열고 메인 인터페이스에 들어가서 다운로드한 프로젝트를 준비하고 경로를 기록하세요. hbuilder 기본 인터페이스의 탐색 모음에서 "파일"을 찾아 "가져오기"를 선택한 다음 계속해서 로컬 디렉터리에서 가져오기를 선택하고 준비된 프로젝트 파일을 찾습니다. 마지막으로 hbuilder 프로젝트 표시줄을 확인하면 가져오기가 성공한 것을 확인할 수 있습니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:33 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:33 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 글에서는 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요?
Mar 25, 2024 pm 05:27 PM
VSCode 기능에 대한 자세한 설명: 작업 효율성을 높이는 데 어떻게 도움이 되나요? 소프트웨어 개발 산업이 지속적으로 발전함에 따라 개발자의 작업 효율성과 코드 품질 추구는 작업에서 중요한 목표가 되었습니다. 이 과정에서 코드 편집기의 선택은 중요한 결정이 됩니다. 많은 편집기 중에서 Visual Studio Code(줄여서 VSCode)는 강력한 기능과 유연한 확장성으로 대다수 개발자에게 사랑을 받고 있습니다. 이 기사에서는 VSCode의 일부 기능을 자세히 소개하고 논의합니다.
 Python 응용 프로그램의 독립 선언: PyInstaller의 자유를 향한 길
Feb 20, 2024 am 09:27 AM
Python 응용 프로그램의 독립 선언: PyInstaller의 자유를 향한 길
Feb 20, 2024 am 09:27 AM
PyInstaller: Python 애플리케이션의 독립성 PyInstaller는 Python 애플리케이션과 해당 종속성을 독립적인 실행 파일로 패키징하는 오픈 소스 Python 패키징 도구입니다. 이 프로세스는 Python 인터프리터에 대한 의존성을 제거하는 동시에 애플리케이션이 Windows, MacOS 및 Linux를 포함한 다양한 플랫폼에서 실행될 수 있도록 합니다. 패키징 프로세스 PyInstaller의 패키징 프로세스는 비교적 간단하며 다음 단계로 구성됩니다. pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile 옵션은 단일 파일을 생성합니다.
 리눅스 패키징은 무엇을 의미합니까?
Feb 23, 2023 pm 06:30 PM
리눅스 패키징은 무엇을 의미합니까?
Feb 23, 2023 pm 06:30 PM
Linux에서 패키징은 파일이나 디렉터리의 모음을 의미하며 이 컬렉션은 파일에 저장됩니다. 간단히 말하면 패키징은 많은 수의 파일이나 디렉터리를 전체 파일로 바꾸는 것을 의미합니다. 압축된 파일은 압축되지 않으므로 차지하는 공간은 그 안에 있는 모든 파일과 디렉터리의 합계입니다.
 vue 패키지 새로 고침 오류가 보고되면 어떻게 해야 할까요?
Dec 30, 2022 pm 03:37 PM
vue 패키지 새로 고침 오류가 보고되면 어떻게 해야 할까요?
Dec 30, 2022 pm 03:37 PM
vue 패키지 새로 고침 오류에 대한 해결 방법: 1. vue 라우터의 "모드"를 "해시"로 변경합니다. 2. Nginx를 "location / {root ...index ...try_files $uri $uri/ /index.html ; }"; 3. Apache를 "RewriteRule . /index.html [L]"로 수정하고 저장합니다.




