웹 디자인의 반응형 레이아웃에 대한 간략한 토론
반응형 레이아웃에 앞서 먼저 웹 디자인에서 전체적인 페이지 레이아웃을 정리하자면, 일반적인 유형은 다음과 같습니다.
레이아웃 유형

레이아웃 구현
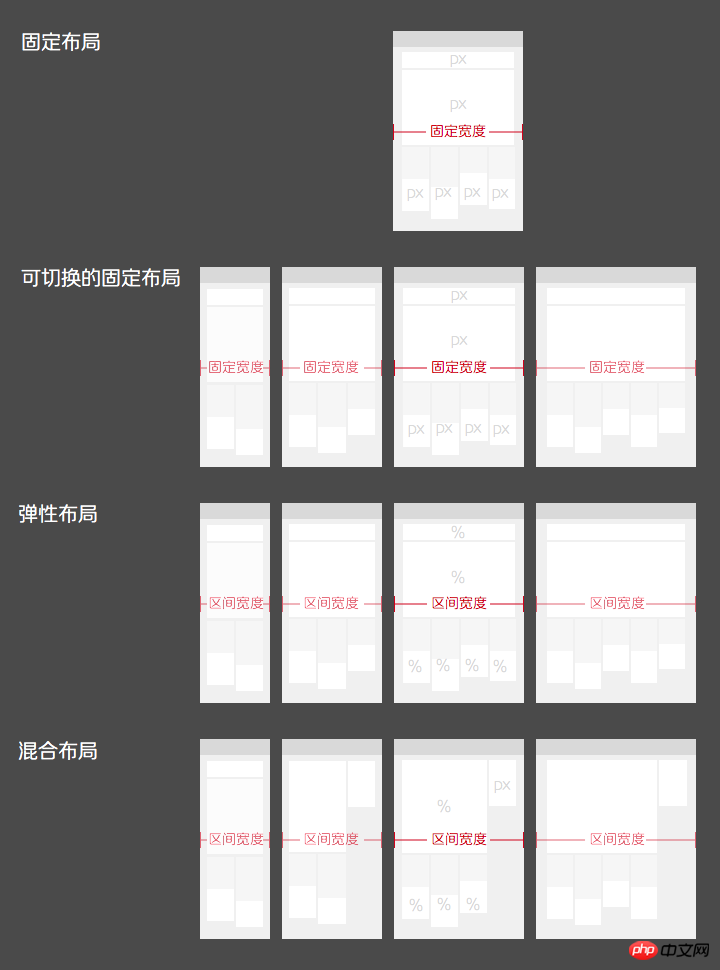
어떤 방법을 사용하는지도 있습니다. 레이아웃 디자인을 구현하는 다양한 방법은 페이지의 구현 단위에 따라 고정 레이아웃, 전환 가능한 고정 레이아웃, 가변 레이아웃 및 하이브리드 레이아웃의 네 가지 유형으로 나뉩니다.
고정 레이아웃: 장치 화면 및 브라우저 너비에 관계없이 픽셀을 페이지의 기본 단위로 사용하며 한 세트의 크기만 설계됩니다.
전환 가능한 고정 레이아웃: 또한 픽셀을 다음과 같이 사용합니다. 페이지 단위, 주류 장비의 크기를 참조하고 폭이 다른 여러 세트의 레이아웃을 디자인합니다. 다른 화면 크기 또는 브라우저 너비를 설정하여 가장 적합한 너비 레이아웃을 선택하세요.
유연한 레이아웃: 백분율을 페이지의 기본 단위로 사용하여 특정 범위 내에서 모든 장치 화면과 모든 크기의 브라우저에 적용할 수 있습니다.
혼합 레이아웃: 탄력적 레이아웃과 유사하며 특정 범위 내에서 모든 크기의 장치 화면 및 브라우저 너비에 적응할 수 있습니다. 최상의 효과를 보여주기 위해 효과적인 공간을 완벽하게 활용하세요. 픽셀과 백분율 단위를 페이지 단위로 혼합하세요.

전환 가능한 고정 레이아웃, 유연한 레이아웃 및 하이브리드 레이아웃은 모두 현재 사용할 수 있는 반응형 레이아웃 방법입니다. 그중 전환 가능한 고정 레이아웃은 구현 비용이 가장 낮지만 확장성이 상대적으로 낮고 유연합니다. 레이아웃 혼합 레이아웃 효과는 반응형이며 둘 다 반응형 레이아웃을 구현하는 이상적인 방법입니다. 다양한 유형의 페이지 레이아웃에 대한 반응형 디자인을 구현하려면 다양한 구현 방법이 필요합니다. 열과 균등하게 분할된 구조는 유연한 레이아웃에 적합하지만, 균등하게 분할되지 않은 다중 열 구조에는 하이브리드 레이아웃 구현이 필요한 경우가 많습니다.

레이아웃 반응성
페이지에 반응형 디자인을 구현하려면 동일한 콘텐츠를 서로 다른 너비로 레이아웃해야 합니다. 두 가지 방법이 있습니다: 데스크탑 우선(데스크톱 측면에서 아래쪽으로 디자인);
어떤 모드를 기반으로 하는 디자인에 관계없이 모든 장치와 호환되기 위해서는 레이아웃이 응답할 때 모듈 레이아웃의 일부 변경이 필연적으로 필요합니다(레이아웃 변경이 발생하는 중요한 지점을 breakpoint),
JS를 통해 기기의 화면 너비를 얻어 웹 페이지의 레이아웃을 변경하는 과정을 레이아웃 반응형 화면이라고 할 수 있습니다. 일반적인 방법은 다음과 같습니다.
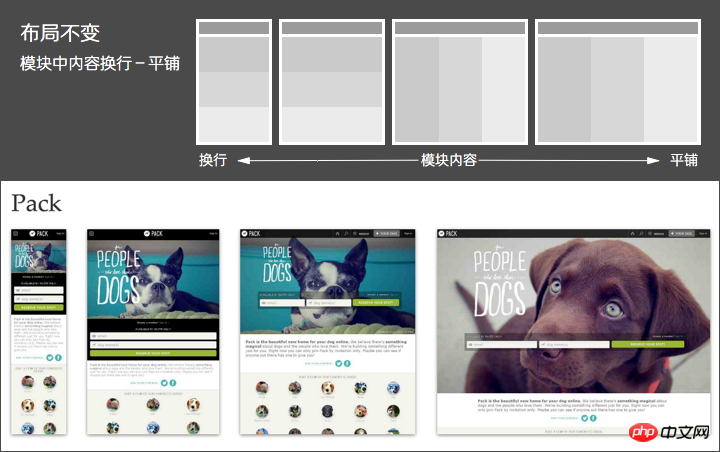
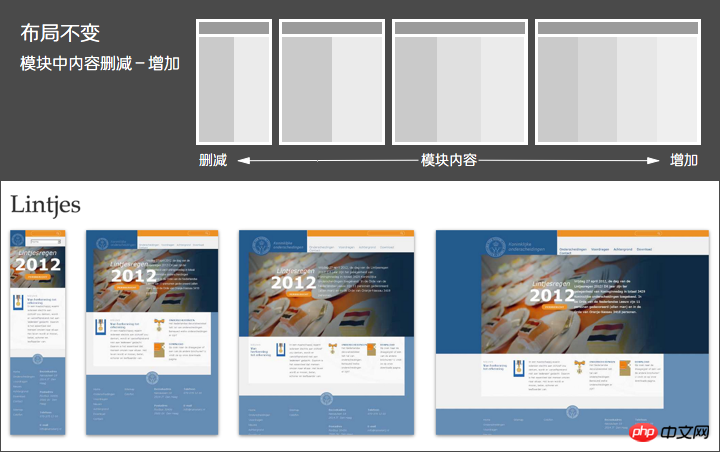
레이아웃은 변경되지 않습니다. 즉, 페이지의 전체 모듈 레이아웃은 변경되지 않습니다.
모듈의 내용: squeeze-stretch;
-
모듈 내용: 줄 바꿈 - 타일링
모듈 내용: 삭제 - 추가



레이아웃 즉, 페이지에서 다음을 포함하여 전체 모듈 레이아웃이 변경되었습니다.
모듈 표시 모드 변경: 숨기기 - 확장
: delete - add ;

위 내용은 웹 디자인의 반응형 레이아웃에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML 및 CSS를 사용하여 반응형 회전판 레이아웃을 만드는 방법 회전판은 현대 웹 디자인의 일반적인 요소입니다. 사용자의 관심을 끌고, 여러 콘텐츠나 이미지를 표시하고, 자동으로 전환할 수 있습니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법을 소개합니다. 먼저 기본 HTML 구조를 만들고 필요한 CSS 스타일을 추가해야 합니다. 다음은 간단한 HTML 구조입니다: <!DOCTYPEhtml&g
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 Windows 11에 키보드 레이아웃이 계속 추가됨: 테스트를 거친 4가지 솔루션
Dec 14, 2023 pm 05:49 PM
Windows 11에 키보드 레이아웃이 계속 추가됨: 테스트를 거친 4가지 솔루션
Dec 14, 2023 pm 05:49 PM
일부 사용자의 경우 Windows 11에서는 변경 사항을 수락하거나 확인하지 않더라도 새 키보드 레이아웃을 계속 추가합니다. WindowsReport 소프트웨어 팀은 이 문제를 재현했으며 Windows 11이 PC에 새 키보드 레이아웃을 추가하는 것을 방지하는 방법을 알고 있습니다. Windows 11에 자체 키보드 레이아웃이 추가된 이유는 무엇입니까? 이는 일반적으로 모국어가 아닌 언어와 키보드 조합을 사용할 때 발생합니다. 예를 들어 미국 표시 언어와 프랑스어 키보드 레이아웃을 사용하는 경우 Windows 11에 영어 키보드도 추가될 수 있습니다. Windows 11에 원하지 않는 새로운 키보드 레이아웃이 추가된 경우 어떻게 해야 할까요? Windows 11에서 키보드 레이아웃을 추가하지 못하게 하려면 어떻게 해야 합니까? 1. 불필요한 키보드 레이아웃을 삭제하고 '열기'를 클릭하세요.
 win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
동시에 여러 창을 열 때 win7에는 여러 창을 서로 다른 방식으로 배열한 다음 동시에 표시하는 기능이 있어 각 창의 내용을 더 명확하게 볼 수 있습니다. 그렇다면 win7에는 몇 개의 창 배열이 있나요? 편집기를 통해 살펴보겠습니다. Windows 7 창을 정렬하는 방법에는 여러 가지가 있습니다. 세 가지, 즉 계단식 창, 스택형 디스플레이 창, 병렬 디스플레이 창입니다. 여러 창을 열 때 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하면 됩니다. 세 가지 창 배열을 볼 수 있습니다. 1. 계단식 창: 2. 누적형 디스플레이 창: 3. 나란히 표시되는 창:
 CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에서 포함의 구문 사용 시나리오 CSS에서 포함은 요소의 콘텐츠가 외부 스타일 및 레이아웃과 독립적인지 여부를 지정하는 유용한 속성입니다. 이는 개발자가 페이지 레이아웃을 더 잘 제어하고 성능을 최적화하는 데 도움이 됩니다. 이 문서에서는 포함 특성의 구문 사용 시나리오를 소개하고 특정 코드 예제를 제공합니다. 포함 속성의 구문은 다음과 같습니다: contain:layout|paint|size|style|'none'|'stric
 로봇 ETF(562500)가 3일 연속 하락했기 때문에 좋은 레이아웃 기회를 가져올 수 있습니다!
Dec 01, 2023 pm 04:01 PM
로봇 ETF(562500)가 3일 연속 하락했기 때문에 좋은 레이아웃 기회를 가져올 수 있습니다!
Dec 01, 2023 pm 04:01 PM
2023년 12월 1일 오전 거래에서는 3대 주가지수가 하락세로 출발했습니다. 로봇ETF(562500)는 장 초반 하락세를 보인 뒤 횡보 거래를 시작했다. 10시 20분 현재 로봇ETF(562500)는 0.92% 하락해 82개 보유종목 중 60개 이상이 하락했다. Daheng Technology와 Shitou Technology는 5% 이상 하락했으며 Sukron Technology, Keda Intelligence, Xianhui Technology 및 Hongxun Technology는 3% 이상 하락했습니다. 금일 오전 초반 거래를 기준으로 로봇ETF(562500)가 사흘 연속 조정을 보이고 있다. 지난달 상황을 되돌아보면 로봇ETF(562500)가 3일 연속 1번의 조정만 기록한 뒤 8차례 연속 긍정적 추세를 기록했다. 이번 철수는 11월 초 관련 부서 발표 이후 좋은 레이아웃 기회가 될 수 있습니다.
 HTML과 CSS를 사용하여 반응형 이미지 갤러리 디스플레이 레이아웃을 만드는 방법
Oct 18, 2023 am 09:40 AM
HTML과 CSS를 사용하여 반응형 이미지 갤러리 디스플레이 레이아웃을 만드는 방법
Oct 18, 2023 am 09:40 AM
HTML과 CSS를 사용하여 반응형 사진 갤러리 디스플레이 레이아웃을 만드는 방법 오늘날의 인터넷 시대에 사진 갤러리 디스플레이는 다양한 사진과 이미지 작품을 표시할 수 있는 웹 디자인의 일반적인 레이아웃입니다. 사용자가 다양한 기기에서 좋은 브라우징 경험을 누릴 수 있도록 반응형 디자인이 점점 더 중요해지고 있습니다. 이 문서에서는 HTML과 CSS를 사용하여 반응형 이미지 갤러리 디스플레이 레이아웃을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 기본 HTML 구조 만들기 먼저 기본 HTM을 만들어야 합니다.




