CSS에서 Box-Shadow를 사용하여 곡선 가장자리 그림자와 뒤틀린 가장자리 그림자를 구현하는 예제에 대한 자세한 설명
이 글에서는 휘어진 엣지 섀도우와 뒤틀린 엣지 섀도우를 구현하기 위한 CSS 박스 섀도우를 주로 소개하고 있는데, 편집자가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가서 살펴볼까요
box-shadow는 박스 가장자리의 그림자 효과를 구현하는 데 사용되는 h5의 새로운 속성이라는 것은 누구나 알고 있습니다. 하지만 우리는 여러 장면에서 다양한 그림자 스타일을 자주 볼 수 있습니다. , 간단하지 않습니다. 그림자 효과는 어떻게 달성됩니까? 오늘은 그림자를 얻는 두 가지 방법을 알려 드리겠습니다.
1. 곡선형 엣지 섀도우
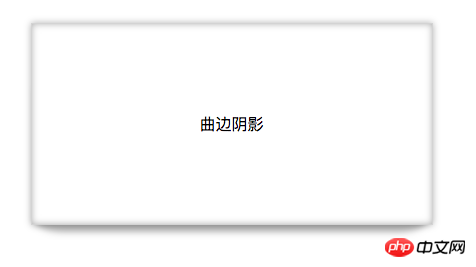
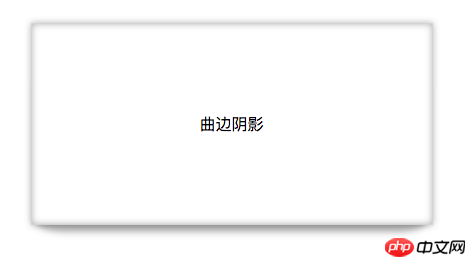
효과 그림은 다음과 같습니다. 주변에 그림자가 있을 뿐만 아니라 하단에 곡선형 엣지 섀도우 레이어도 있습니다. 먼저, 원리는 매우 간단합니다. 상자 자체에는 그림자가 있고 다른 그림자 상자를 사용하여 렌더링에서 곡선 그림자를 형성합니다.

먼저 box-shadow 구문에 대해 이야기해 보겠습니다. 다음과 같이 쉼표로 구분된 여러 그림자 작성을 지원합니다.

상자를 만들고 box-shadow를 사용하여 상자에 x-를 부여합니다. axis 및 y 축 방향은 블룸 반경이 10px인 외부 그림자와 내부 그림자입니다.
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}box1 하위 집합 뒤에 가상 라벨을 추가하려면 가상 클래스 선택자를 사용하세요. 가상 라벨이므로 브라우저에서 이를 인식할 수 없으며 이 라벨에 그림자를 추가해야 합니다. . 곡선이기 때문에 곡률을 갖도록 테두리 반경을 설정해야 합니다. 그런 다음 포지셔닝을 사용하여 가상 라벨을 원래 상자와 겹치게 하고, z-index를 사용하여 p보다 낮도록 레벨을 변경합니다. 코드는 다음과 같습니다.
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
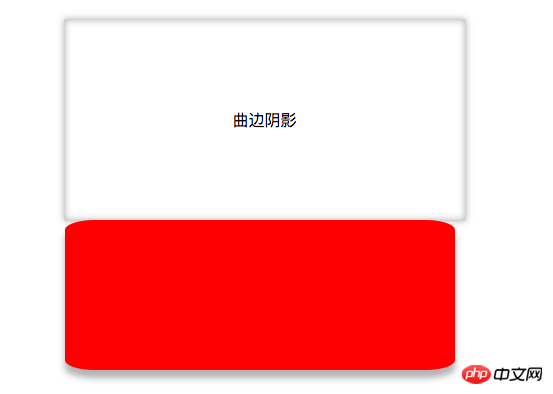
}위치 지정이 없는 경우 두 상자는 다음과 같이 배열됩니다.

위치 지정 후 곡선 가장자리 그림자가 달성됩니다. 결과는 다음과 같습니다.

2. Edge Warping 그림자의 원리
는 곡선형 가장자리 그림자의 원리와 동일합니다. 의사 클래스 선택기::afteryu 및 ::before를 사용하여 두 개의 가상 레이블을 추가하고 그림자의 중첩을 사용합니다. 곡선 가장자리 그림자를 달성합니다.
코드는 다음과 같습니다.
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}편의상 빨간색 배경이 제공됩니다. 레벨을 변경하지 않은 결과는 다음과 같습니다.

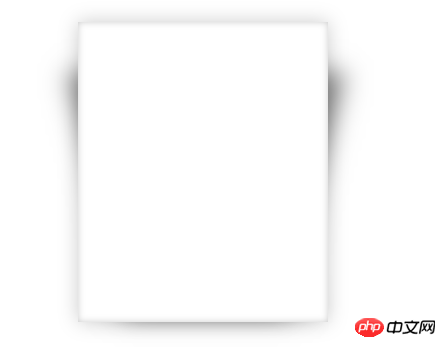
두 상자의 레벨을 조정하면 효과는 다음과 같습니다. 팔로우:

위 내용은 CSS에서 Box-Shadow를 사용하여 곡선 가장자리 그림자와 뒤틀린 가장자리 그림자를 구현하는 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





