정규식을 보다 효율적으로 사용하려면 먼저 정규식 처리의 기본 단계를 이해해야 합니다.
정규식 개체를 만들 때( 일반 리터럴 또는 RegExp 생성자), 브라우저는 표현식을 검증한 다음 일치 작업을 수행하는 네이티브 코드 프로그램으로 변환합니다. 일반 개체를 변수에 할당하면 중복을 피할 수 있습니다. 이 단계를 실행하세요.
일반 클래스가 사용 상태에 진입하면 먼저 대상 문자열의 검색 시작 위치를 결정합니다. 문자열의 시작 문자이거나 정규 표현식에 의해 lastIndex 속성이 지정됩니다. 하지만 네 번째 단계에서 여기로 돌아올 때(일치 시도 실패로 인해) 이 위치는 마지막 일치의 시작 위치에서 다음 문자 위치에 있습니다.
브라우저 제조업체 최적화 정규식 엔진의 접근 방식은 피하는 것입니다. 불필요한 단계를 미리 건너뛰어 많은 의미 없는 작업을 수행합니다. 예를 들어 정규 표현식이 ^로 시작하는 경우 IE와 Chrome은 일반적으로 일치하는 위치가 일치할 수 있는지 확인합니다. 또 다른 예는 세 번째 문자가 x인 문자열을 일치시키는 것입니다. 현명한 접근 방식은 먼저 x를 찾은 다음 두 문자를 다시 시작하는 것입니다.
연산자)가 나타나면 일치를 시도할 옵션 중 하나를 선택해야 합니다. *,+?或{2, }), 正则表达式需决定何时尝试匹配更多字符; 如果遇到分支(来自|
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="js의 정규 표현식의 원리" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
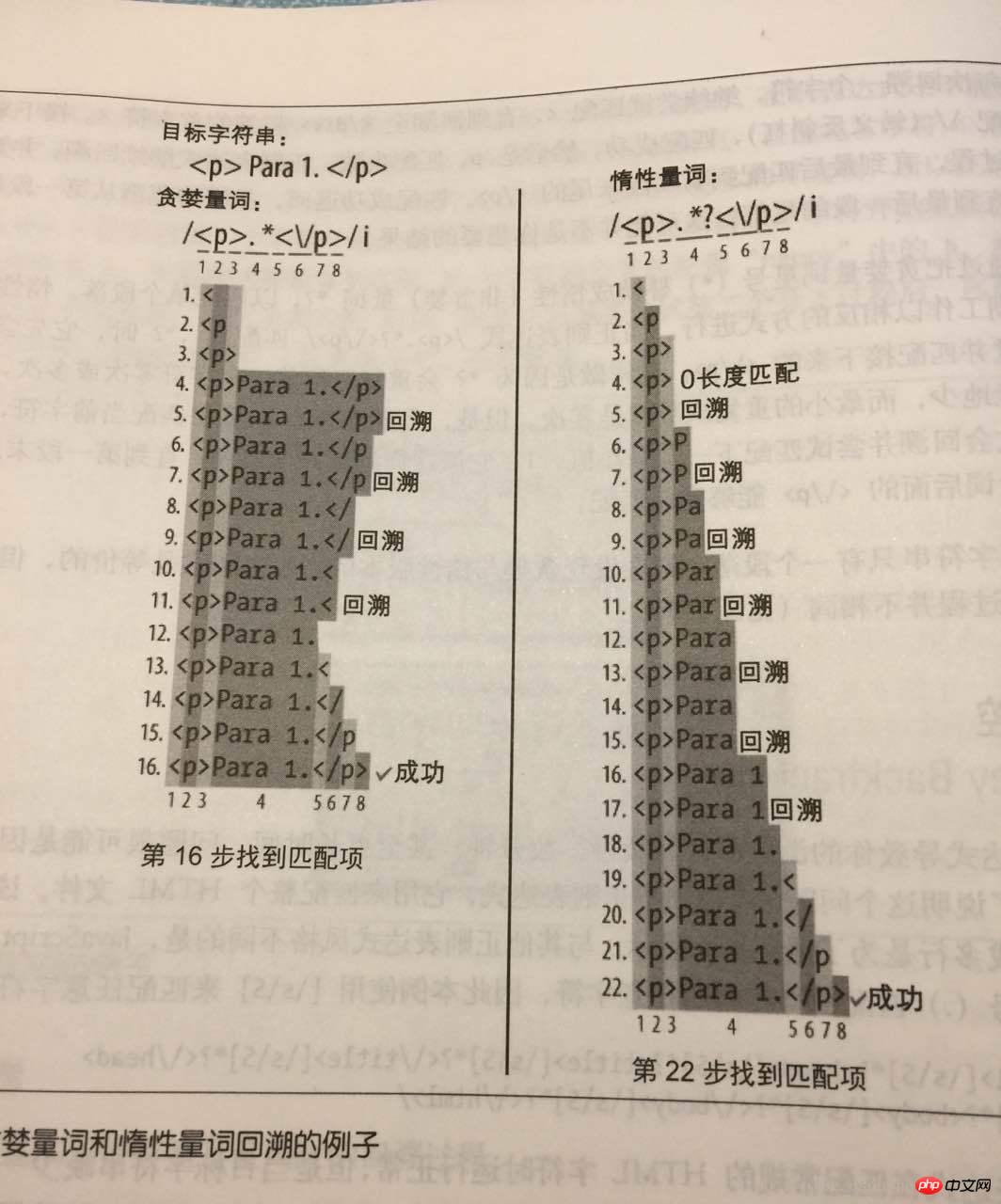
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2
위 내용은 js의 정규 표현식의 원리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!