귀하의 환경이 설치되었다고 가정합니다.

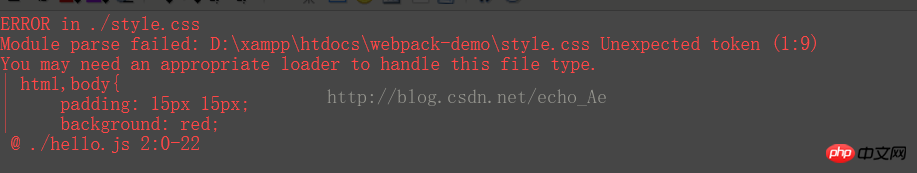
webpack은 기본적으로 CSS(스타일) 패키징을 지원하지 않습니다.
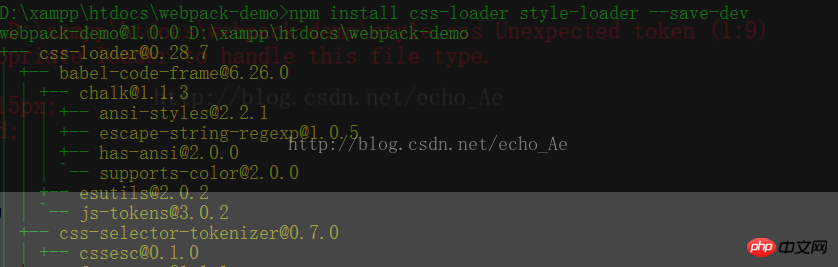
설치해야 합니다.
npm install css-loader style-loader --save-dev

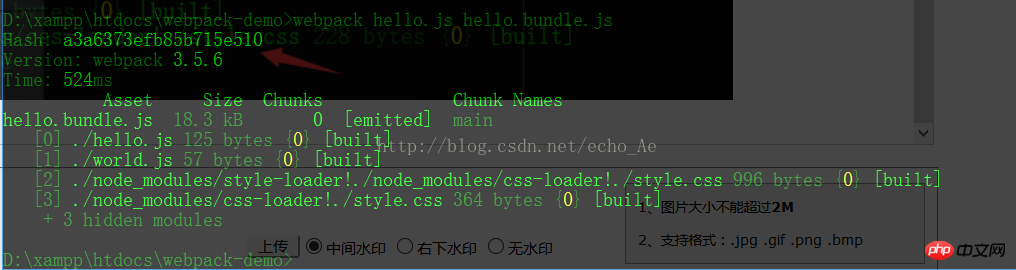
설치가 완료되면 CSS를 Import하는 곳 앞에 "css-loader! path"도 추가해야 합니다
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')
직접 작성하는 간단한 방법도 있습니다
import
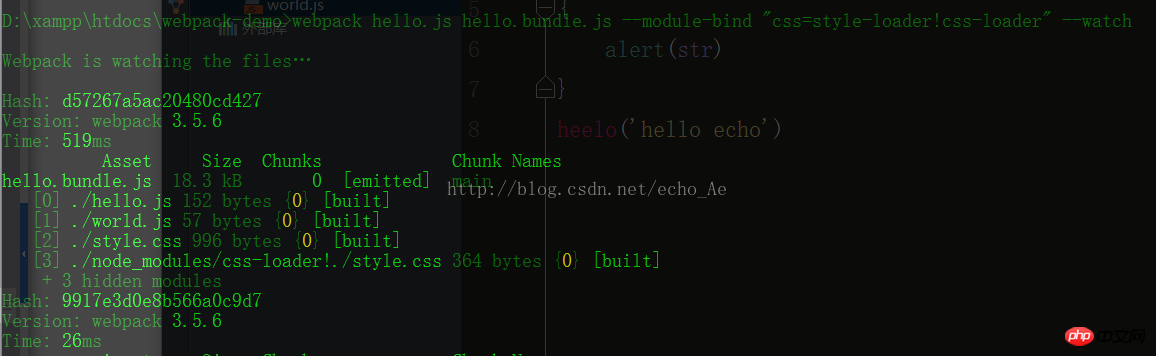
require('./style.css')명령줄에서
webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

다음만 가능합니다 수정 후 페이지 새로고침 후 사용하세요
위 내용은 웹팩으로 CSS를 패키징하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!