프라이빗 작업을 하다가 페이지에 다중 레이어 헤더를 구현해야 할 필요성이 생겼습니다. 처음에는 좀 헷갈리고 어떻게 구현해야 할지 몰랐던 기억이 나네요. JFTT때 Flex 버전의 멀티레이어 헤더를 사용했었는데, 그건 아주 오래 전 일이거든요. Flex가 제거되었습니다. 그래서 한동안 인터넷에서 헤매다가 마침내 사용하기 쉽고 큰 효과가 있는 구성 요소인 Bootstrap-table을 발견했습니다.
Bootstrap-table에도 강력한 기능이 많이 있지만 이 글에서는 다층 테이블 헤더에만 중점을 두겠습니다. 일단 초점이 결정되면 이 블로그는 매우 간단해지지만 여전히 추천할 필요가 있다고 생각합니다. Guangzhi - 이전에 Dong Qing이 주최한 "시 컨퍼런스"를 보고 있었기 때문에 그 내용에는 많은 기초 지식이 있었지만 많은 사람들이 대답하지 못하여 한동안 매우 "오만"했습니다. 부인, 나도 1차에 합격할 수 있지만 사실은 합격할 수 없습니다. "벽옥은 수천 개의 녹색 비단 리본으로 나무만큼 높은 나무를 만듭니다"에서 타오라는 단어를 쓸 수 없습니다. 매달려 (tao) ".
그래서 기사는 어려움에 있는 것이 아니라 의미에 있습니다. 달에 작은 발걸음을 내딛는 것과 지구에 작은 발걸음을 내딛는 것의 차이점은 "이것은 개인이 내딛는 작은 발걸음이지만, 인류를 위한 큰 발걸음입니다.”

<html><head><title>多层表头</title><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><style type="text/css">.table td, .table th { font-style: normal; font-weight: normal; text-align:center;}.bootstrap-table { width: 100%;}</style></head><body>
<table data-toggle="table">
<thead>
<tr>
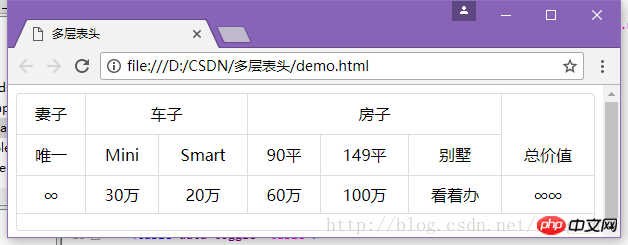
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script></body></html><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script><script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
두 번째 단계, 1단계 헤더
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th></tr>data-colspan을 통해 보조 헤더의 개수를 가로로 지정하고 세로 방향은 1입니다.
data를 통해 세로로, 가로로 몇 개의 헤더가 있는지 지정하세요. rowspan은 1입니다.
세 번째 단계, 두 번째 수준 헤더입니다.
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th></tr>data-rowspan="2"에 해당하는 두 번째 수준 헤더를 지정할 필요가 없습니다.
세 번째 단계는 부트스트랩 테이블을 활성화하는 것입니다.
<table data-toggle="table"> </table>
글쎄, 설명할 필요 없지.
위 내용은 다중 레이어 헤더를 구현하는 방법을 알려주는 한 가지 요령의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!