오늘은 너겟 검색하다가 웹페이지 이미지 최적화에 대한 기사를 접했습니다
먼저 방법을 요약하겠습니다:
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
그다음 자세히 설명하겠습니다:
. 여기서는 두 가지 작은 도구를 추천합니다: TinyPNG: 이 웹사이트는 PNG 압축을 위한 신의 웹사이트로 알려져 있으며(png 및 jpg 지원), Zhitu(png, jpg, webp 지원), 사진 크기를 크게 줄일 수 있습니다
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
I 방금 새로운 영상 적응 기술인 SharpP를 얻었습니다. 나중에 더 추가할 예정입니다.
온라인 도구: CSS Sprites는 사용하기 매우 쉽습니다. UI 디자인에 대해 걱정할 필요가 없으며 중요한 것은 사진 순서를 선택할 수도 있습니다. 코드를 직접 생성할 수 있다는 점, 더 이상 수동으로 측정할 필요가 없어 매우 편리합니다.
Bootstrap용으로 만든 아이콘 글꼴: 글꼴 최고(특정 작업은 더 이상 장황하지 않음)
알리바바 벡터 아이콘 라이브러리: iconfont
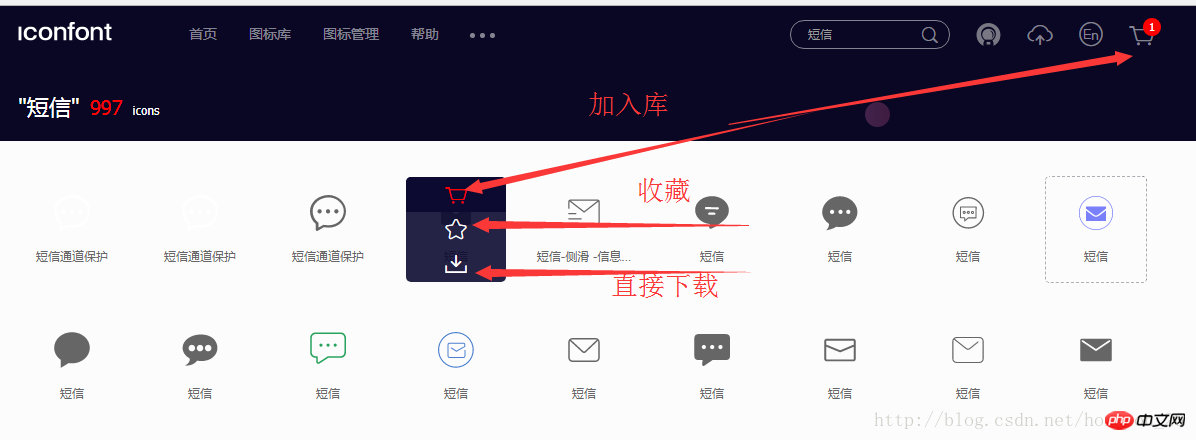
아이콘 글꼴 사용 소개, 공식 웹사이트에 들어가서 직접 검색 원하는 것 문자 메시지와 같은 아이콘의 경우 다음 인터페이스를 볼 수 있습니다.

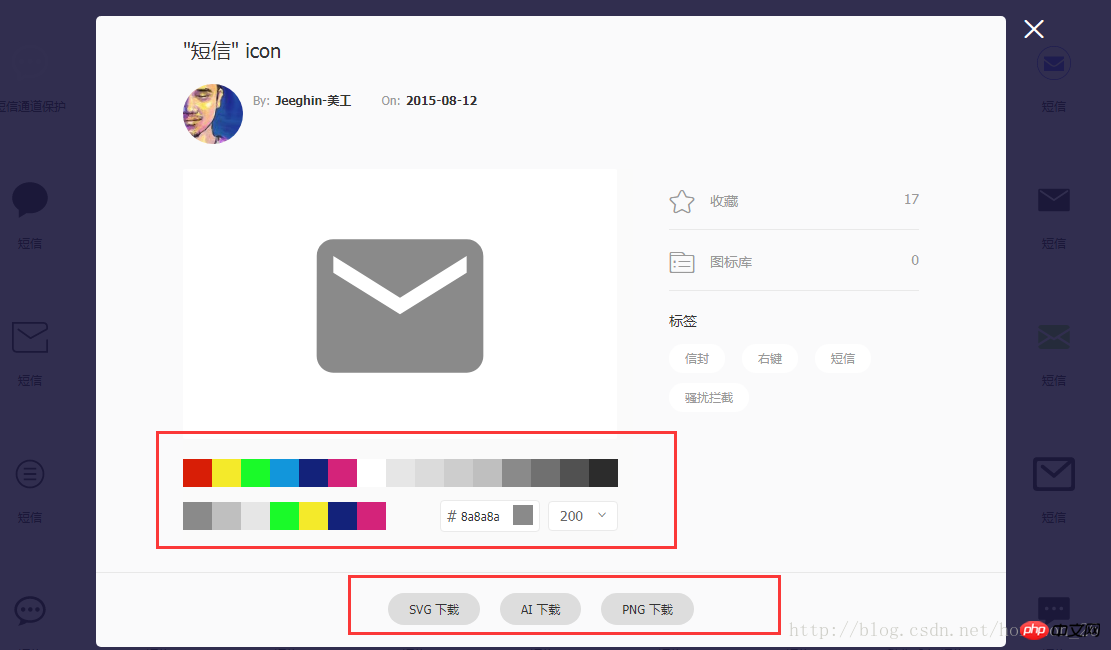
라이브러리에 추가하거나 즐겨찾기에 추가하거나 직접 다운로드하도록 선택하면 확인할 수 있습니다. 여기에서 색상과 다운로드 형식을 선택할 수 있습니다. (아래 그림 참조)

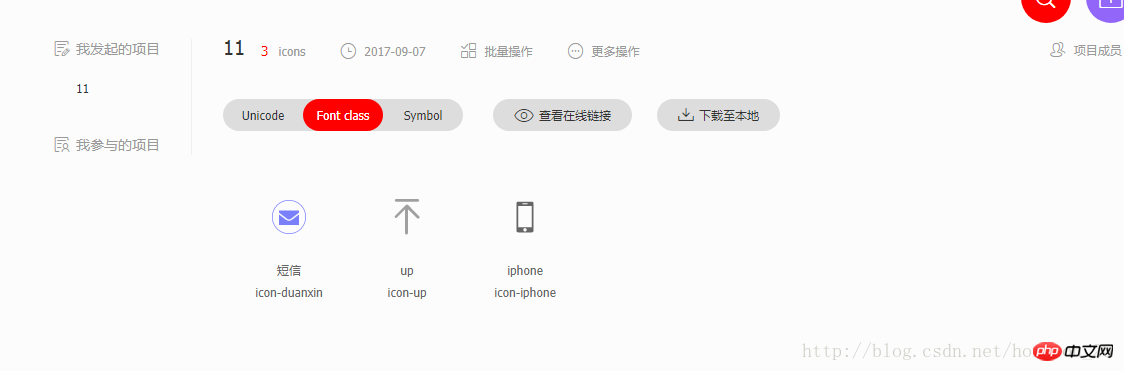
여러 항목을 다운로드하려면 먼저 라이브러리에 추가하고 오른쪽 상단에 있는 장바구니 아이콘을 클릭한 후 다음 단계를 따르세요. 위에서 항목을 추가하라는 메시지가 표시됩니다...(여러 항목을 생성할 수 있으며, 항목마다 편의를 위해 다른 아이콘을 사용합니다. 관리), 최종 다운로드 시 온라인 링크도 생성할 수 있습니다.

얼마 전 프로젝트에서 이것을 사용했습니다. 기록해 두세요.
lazyload.js는 페이지 이미지의 긴 지연 로딩에 사용되며, 창이 해당 위치로 스크롤될 때 뷰포트 외부의 이미지가 로드됩니다. 이는 사전 로드의 반대입니다. 페이지 로딩 속도를 향상시키고 서버 부하를 줄일 수 있습니다.
구현 단계:
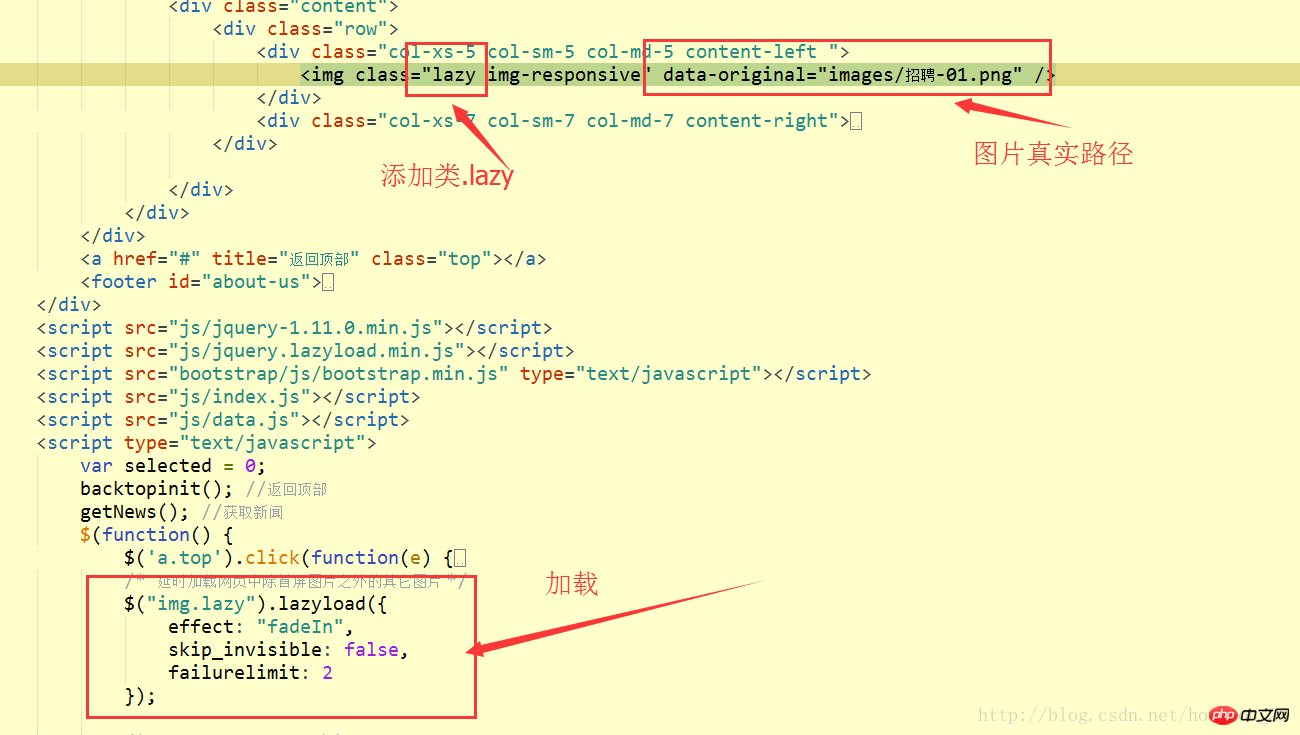
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
참고: 이미지의 높이나 너비를 설정해야 합니다. 그렇지 않으면 플러그인이 제대로 작동하지 않을 수 있습니다.

<script src="js/jquery-1.11.0.min.js"></script><script src="js/jquery.lazyload.min.js"></script><script type="text/javascript">
/* 延时加载网页中除首屏图片之外的其它图片 */
$("img.lazy").lazyload({
effect: "fadeIn", //载入方式
skip_invisible: false,
failurelimit: 2
});</script>위 내용은 웹페이지 이미지 최적화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!